Many of us in DevRel, or who are getting into the developer space are making videos. Tutorials, walk-throughs, event-hype reels, and more. After many YouTube videos on the GitHub channel, we've come to the conclusion that Thumbnails - and good thumbnails - have a huge impact on the performance of a YouTube video.
We recently put out this video and it instantly began performing better than some others:
One reason is the thumbnail. So I thought I'd put together a tutorial on how to create a cool thumbnail, as well as some tips when making one.
Tips for making a thumbnail
I'm giving you the tips first, because it's important to understand what you want in an image you go creating the file.
Things to consider when making your YouTube thumbnail:
- Relevant content: you want the content in the thumbnail to be relevant. Whether it's the background you choose or the person in the thumbnail, make sure it's relevant to the content.
- Person: having a person in the thumbnail makes for better engagement. Try and use the person (or product) that is featured in the video.
- Words: 1-3 eye-catching words will really make your thumbnail stand out.
- Simple: above all, be simple. Thumbnails show up as small images. The simpler your thumbnail, the easier it will be for people to see it and engage with the video.
Got some thoughts on your thumbnail now? Sweet! Let's create it.
Also, these tips are also useful for creating things like the thumbnail on a DEV post, or your social media share card:

How to add a social media share card to any website
Michelle Mannering ・ Sep 3 '21 ・ 4 min read
Step 1. Create the file
I use Adobe PhotoShop, so the tutorial and screenshots will be PhotoShop specific. Feel free to use your platform of choice. Just note the screenshots and screen layout may look a little different.
For YouTube thumbnails, you need a file that is 1280 x 720 pixels. This is the best resolution for YouTube's platform and will ensure you do not crop any elements in the thumbnail.
Step 2. Choose a background
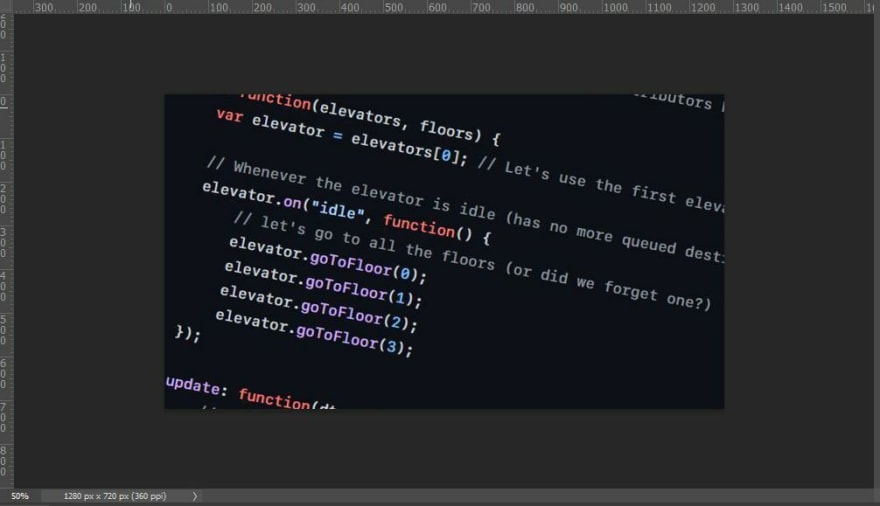
I like to start with the background since you can add elements from there. Choose something that is relevant, eye catching, but not too over the top.
This thumbnail is for a video on code snippets. So I'm going to grab a chunk of code for the background:
To do this, I took a screenshot of some code I had in a GitHub repo. After I added this screenshot, I zoomed in on the image and rotated it slightly to give the slanted effect.
Step 3. Add a person
I took a whole lot of photos in front of a green screen so I could use these for YouTube thumbnails. I choose a photo and removed the green from the image:
In PhotoShop, you can achieve the effect by using the magic wand tool to select the green and delete it.
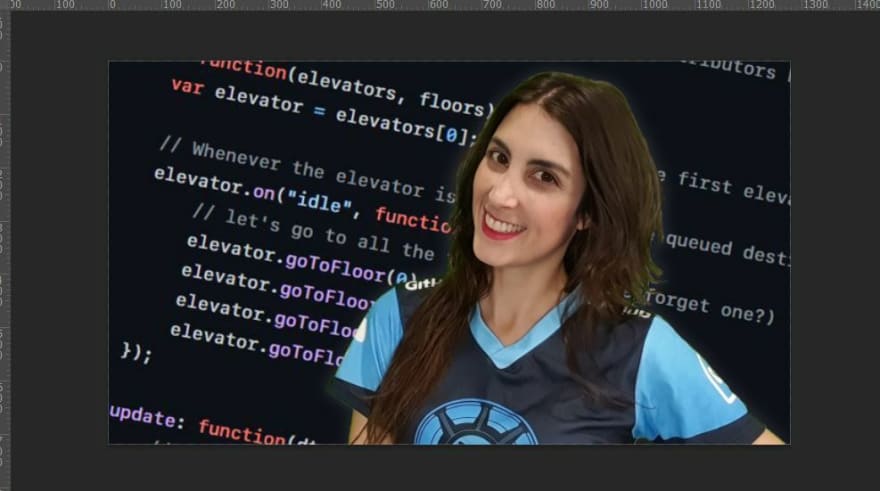
Once you have your person cut out, drop it into your image:
I also added a glow effect around the person to make them standout a little more. Plus I tidied up some of the green blur using the eraser:
Step 4. Add a screenshot or similar if you need it
For the code snippets thumbnail, I don't need an image since the background is enough to describe what I want. For the GitHub CLI video however, I wanted to show an image of the product.
I took a screenshot from the CLI, added a bezel effect, and placed in on the thumbnail so it looks like I'm pointing to the product:
You might not need this if your background is "busy" enough or shows the product/feature. In this case, you can skip to the next step.
Step 5. Add text
Choose one to three really catchy, click-baity words to add to the thumbnail. If it's a how to guide, the punchline in the graphics can work really well. The video I'm making this thumbnail for is on code snippets. So I'm going to add:
I rotated the text to be the same as the background for continuity. You might however notice, that it doesn't really stand out, so I added a stroke:
Step 6. Tidy up
Now that you have all your elements in the file, you can play around with it a little. Change the placement of objects if needed. Choose which layers should sit on top of one another. I like to have the text as the final layer so noting is interrupting it. You can choose to make some of the text go behind the person if this suits the video.
This is where you can spend hours, or literally a couple of minutes. I left mine as is 😉
Step 7. Export the image
You'll need to save the image as a .png or *.jpeg/.jpg file. YouTube supports these image files in order to render the thumbnail correctly.
Step 8. Upload and watch the numbers go up!
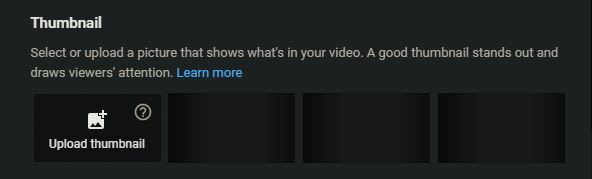
Finally, upload your thumbnail in YouTube when you are uploading your video.
You can also go back to previously uploaded videos in your Creator Dashboard and add thumbnails for those.
Now you have some fancy new thumbnails! Sit back and hopefully the likes and subscribers come through ❤️ 👍

















Latest comments (1)
Insightful! Thanks for the write-up!