Many of the new CSS3 properties have different browser implementations, which is one of the biggest problems. To make a simple shadow compatible across as many browsers as possible, you have to remember quite a bit of code.
Using these tools, you can easily generate all the code you need with a fully customizable end product, all with a simple user interface. The following list gives you a taste of 10 CSS3 generators.
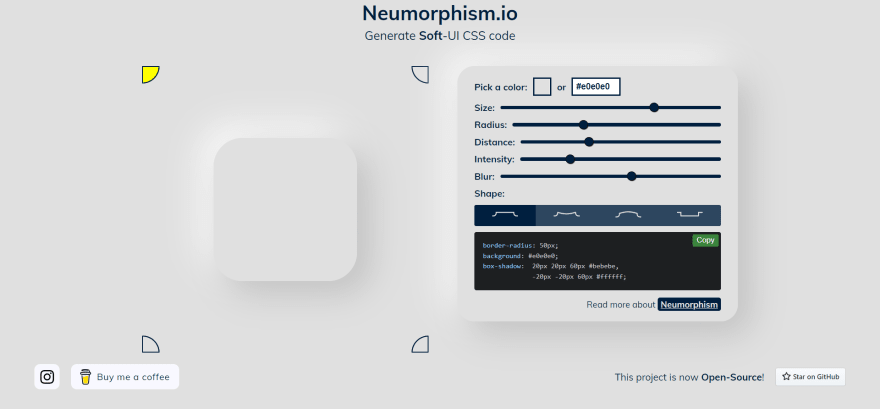
1. Neumorphism
Link: neumorphism.io
Neumorphism CSS code generator gives you comprehensive control over colors, gradients, and shadows so that you can implement this new design trend or discover its potential.
2. Tridiv
Link: http://tridiv.com/
Using the Tridiv web editor, you can create 3D shapes using CSS. The code can be edited to create realistic mockups that you can show clients or showcase on your own website.
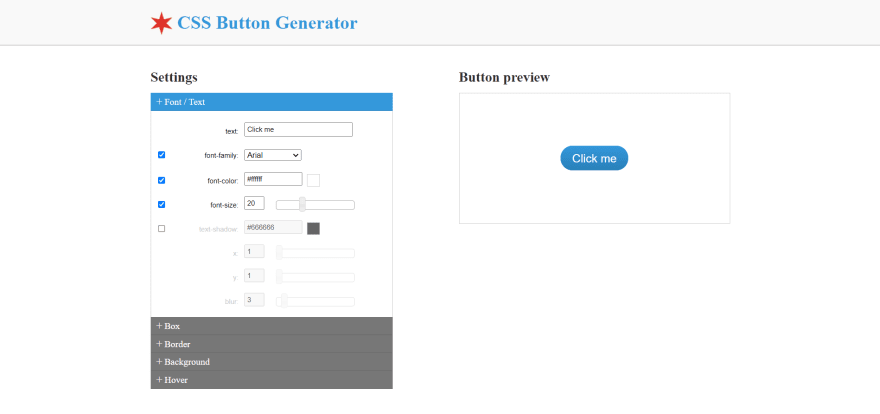
3. Css button Generator
Link: https://css3buttongenerator.com/
HTML and CSS button styles can be created with CSS Button Generator, an online tool that is free to use.
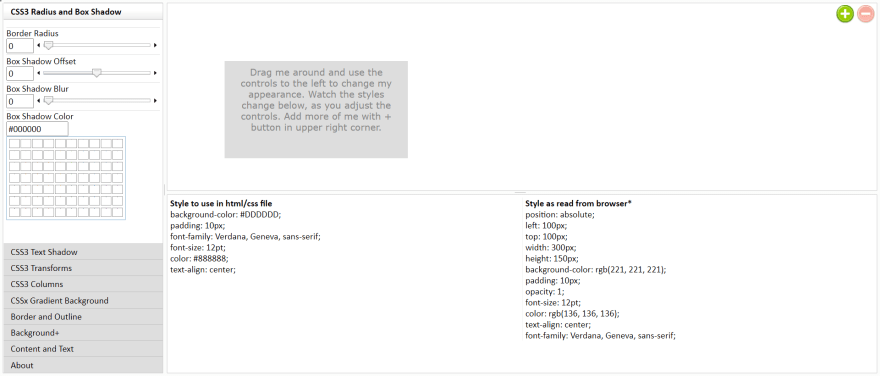
4. CSS3 Generator
Link: https://www.css3generator.com/
Styles are defined in a wizard-like manner with CSS3 Generator. The results can be customized using a wide range of effects, such as border radius, text shadow, box shadow, multiple columns, transforms, and transitions. Lastly, complete a few boxes so they will be applied to the preview element.
In addition to highlighting which browsers and versions can take advantage of the effect, CSS3 Generator provides IE-specific filter code when available.
