Things that look complex are not necessary to be complex 😲
Connect with me on twitter ❤️
Wait, before that, sorry read it first than open your phone otherwise I know you will end up scrolling. We all do that 😆 😝 😄
ReactJs uses JSX to generate the UI. Now you must be thinking oh! now what the hell is this. 😩😩
JSX = JavaScript + XML 😕
and yeah, you don't need to learn XML for this!😛
Let me tell you with some points.
What is JSX? 🍄
JSX is nothing but a syntax extension to JavaScript.
It allows you to write HTML + JavaScript together in React Code.
It is HTML like syntax, that extends EcmaScript.
It is simpler and elegant way to write React Code.
var marvelHeroes= (
<ul id="marvelHeroes">
<li>Iron-Man</li>
<li>Thor</li>
<li>Doctor Strange (My fav)</li>
<li>Captain America</li>
<li>Spiderman</li>
</ul>
)
The above code is JSX. I am sure, it's not complete alien syntax for you. 😄
Don't tell me it is completely alien to you.
Here, if we try to understand the syntax, it's JavaScript where we are adding some HTML elements like a unordered list tag and list tag 😄
Now you must be thinking, Why we are usinhg JSX???? 🙆♀️
We are using JSX cause it makes our code simpler, elegant and more readable. 🙆♀️
How? 🙀🙀
Let's understand both How and Why.
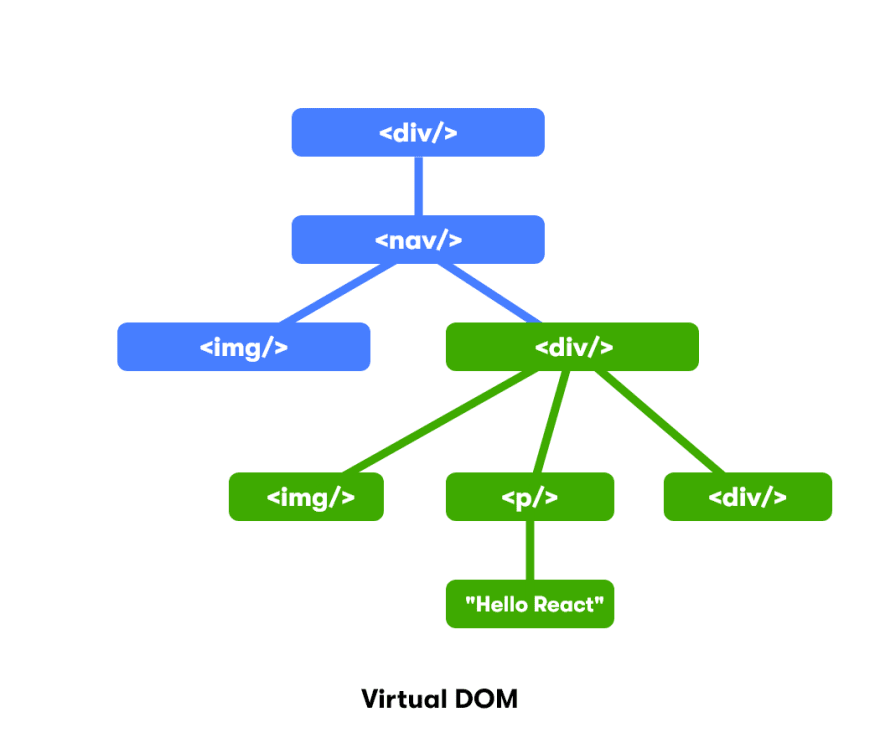
React creates it's own DOM. A virtual DOM, which is exact replica of the Real DOM and it holds JavaScript objects. It is faster than real DOM.
DOM means Document Object Model. It holds all those elements and attributes in node. It creates a tree like structure in the background when we add some element to our code.
So, if we want to add some element to our React project, suppose a list of heroes, for that we we need to add list tag element which will go in your react virtual DOM.
For adding or creating that element, we need to write instruction for React to create elements in the DOM.
The syntax for that is
React.createElement(type,{props},children);
where
type: the type of the HTML element
props: properties of the object that components will take
children: any data that will be visible in the UI.
Now, let's try to create the same heroes list that we've just created using JSX, but this time using the React.createElement syntax
var marvelHeores= React.createElement(
"ul",
{ id: "marvelHeores" },
React.createElement(
"li",
null,
"Iron-Man"
),
React.createElement(
"li",
null,
"Thor"
),
React.createElement(
"li",
null,
"Doctor-Strange"
),
React.createElement(
"li",
null,
"Captain America"
),
React.createElement(
"li",
null,
"Spiderman"
)
)
Now we are feeling the struggle. Right? 😆 😹
The syntax is super lengthy when we use React.createElement(), and it gets more complicated when you want to use some nested elements.
So, for handling all these burden, we use JSX. ❤️
JSX is a SYNATICAL SUGAR to cut down the struggle of using React.createElement().
We are pretty much done here, I just want you to know some points before you write your first JSX. 👼
If you want to add some JavaScript or some decision making code just wrap it in the curly braces{}
The onclick is onClick and the class is className in JSX.
All HTML elements in JSX starts with lowercase while component names starts with UpperCase
Check your App.js file in the project that you have just created with me in the previous blog of this series. 🐾🐾
Happy Building!!
Connect with me on twitter ❤️
Now we have completed your blog here, click on the twitter link and connect there with me 😁😁




Top comments (0)