Form and validation libraries are one of the best way to avoid re writing the boring code again and again. In this post we will going to learn about top form and validation libraries for our React Projects.
1. React-Formal
React Formal is a library for quickly and painlessly handling HTML form validation and serialization. It tries to strike a balance between prescriptive form generators and libraries that require you to manually handle ever input and manage them in state.
React Formal, lets you build your form however you want with no restrictions on form markup, or unnecessary boilerplate. React Formal leverages a schema validation system, which offers helpful benefits over the traditional “validate the state DOM” approach.
- Forms can be handled the “React Way”, with controlled or uncontrolled values, completely decoupled from DOM state.
- Working against javascript objects instead of HTML representations of an objects, means no need for
<input type='hidden'/>; only render inputs that a user actually needs to change! - Schema based validation, lets you reuse your parsing and model validation logic
Installation
npm install react-formal-inputs
npm install react-formal yup
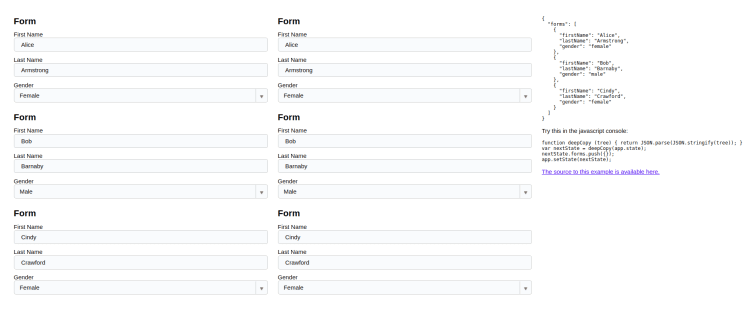
2. React-forms
React Forms library provides a set of tools for React to handle form rendering and validation. React Forms doesn’t provide any <Form /> component, instead it makes implementing form components an easy task.
Installation
npm install react-forms@beta
Example
You can create a reusable component like below using React-forms.
import React from 'react'
import {Fieldset, Field, createValue} from 'react-forms'
class Form extends React.Component {
constructor(props) {
super(props)
let formValue = createValue({
value: props.value,
onChange: this.onChange.bind(this)
})
this.state = {formValue}
}
onChange(formValue) {
this.setState({formValue})
}
render() {
return (
<Fieldset formValue={this.state.formValue}>
<Field select="firstName" label="First name" />
<Field select="lastName" label="Last name" />
</Fieldset>
)
}
}
You can use it like this
import {render} from 'react-dom'
render(
<Form value={{firstName: 'Michael', lastName: 'Jackson'}} />,
document.getElementById('form')
)
For form validations
let schema = {
type: 'object',
properties: {
firstName: {type: 'string'},
lastName: {type: 'string'}
}
}
After creating above schema you can pass it to createValue function.
let formValue = createValue({value, onChange, schema})
3. ValueLink
ValueLink is lightweight (6.5K minified) and works on both JS and TypeScript. It provides call back solutions for complex forms along with input validation. This makes React state a perfect state container.
Instillation
npm install valuelink --save
Example
import { useLink } from 'valuelink'
import { MyInput } from './controls.jsx'
const coolState = { some : { name : '' } };
const MyCoolComponent = () => {
// Digging through the object to get a link to the `coolState.some.name`
const $name = useLink( coolState ).at( 'some' ).at( 'name' )
// applying the validation rules
$name.check( x => x.length > 0, 'Name is required' ),
.check( x => x.length > 2, 'Name is too short' );
.check( x => x.length < 20, 'Name is too long' );
return (
<MyInput $value={$name} />
)
}
// controls.jsx
import * as React from 'react'
// Custom form field with validation taking the link to the `value`
const MyInput = ({ $value }) => (
<div>
<input {...$value.props} className={ $value.error ? 'error' : '' } />
<span>{ $value.error || '' }</span>
</div>
)
4. Wingspan-forms
A dynamic form library for Facebook React, providing abstractions for building dynamic forms and controlled grids. Widgets provided by Telerik’s KendoUI.
Installation
npm install wingspan-forms
5. NewForms
NewForms is an isomorphic form-handling library for React. It was formerly known as Django.forms.
NewForms defines new form objects instead of working on widgets. It can be served on the client-side by bundling it or can be deployed on the server-side.
Installation
npm install newforms
I hope you have learned about the React Form and validations using above 5 libraries.







Top comments (3)
What about Yup with Formik? They implemented
useFormikhook which doesn't have re-render issues with context.no Formik?
I would like to point out React Hook Form - react-hook-form.com/