The tasks we will complete in this blog are:

This time we will use compose-assignment-2 folder from this repository
We have docker-compose.yml file here

We will checkout this repo in docker hub .
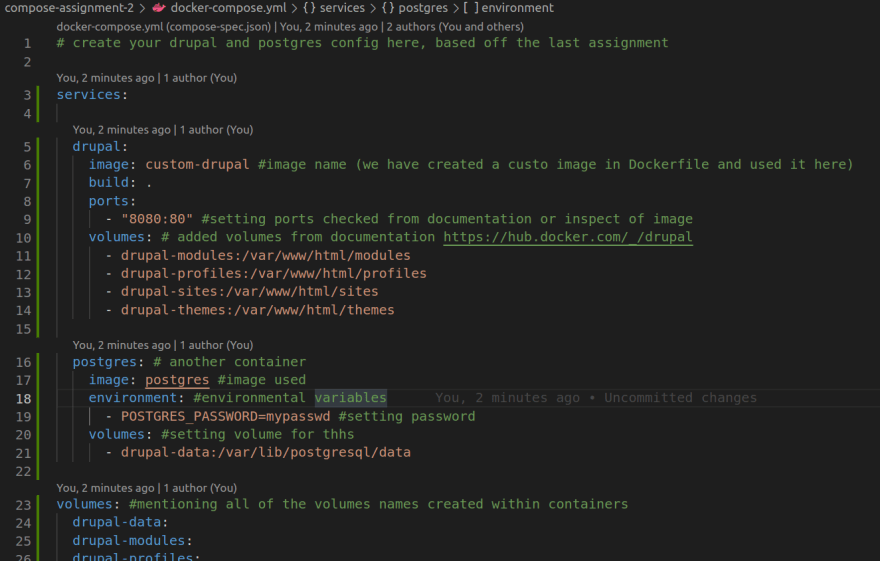
The docker-compose.yml will look like this
services:
drupal:
image: custom-drupal #image name (we have created a custo image in Dockerfile and used it here)
build: .
ports:
- "8080:80" #setting ports checked from documentation or inspect of image
volumes: # added volumes from documentation https://hub.docker.com/_/drupal
- drupal-modules:/var/www/html/modules
- drupal-profiles:/var/www/html/profiles
- drupal-sites:/var/www/html/sites
- drupal-themes:/var/www/html/themes
postgres: # another container
image: postgres #image used
environment: #environmental variables
- POSTGRES_PASSWORD=mypasswd #setting password
volumes: #setting volume for thhs
- drupal-data:/var/lib/postgresql/data
volumes: #mentioning all of the volumes names created within containers
drupal-data:
drupal-modules:
drupal-profiles:
drupal-sites:
drupal-themes:
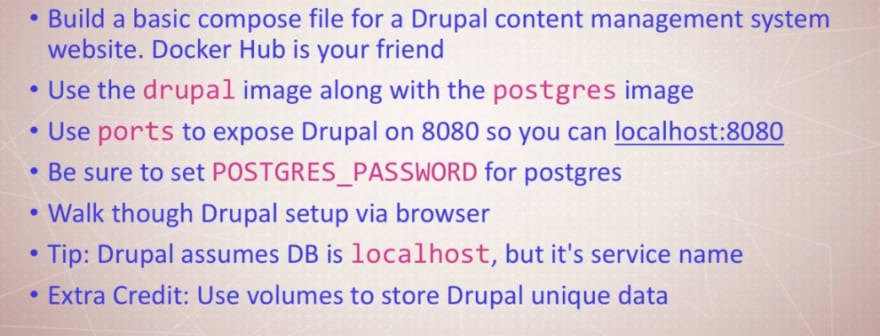
Here we created a custom drupal image and created that on the "Dockerfile"
So the dockerfile will have:
FROM drupal:8.8.2
RUN apt-get update \
&& apt-get install -y --no-install-recommends \
git \
&& rm -rf /var/lib/apt/lists/*
WORKDIR /var/www/html/themes
RUN git clone --branch 8.x-3.x --single-branch --depth 1 https://git.drupalcode.org/project/bootstrap.git \
&& chown -R www-data:www-data bootstrap
WORKDIR /var/www/html

