Firstly, keep in mind that in the Javascript world there are only 2 types:
- Primitives: number, string, boolean, undefined and null.
- Objects: Objects, functions and its standard built-in Objects (all these built-in are Object-extended);
So we can say that Javascript is an Object-based language.
When creating an object, we usually do this:
const myOb = {
name: 'John Doe',
age: 20,
}
This will create an object with the default constructor of Object in Js. To check this we can simply console.log(myOb.__proto__)
So, what is __proto__ and why all Js Objects have that property? We usually hear the term Prototype but what it actually is?
Prototype
The concept of prototype relating to the inheritance of Javascript's objects and its extends. For example, Array is an extend of Object, so it also inherited some property of Object and have some built-in methods like push, pop, shift, unshift,.... The Object is not having these Array's built-in methods.
const ar = [];
console.log(typeof ar) // 'object', not 'array'
So, each instance of Object or Object-extends has a special property called __proto__ which will drive us to the inheritance information of the instance.
console.log(ar.__prototype__)
// [constructor: ƒ, at: ƒ, concat: ƒ, copyWithin: ƒ, fill: ƒ, …]
Here we can see that the constructor of Array, all the built-in methods that inherit from the Array standard object. However, __proto__ is also an object, and like I said before every object has the __proto__ property:
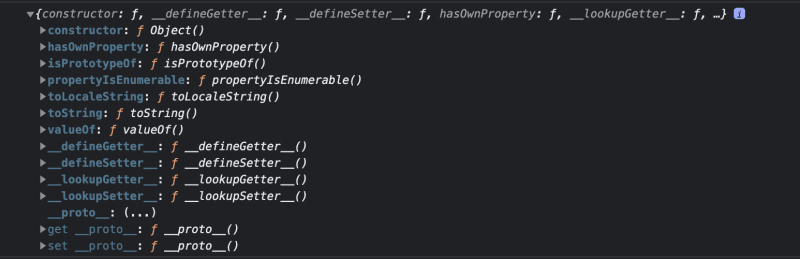
console.log(ar.__proto__.__proto__)
// {constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …}
Now we can see the construction and built-in methods of the __proto__, it is an object itself, so what if we go deeper?
console.log(ar.__proto__.__proto__.__proto__)
// null
Haaa! we reached the end of inheritance chain, the Object itself is the final node. We can say Object is the final boss in Javascript. I recommend that you should copy & run all above snippet in your browser's console and see the result and do the exploration yourself.
That inheritance chain is usually called Prototype chain.
In the upcoming post, I will show you the application of Prototype and some syntactic sugar syntax relating to Object. Stay tuned!
References:
JavaScript object basics - MDN
Javascript Object Prototype - MDN



Top comments (1)
Nicely explained!
May be its time to use the prototype concept in practical. Checkout this article where it shows how the Local storage data can be encrypted by extending the Storage functionality using prototype!
Encrypt Local Storage Data