In this session, I’m going to introduce you to a simple, yet very useful tool called HeyMeta. If you’re interested to see what your website’s sharing profile looks like, and you’d like to make sure the meta tags you’re using are correct, Hey Meta is just what you need.
Let’s Start
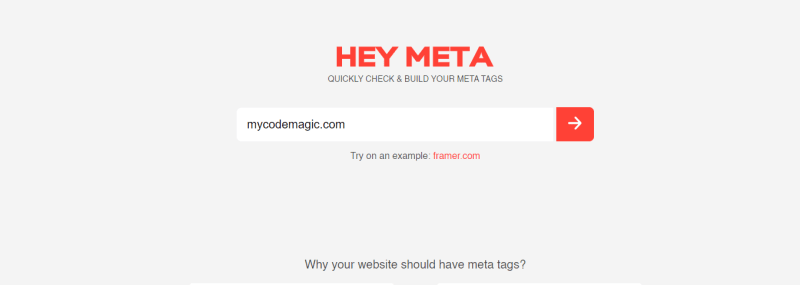
Get Your Meta Tags in HeyMeta

Now Check Your Meta Tags

Now Check Your Meta Tags
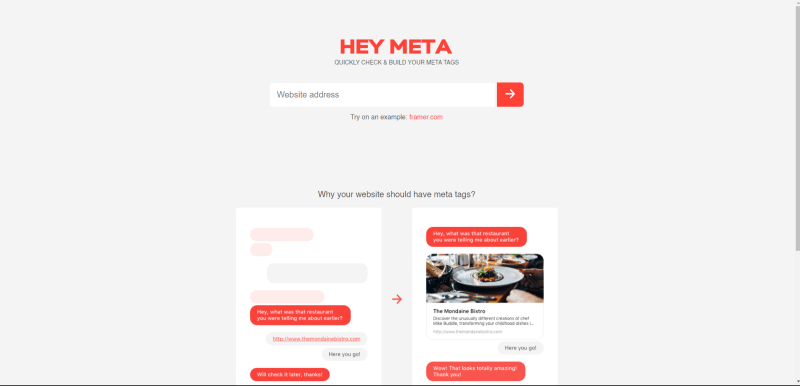
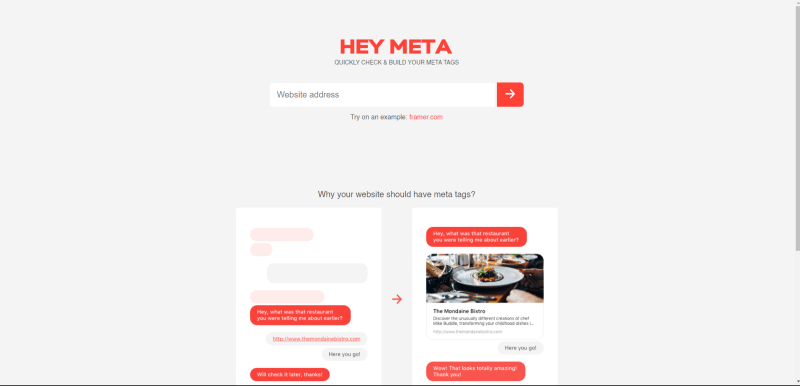
Check the effectiveness of your website’s current meta tag setup by entering the URL in the input field. You’ll be shown a social card preview (what’s likely to be shown on social networks, sharing apps, etc.) and the title, description, featured image of the URL in question.
If your web page doesn’t have any meta tags for these items at all, nothing will be shown.
Generate Correct Meta Tags
If your page appears to be missing details or shows incorrect (or sub-optimal) metadata you can use Hey Meta to generate correct tags for you. Enter the information you’d like to display in the fields shown:

The same can be done for the website description, URL, and featured image. The generated tags will be displayed in the previews, and the markup will look something like this:
<!-- HTML Meta Tags -->
<title>My Code Magic - Easy For All Web-Designer</title>
<meta name="description" content="Explore the all new effective design, content, themes, and Templates for Web-Designer. Also we can work UIUX-Design, Web-Designe, App-Design and Graphic Design.">
<!-- Google / Search Engine Tags -->
<meta itemprop="name" content="My Code Magic - Easy For All Web-Designer">
<meta itemprop="description" content="Explore the all new effective design, content, themes, and Templates for Web-Designer. Also we can work UIUX-Design, Web-Designe, App-Design and Graphic Design.">
<meta itemprop="image" content="http://mycodemagic.com/assets/images/logo-icon.png">
<!-- Facebook Meta Tags -->
<meta property="og:url" content="http://mycodemagic.com">
<meta property="og:type" content="website">
<meta property="og:title" content="My Code Magic - Easy For All Web-Designer">
<meta property="og:description" content="Explore the all new effective design, content, themes, and Templates for Web-Designer. Also we can work UIUX-Design, Web-Designe, App-Design and Graphic Design.">
<meta property="og:image" content="http://mycodemagic.com/assets/images/logo-icon.png">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="My Code Magic - Easy For All Web-Designer">
<meta name="twitter:description" content="Explore the all new effective design, content, themes, and Templates for Web-Designer. Also we can work UIUX-Design, Web-Designe, App-Design and Graphic Design.">
<meta name="twitter:image" content="http://mycodemagic.com/assets/images/logo-icon.png">
<!-- Meta Tags Generated via http://heymeta.com -->
Here you’ll see the native HTML meta tags like <title>, Twitter tags, and the Open Graph tags like <meta property="og:title"> which allow for proper social sharing. These tags can then be placed in the <head> of your HTML document.







Top comments (0)