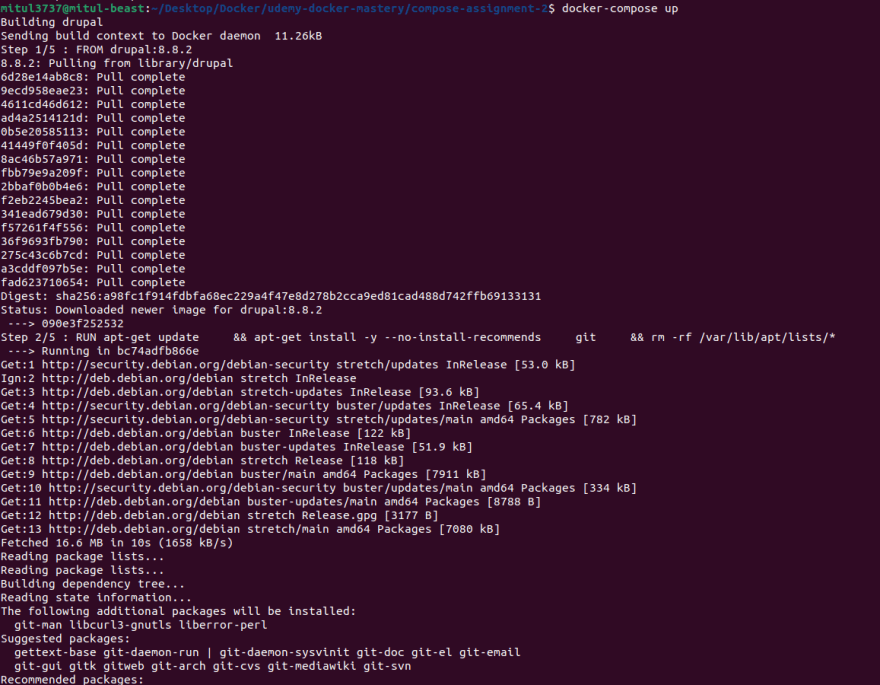
now save them and go to terminal and run
docker-compose up
This will run the docker-compose.yml file
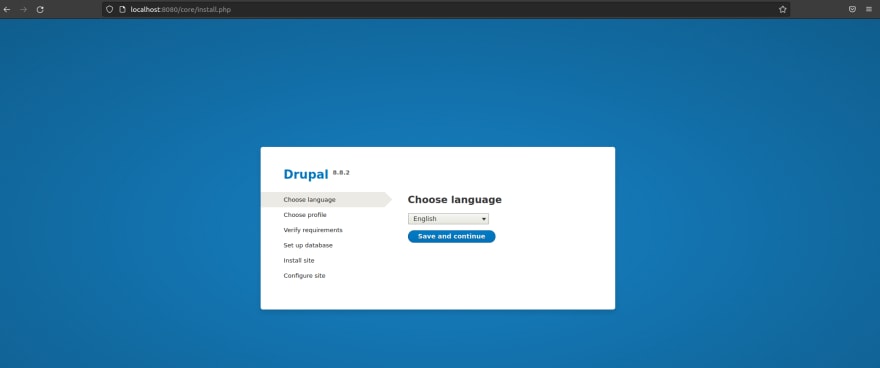
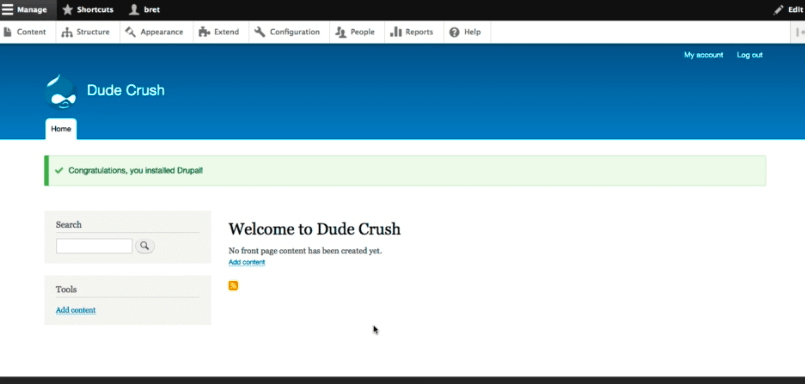
Now , go to web browser and type "localhost:8080"
Your terminal might look like this
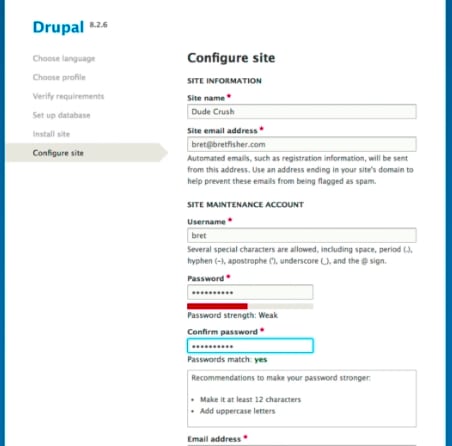
NOW, press save & continue

