The tasks we will complete in this blog
So for this assignment, we will use this repository
Let's fork it and clone it in our system. Then go to the bindmount-sample-1 folder

You can also see files within it
Oh! by the way if you don't know what is Jekyll, here it is
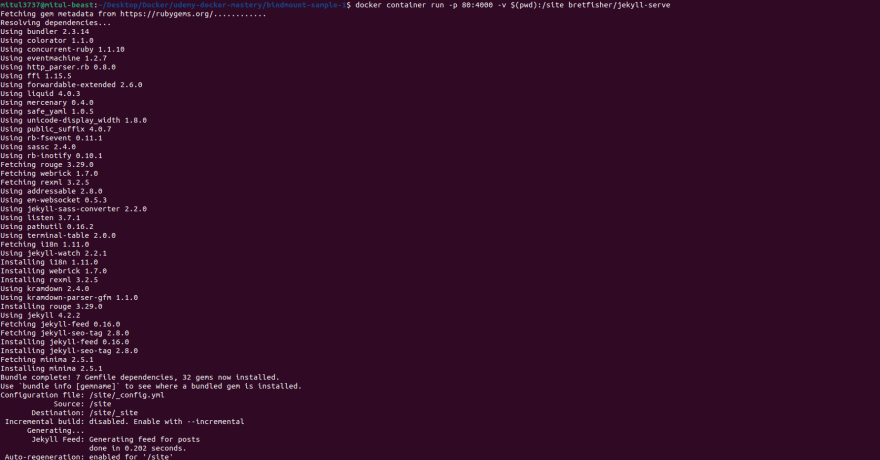
- First we will go to the folder and create a container from this image
docker container run -p 80:4000 -v $(pwd):/site bretfisher/jekyll-serve
here we set the port from 80 to 4000
volume had set to current directory using $(pwd) . Also we used /site to specify the images volumes to be directed to local directory $(pwd)
You can know more from here
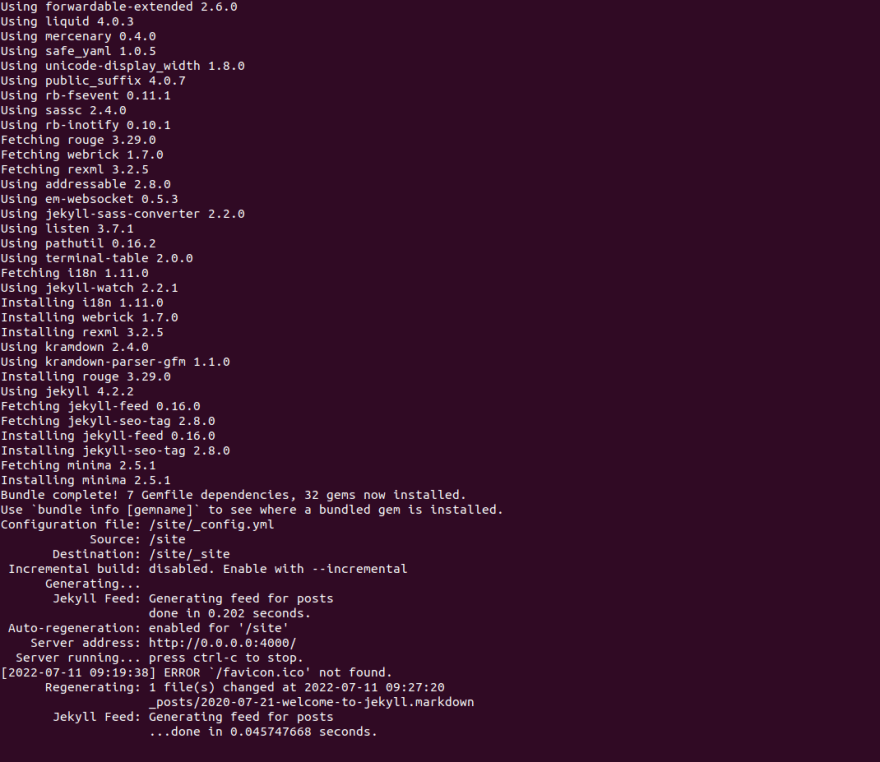
Now you can see the server up and running
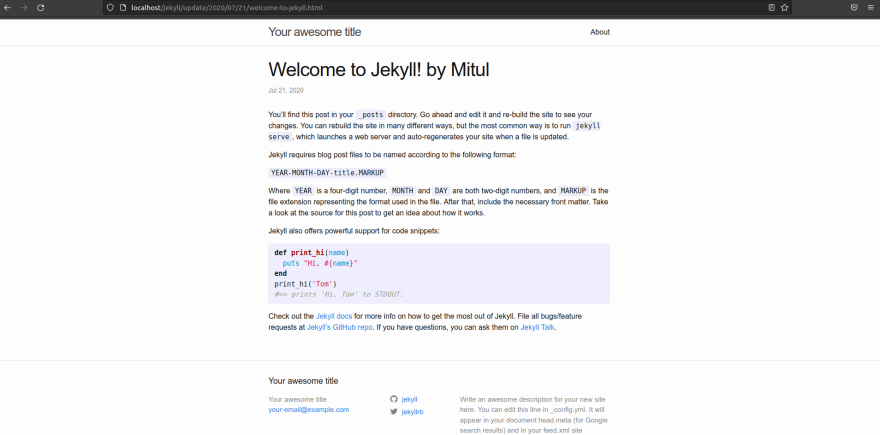
Go to localhost and you can see this
- GO to the "Welcome to Jekyll " link

You can also view this from VS code
- Now lets change something from this file. We are changing the title from "title: "Welcome to Jekyll!" to "title: "Welcome to Jekyll! by Mitul" and save it
If you go to the terminal, you can see changes
- Refresh the website page (localhost)











Top comments (0)