At the end of the Phoenix Up and Running Guide it logically suggests
The next step is customising our application just a bit… and whisks you away to learn about Adding Pages. I'd like to recommend a few extra steps of customisation to get familiar with before building out a new application.
Outdated packages
Even with a shiny new Phoenix project generated from the latest archive your hex and npm dependencies are likely to contain old or insecure versions. Perform these checks immediately after install and make them part of your maintenance routine.
Find and update outdated Hex dependencies
- Run mix hex.outdated to output a table.
| Dependency | Current | Latest | Update possible |
|---|---|---|---|
| ecto_sql | 3.1.5 | 3.1.5 |
If your
Update possiblecolumn is clear or contains onlyYesthen run mix deps.update --all to update all dependencies and compile them.If any dependencies have a
Noin theUpdate possiblecolumn then an automated update is not possible. This package has likely broken its API contract with amajorversion bump. You'll need to check package release notes for the upgrade process.
NOTES:
From the docs:
Upgrading a dependency often requires the projects it depends on to upgrade too.In this situation you can update a single dependency and not touch its children.As an extra precaution run mix hex.audit to show all Hex dependencies that have been marked as retired.
Find and update outdated NPM packages
- Run npm outdated from your
assetsdirectory to output a table.
| Package | Current | Wanted | Latest | Location |
|---|---|---|---|---|
| css-loader | 2.1.1 | 2.1.1 | 3.0.0 |
For consistency, and after being bitten a few times over the years, I recommend directly editing the version numbers in your
package.jsonfile to theLatest. For major version bumps check the release notes before upgrading.Run
npm installto add the new packages in/node_modules, generate an updatedpackage.lock.jsonand output a security report summary from npm audit.
audited 14403 packages in 6.166s
found 4 vulnerabilities (2 low, 1 moderate, 1 high)
run `npm audit fix` to fix them, or `npm audit` for details
- If you have any vulnerabilities then run
npm auditto get more details on each one. I'm cautious to automate this process and prefer to upgrade the packages manually inpackage.json. In your case and especially if this is a new project trynpm audit fixto update packages without breaking changes ornpm audit fix --forceto install breaking changes.
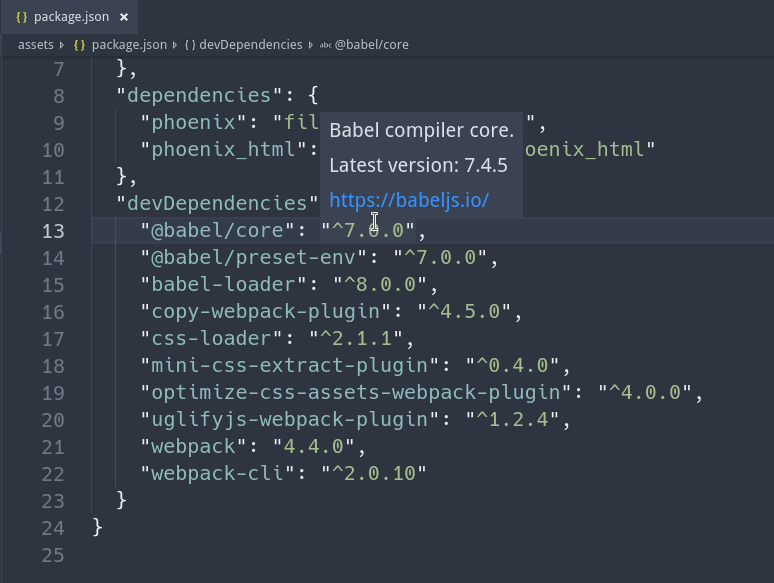
NOTES: The output from npm outdated may not list all potential updates. A workaround for VSCode users is to hover over each package in package.json to get a tooltip about that package with the latest version (other editors may require extensions).

Look out for Customise a new Phoenix app (Part 2 - Style) coming soon. I'm bringing some style to your new app by replacing the default CSS framework Milligram with Tailwindcss and sharing some tips on avoiding spaghetti CSS.
Do you have any customisations you like to perform after a new Phoenix install?



Top comments (0)