#Please Do Not Copy & Paste this Article on Your Website
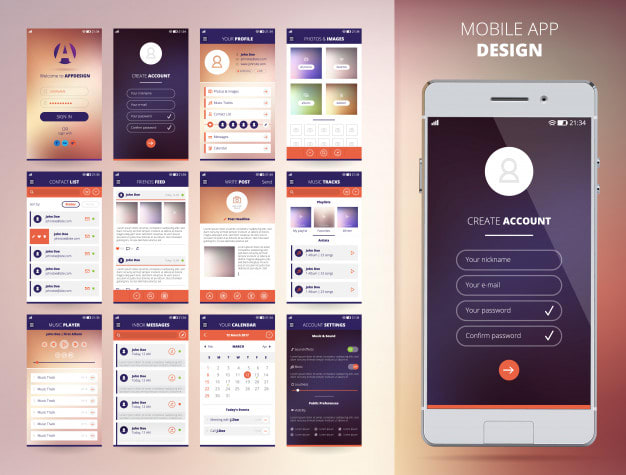
Mobile friendly website
Are you reading this article on a monitor or in the smartphone?Do you know what is Mobile friendly website?
There is over 50% probability that your answer is going to be a smartphone.since in recent years over 50% of web traffic has been generated by mobile devices.
This means that half of the people who visit your website will be viewing it via mobile. And it makes up Are certain challenges for the designer such as the necessity to create device specific layouts for you will need to change the order in positioning and sometimes even the contents of your sections.
Recommended: Download Free HTML CSS Template with source code for practice
So the scalar which element is appropriate for a specific device. This means that your grave has to adjust the width of the device screen.The best solution to that is reducing the number of columns. Your layout has one. Non tablet devices or place in your sections in one column when viewed on a smartphone. But is a result you might end up with some pretty lengthy pages in some cases.
It is recommended that you get rid of some sections to benefit your mobile layout by using the heat map. You can determine which sections on your side in bulk the most interest and just remove the rest from the Way out. Another tip to reduce the length of your website is instead of putting elements of the same type in a list or in a grid throw them together in a council.
Recommended: Learn about Application Programming Interface?
Things Should Consider:
So users can view them by scrolling through the Carousel. And then move on to exploring the rest of your layout as for the navigation you want to make sure that you hide all the extra stuff you have on your header inside of the knee.
Meat hamburger menu, if it’s a store of blog a news portal or side with booking functionality. Make sure you include the search icon in your header or inside the hamburger menu. So users can try and what they want straight away. If you need to place a primary city a somewhere on your page. There is no better place than the hero section.
So it’s right in the users view once they open the page. I’m not able to perform this action straight away. Another option could be placing it in the hats. If you have enough room in there now tax picking the wrong font size can seriously compromised readability.
So the text elements on your mobile friendly website layout should be 12 to 16 pixels for the main body copy and one or two pixels smaller for secondary elements such as captions and And tags while your age wants should be two and a half size of your base font. Headings should fit on two to three lines on average. So it doesn’t take up half of the users screen as for the clickable interactive elements such as buttons.
Recommended: Test your programming knowledge - Programming quiz!
Important Notes:
And Fields make sure that their size is bigger than the average touch Target. Which is ten by ten millimetres and talking about Mine’s even better for make sure you don’t make it too long and too confusing go for a form which can fit in the screen dimensions and has it comprehensible and friendly UI whoop starts with some heavyweight functionality like online stores. For example, also require a lot of UI elements to be present on the pages. So don’t dismiss mobile users need to access all of those. Walter’s buttons and options, but do let these elements breathe and organize them in a way that is not intrusive and confusing but comfortable and intuitive to use.
Well, it was pretty much it for this brief beginner’s guide to Mobile friendly website design Layout. And if your web designer, developer or side only yourself you might be interested in what some butt monster. Marketplace has to To offer in terms of risk. So excite some plus e-commerce templates and WordPress themes. And also other assets for website building such as plugins illustrations fonts and much more make sure to follow the link in the description to explore template monster Marketplace yourself.
For more exciting tips and tricks please read our others articles
Find My page on Instagram: @stack.content






Top comments (1)
Great article but do not also miss Tablet friendly website design . ;)