Set the database type to Postgres
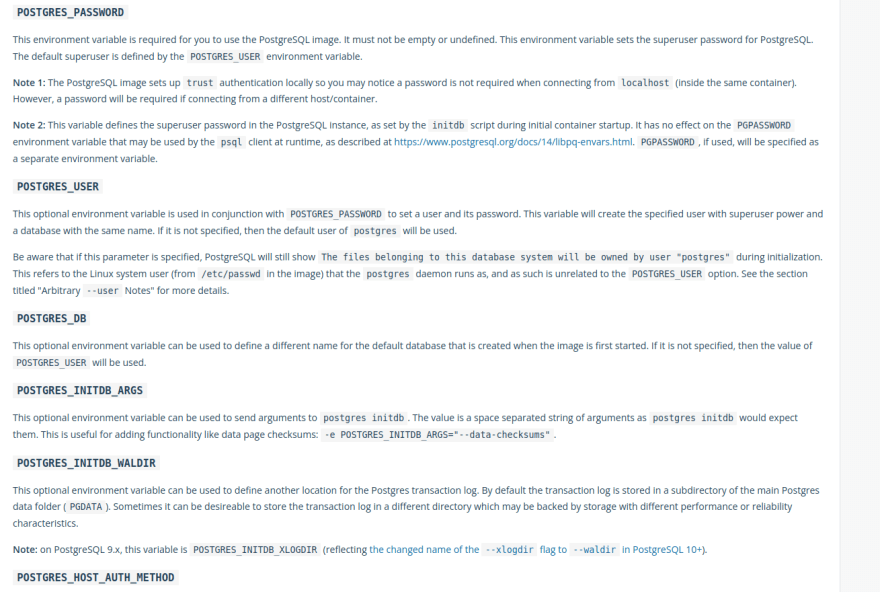
You can go to postgres repo in docker hub and see how default database works.
Now we will set some default information:
here we used the password we did set in the .yml file
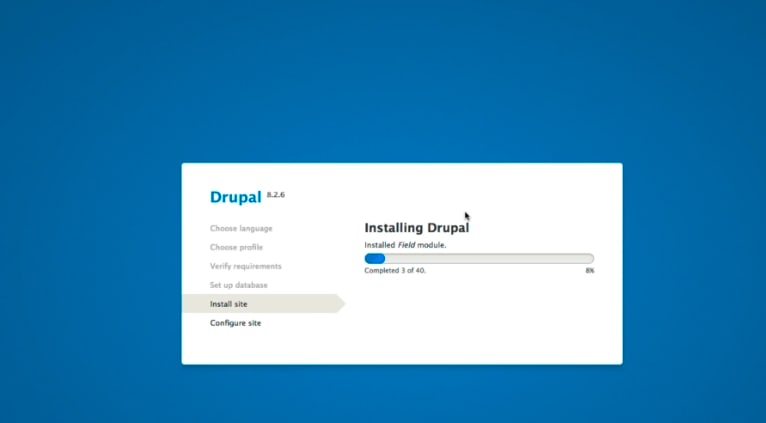
from the advanced options, set the local host to service name which is "postgres" and press Save & continue













Top comments (0)