Basic signup pages seems to be boring??
For me too😕..
So, that's why I designed a responsive, animated signup page with a multi-colored button using HTML and CSS.
But this would require some basic knowledge of HTML and CSS. Here I'll explain the main concept along with blocks of the code snippets from which you could copy the code but for the complete code you would have to click the button at the end of the blog and download the code.
So, let's get our hands dirty with code!!

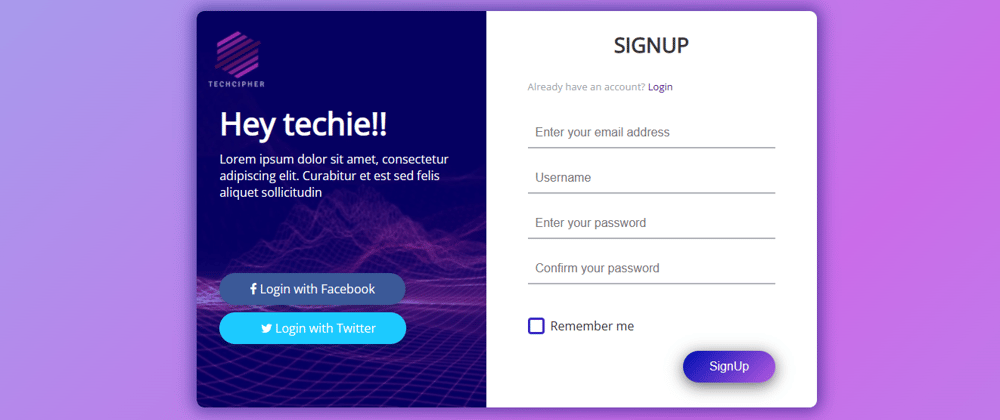
[the animation couldn't be seen in an image, you could just click on the link at the end of the blog and refer to the animated signup page on GitHub pages]
So basically, as you could see in the above image that at the very first we are supposed to design a box and let us name it box-form. So in that box-form we made two parts- left and the right.
In the left part we are supposed to add a background image which will be added through CSS i.e. the stylesheet and then the text is written on the top of it. So a different class named 'overlay' is to be created using HTML and then the text and the social media buttons are added to it.
Let's have a look at this code snippet-
<div class="box-form">
<div class="left">
<div class="overlay">
<h1>Hey techie!!</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Curabitur et est sed felis aliquet sollicitudin</p>
<div class="buttn">
<a href="#" class="facebook"><i class="fa fa-facebook" aria-hidden="true"></i> Login with Facebook</a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i> Login with Twitter </a>
</div>
</div>
</div>
</div>
In the same way if the right part of the box-form is written then it would include the input types for email, username and password along with the checkbox of remember me and a multicolored button with signup option.
So the code snippet for the same would be-
<div class="box-form">
<div class="right">
<h5>SIGNUP</h5>
<p>Already have an account? <a href="#">Login</a></p>
<div class="inputs">
<input type="email" placeholder="Enter your email address">
<input type="text" placeholder="Username">
<br>
<input type="password" placeholder="Enter your password">
<input type="password" placeholder="Confirm your password">
</div>
<br><br>
<div class="remember-me-">
<label>
<input type="checkbox" name="item" checked/>
<span class="text-checkbox">Remember me</span>
</label>
</div>
<br>
<button>SignUp</button>
</div>
</div>
Now moving towards the CSS part....
Let's have a look how to make the background animated and for the rest of the code please download the code from the link at the end of the blog. So, here linear-gradient is used to set linear gradient at the background image and the background-position is adjusted accordingly.
body {
background-image: linear-gradient(135deg, #8ac1ef, #ca6ce9, #8ac1ee, #e93356);
animation: gradient 10s ease infinite;
background-size: 400% 400%;
font-family: "Open Sans", sans-serif;
color: #333333;
}
@keyframes gradient{
0%{
background-position:0% 50%;
}
50%{
background-position:100% 50%;
}
100%{
background-position:0% 50%;
}
}
So, this was all about an animated and responsive login web page. The code for the responsive part is present in the file to be downloaded and also in case of any discrepancy you can mention in the comment section.
Note: Click on the download code button , a GitHub repository would open and then download the code from the repository and if feel to change something then all the suggestions and improvements are welcomed!!







Top comments (7)
Great page, I think it's cool that you can directly download the source code.
If you want, you can add syntax highlighting on the code pieces of this article. For example for CSS :
'''css
/* Your code */
'''
Also you can use CodePen and embed it in the post to have a showcase of your code.
Thanks for your suggestion...I'll try to improve accordingly.
ok...thanks for your suggestion! I'll implement it for sure.
Thankyou so much! Glad you liked it..
Nice
Thanks!