As previously mentioned in a blog post by Stream, Pusher recently announced its intention to shut down their real-time messaging service, Chatkit, effective April 23rd, 2020, to narrow its product focus to Channels and Beams.
Although Pusher Chatkit fulfilled the basic premise of providing a real-time chat solution, their feature set and capabilities were way behind what the competition and Stream Chat in particular offers, which is why they were ultimately unable to compete.
The abrupt decision has disrupted critical services for all customers on the Chatkit platform. Unfortunately, it's now up to those customers to scramble to migrate off the Pusher Chatkit platform to another provider.
The good news is that it’s possible and easy to move your data off Pusher Chatkit and over to Stream Chat, and many Chatkit users have been onboarded successfully to the Stream platform.
If you’re curious about how Pusher Chatkit stacks up to Stream Chat, check out this detailed comparison post. Our team has also compiled a detailed migration guide which is hosted on GitHub for your convenience.
How Stream Enhances Your Chatkit App
Both Stream and Chatkit provide you with the basic features of chat: one or one or group messaging, user accounts, typing indicators, unread message counts, and more, as well as backend infrastructure. But that’s about where the similarities end. Stream Chat is far more extensible and easier to use compared to Chatkit, as you’ll see.
Ready-Made Frontend Components
With Chatkit, you are required to roll a custom interface and implement all of the features that you required within your application. As you may know or are imagining as a developer, this is much work. The process is resource and time-intensive, which results in a large sum of money required to build on top of Chatkit. Stream Chat, on the other hand, provides ready to go components that allow you to build a fully functional real-time messaging application in a matter of hours.
By using Stream components, you get many basic and advanced features in your app with minimal effort. Features include mentions, slash commands, reactions, threads, gifs, emoticons, file attachments, rich link previews, and much more. You can also decide to roll out a custom interface using the Stream Chat JS client.
Reliable Infrastructure & Scalability
While Pusher's Chatkit product only supports up to 500 members in a single channel, Stream Chat has zero limitations and supports any number of participants in a single channel. Stream Chat has been proven to be highly scalable, with over 500 million users on both its chat and feed APIs. And with an industry-leading 99.99% uptime record and response times as low as 5ms, you are guaranteed stability and robustness when you build on the Stream platform.
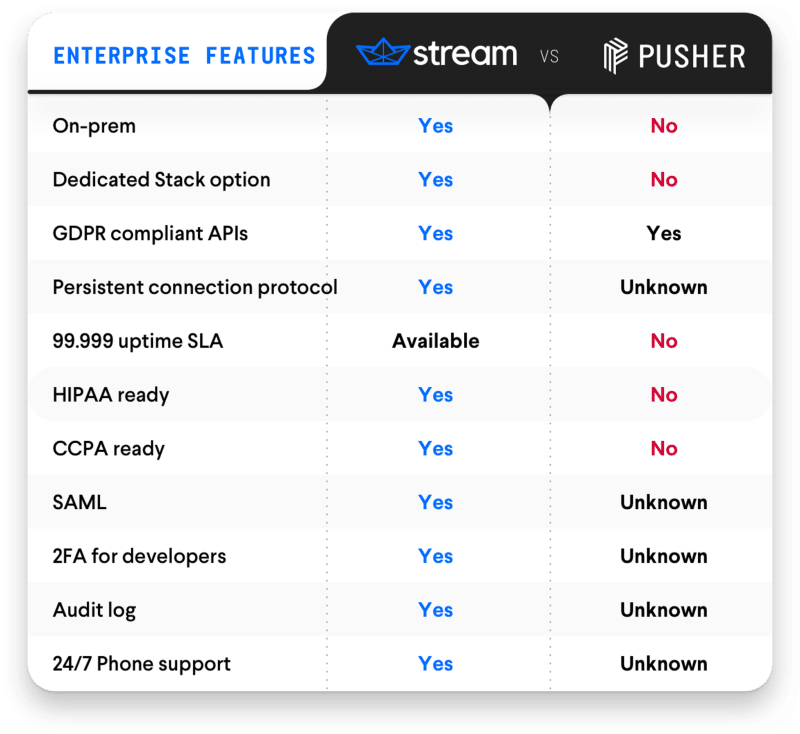
Enterprise Ready
Compared to Chatkit (or anyone else in the industry for that matter), Stream is better equipped to support enterprise customers who have unique requirements due to their scale and risk profiles.
