ui-form-field is my attempt to address complicate form rendering in React. It is being used actively in many projects with positive feedbacks from engineers.
Features:
- Render different form layouts: Bootstrap 4, Semantic UI, Spectre and more. (including horizontal layout, inline fields)
- Compatible with formik. This is built on top of formik and can be used together with it (for custom fields, etc.)
- Support popular and advanced field types: react-select, multi-select, tag input with auto-complete, etc.
- Simplify complicate use cases like: Dynamic (conditional) field rendering, mixing with other components within the form, custom fields.
- Works well on mobile screens.
import { FormContainer, Form, Field, Button } from 'ui-form-field';
<FormContainer onSubmit={this.onSubmit} render={props => (
<Form use="bootstrap4">
<Field label="Text" name="text" />
<Field name="password" />
<Field textarea name="textarea" />
<Field select options={animals} name="select" />
<Field radios options={genders} name="radio" />
<Field checkboxes options={roles} name="checkboxes" />
<Field checkbox name="singleCheckbox" />
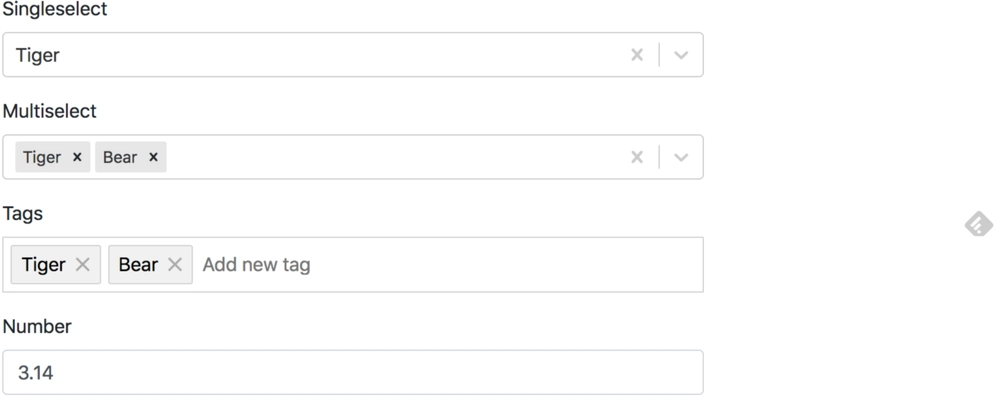
<Field singleSelect options={animals} name="singleSelect" />
<Field multiSelect options={animals} name="multiSelect" />
<Field tagSelect name="tags" options={tags} />
<Field number name="number" />
<Field date name="date" />
<Field time name="time" />
<Field toggle inline name="toggle" />
<Field file label="File Upload" name="file1" />
<Field file withPreview label="File Upload (with Preview)" name="file2" />
<Field range name="range" />
<Button type="submit"/>
<Button>Cancel</Button>
</Form>
)} />
Result: (Full form, with validation (with yup) & error messages)
I appreciate any feedbacks, suggestions or ideas below. Thanks! :)




Top comments (2)
ui-form-fieldlooks easy to use, Duc Ng 👊And the funny thing is that the previous post in #react I see is the following post 😮.
Compound.Components and Context
Sid
Your library seems to follow abstractions in the post.
And more over, there is a section called Form.Fields?, which might be of help for your library IMHO.
An interesting use of context. Thanks for sharing!