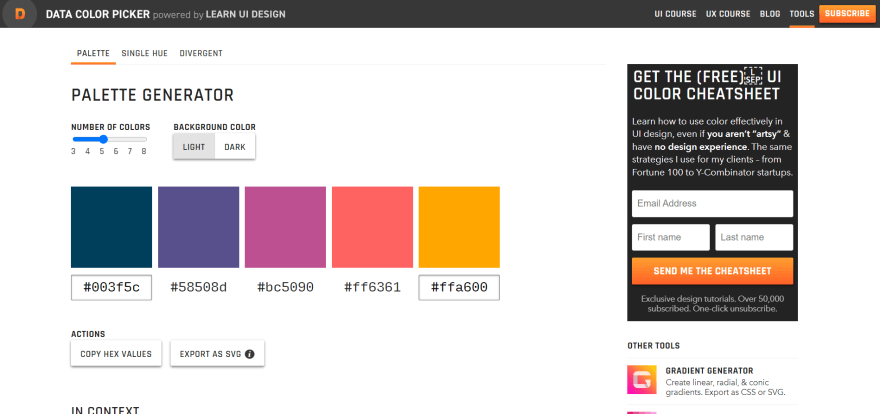
5. Data Viz Color Palette Generator
Link: https://learnui.design/tools/data-color-picker.html
Visualize data using color schemes with one, two, or many hues that are visually equivalent.
6. CSS Accordion Slider Generator
Link: https://accordionslider.com/
The free online tool allows you to create horizontal and vertical accordion sliders that are created using CSS only (no javascript).
7. CSS3 Playground
Link: https://css3.mikeplate.com/
It is a project created by freelance developer Mike Plate. This tool not only supports CSS3 properties but also lets you preview effects on multiple elements and change the contents of the boxes.
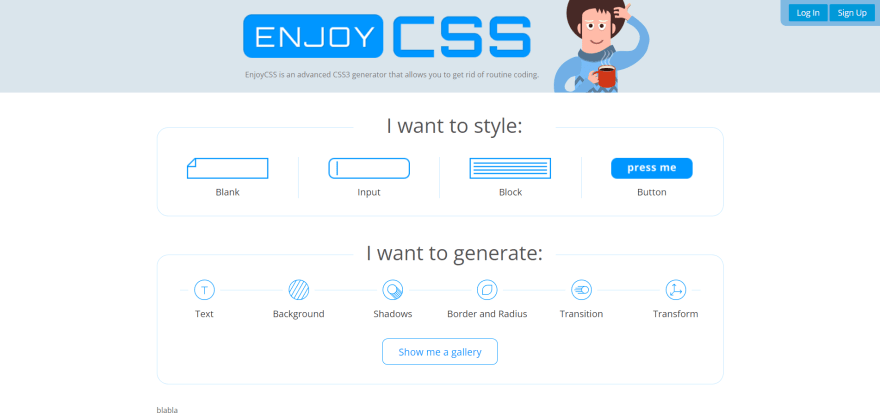
8. Enjoy CSS
Link: https://enjoycss.com/
A web app like Enjoy CSS combines a code generator and a visual editor in one package. By adding CSS3 properties to page elements like buttons and input fields, you can customize the look and feel of your page. There are many CSS properties that allow you to create almost anything you can imagine using transitions and transforms.
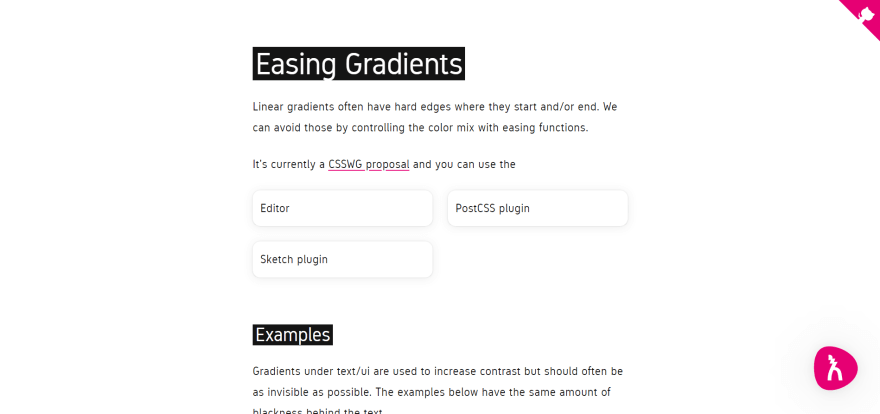
9.Easing Gradients:
Link: https://larsenwork.com/easing-gradients/
You can enhance your gradients even further with a non-linear color mix and custom color space using this generator
10. CSS Type Set
Link: http://csstypeset.com/
Did you ever want to see how some typographic styles looked? This is the site for you. Input some text, and change font family, size, color, letter spacing, and other settings if necessary. They show everything in real-time, so you can see what a web page would look like in real-time
Did you like this article? If so do let me know in the comments below
You can now extend your support by buying me a Coffee.😊👇
Thanks for Reading 😊














Top comments (1)
Hey @muthuannamalai12 ! Thank you for compiling all this.
Have you had the chance to try out Button generator I made? Let me know what you think.