Steps to Migrate from Chatkit to Stream
Regardless of your applications scale or active user base, you can migrate to Stream seamlessly in a matter of days and suffer zero data loss. Stream is well experienced with migration procedures haven handled countless migrations for small and large scale customers alike, including when Layer shutdown some time ago.
A detailed migration guide is now available on GitHub and provides all the steps you need to take to move your app’s data over to the Stream platform.
The migration will start with a data export of your Pusher Chatkit data which is outlined on here on GitHub.
Instantiating Your Chat Client
Similar to Pusher's Chatkit, Stream Chat requires that you instantiate a chat client instance for browser/mobile usage. You can also provide additional options, such as API base URL and request timeouts when instantiating the client.
Chatkit:
const chatkit = new Chatkit.default({
instanceLocator: YOUR_INSTANCE_LOCATOR,
key: YOUR_KEY,
});
Stream:
const client = new StreamChat('YOUR_API_KEY', {
timeout: 6000,
});
Users
Users in Stream are similar to users in Chatkit and are identified using custom IDs. While Chatkit uses an authorization URL based approach when authenticating users, Stream Chat employs a token-based system where a token is generated on the server-side and sent to the client to provide access to the chat for that user.
Stream also supports custom metadata for users, so it’s easy to migrate your Chatkit user customData property to the corresponding Stream user.
Chatkit:
const chatManager = new ChatManager({
instanceLocator: 'your_instance_locator',
userId: 'user_id',
tokenProvider: new TokenProvider({ url: 'your.auth.url' })
});
const currentUser = await chatManager.connect();
Stream:
const currentUser = await client.setUser(
{
id: 'john',
name: 'John Doe',
image: 'https://getstream.io/random_svg/?name=John',
},
'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoiamxhaGV5In0.OkDbpbujWJ-XIVHaf00Dnqt3v8Yp_nQ6CGzm-Z4QUVc', // authentication token
);
Rooms & channels
Chatkit has the concept of public and private rooms and supports one-on-one chat as well as group chats (up to 500 members). Stream Chat, on the other hand, provides channels that are highly customizable and can be specialized for a large variety of use cases. Further, group chats can support an unlimited amount of users.
Stream provides 5 built-in channel types by default:
- Livestream: Sensible defaults in case you want to build chat like YouTube or Twitch.
- Messaging: Configured for one-on-one chat solutions. This roughly maps to Chatkit’s private rooms.
- Team: If you want to build your version of Slack or something similar, start here. This is similar to Chatkit’s public rooms.
- Gaming: Configured for in-game chat.
- Commerce: Good defaults for building something with similar features to that of Intercom or Drift.
If you want something custom, you can create a channel type that meets your needs and configure permissions for its members as necessary.
Chatkit:
const room = await currentUser.createRoom({
id: '#general',
name: 'General',
addUserIds: ['craig', 'kate'],
customData: { foo: 42 },
});
Stream:
const channel = client.channel('team', '#general', {
name: 'General',
created_by: { id: 'userId' },
members: ['craig', 'kate'],
custom_data: { foo: 42 },
});
await channel.create();
Messages
Stream supports all the properties of Chatkit messages and more. The difference is, unlike Chatkit, Stream Chat does not break a message down into multiple parts, so you need to account for this when migrating your messages.
Sending a message in Stream is as simple as using the sendMessage method on a channel, and you can add text, attachments, or even mentioned users to a message object (something that Chatkit lacks). Note that messages and attachments also support custom data, so you can easily migrate this off your Chatkit messages as well.
Chatkit:
await currentUser.sendMultipartMessage({
roomId: myRoom.id,
parts: [
{ type: "text/plain", content: "Hello world!" },
{
type: "image/gif",
url: "https://gfycat.com/failingforkedheterodontosaurus",
},
{
file: document.querySelector("#attach").files[0],
customData: { metadata: 42 },
}
],
});
Stream:
await channel.sendMessage({
text: 'Hello @Josh',
attachments: [
{
type: 'image',
asset_url: 'https://bit.ly/2K74TaG',
thumb_url: 'https://bit.ly/2Uumxti',
myCustomField: 123
}
],
mentioned_users: [josh.id],
anotherCustomField: 234
});
Further Resources for Migration to Stream Chat
- Follow our Chatkit Migration Guide on GitHub.
- Check out our demos that we have made available to see the various types of experiences you can build with the Stream Chat API.
- Read tutorials on The Stream Blog.
- Check out the Stream Chat docs to view all the features and integrations available to you.
Please feel free to contact support@getstream.io if you are ready to migrate to Stream Chat or if you have any questions.








Top comments (0)