When listening to the Syntax podcast episode on VSCode, using keyboard shortcuts came up. That inspired me to dig a little deeper and write about it!
When you spend a lot of time with text, moving around and manipulating that text takes up time that adds up quickly. Keyboard shorcuts go a long way in speeding up your text-related workflow.
I'm not advocating for ditching your mouse entirely.
Spend some time learning how to do operations you often repeat by using keyboard shortcuts instead of your mouse. The investment you make now will be paid back tenfold in no time.
The basics
I wish someone told me to get really comfortable with these when I started learning how to code. They are not talked about often, because many people consider them too basic. I was used to navigating text a single character at a time with the arrow keys. Knowing about most of these shortcuts didn't translate into using them, I was still using my mouse out of habit for most of these operations until recently. Using these until you can activate them from muscle memory will save you a lot of time.
Mac users: substitute ctrl for command
Keep the ctrl key pressed to affect words instead of characters.
-
ctrl+leftMove cursor to the beginning of the previous word. -
ctrl+rightMove cursor to the beginning of the next word. -
homeMove cursor to the beginning of the line. -
endMove cursor to the end of the line. -
ctrl+homeMove cursor to the beginning of the file. -
ctrl+endMove cursor to the end of the file. -
ctrl+backspaceErase previous word. -
ctrl+delErase next word.
Use shift to select while your cursor moves.
-
shift+left/rightSelect character -
shift+up/downMove cursor line up/down and select everything in between -
ctrl+shift+arrowsSelect word -
shift+home/endSelect till beginning/end of line
Level up
You can use the shortcuts above nearly everywhere. The next ones are more specific to the code editor.
The shortcuts listed here are the default ones, they might be different for you.
I'm using VSCode(on Windows), but many of them are also available in other editors. You can view your keyboard shortcuts in VSCode by opening the command palette (ctrl+shift+p) and choosing "Preferences: open keyboard shortcuts". Here you can search for and edit every keyboard shortcut for VSCode.
There is a treasure trove of useful ones right here for Windows, Mac and Linux.
What follows are the ones I use frequently.
Line bubbling
Moving/copying a line up or down. (sick name @wesbos)
-
alt+up/downmoves your current line. -
shift+alt+up/downduplicates your current line.
NOTE: You don't have to select the entire line for these to work.
Expand/shrink selection
Expand/shrink your selection to the next logical point
-
alt+shift+rightexpands the selection. -
alt+shift+leftshrinks the selection.
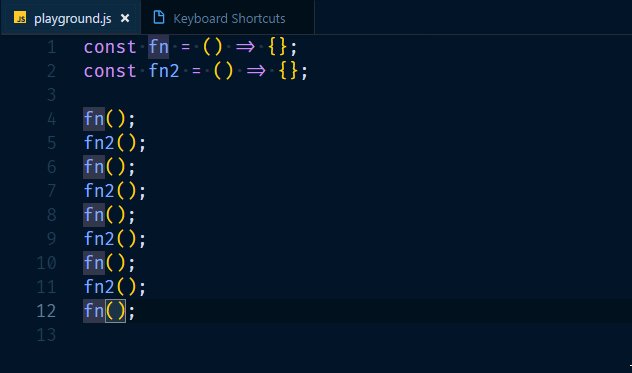
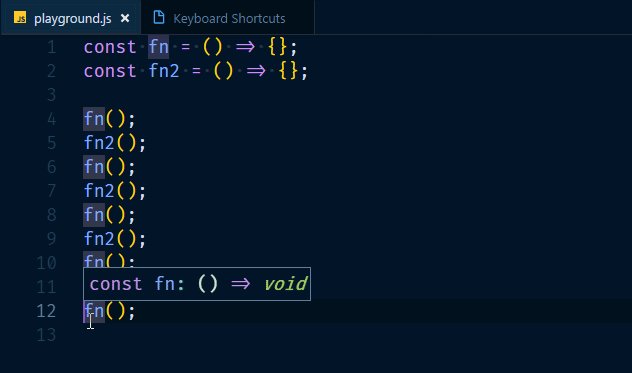
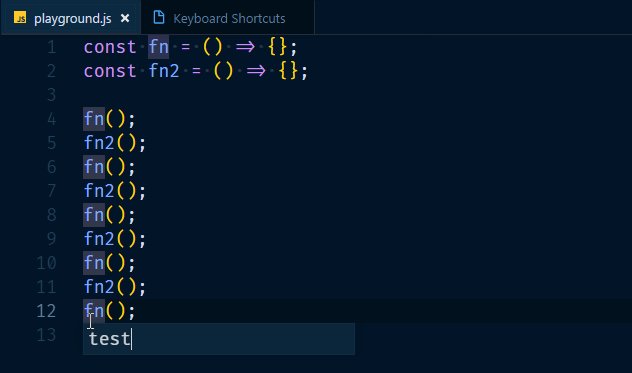
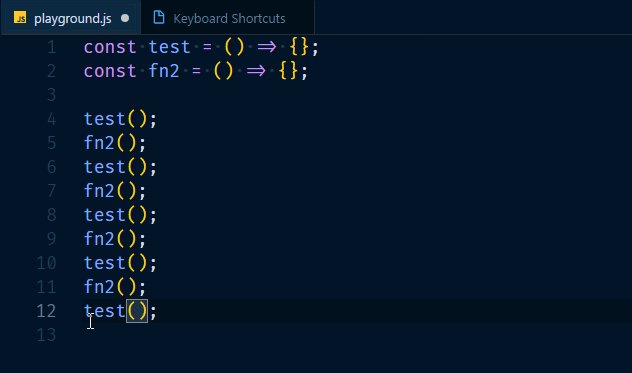
Rename symbol
Renaming a function/variable/... can be a chore, you don't want to miss a single instance, it could break your whole project and make puppies sad!
-
F2rename the highlighted symbol.
Other favorites
-
ctrl+dAdd selection to next find match. Selects the next matching text when you have text selected. Selects the next matching symbol when your cursor is in one.
-
ctrl+/(ctrl+:on azerty-keyboards) Toggle comment(s) for the current line/lines. -
ctrl+lSelect the current line. -
ctrl+shift+kDelete the current line. -
ctrl+enterInsert line below. -
ctrl+shift+enterInsert line above. Useful when your caret is in the middle of a line. -
ctrl+`Toggle the integrated terminal. (ctrl+ùon azerty-keyboards) -
ctrl+bToggle sidebar visibility.
Save some screenspace, toggle that sidebar. ctrl+0 will open the sidebar and focus it (ctrl+à on azerty-keyboards)

Getting around VSCode
Command Palette
A great feature many might know from Sublime Text.
Access available commands based on your current context. If you forget some shortcuts, don't worry. This feature has your back and will show the shortcut next to the command. I really like driving git from here.
ctrl+shift+p
Go to file
Quickly search for and open a file.
ctrl+p
Editor groups
Since writing, VSCode introduced new features surrounding this. The shortcuts below should still work, but I encourage you to check out their release notes for more info.
Editor groups are what you might refer to as windows within the main VSCode window. They can hold a group of items (tabs).
Open to side
You can immediately open a new file in a new editor group. This works from the sidebar, or from the quick-open feature.
ctrl+enter
Cycle through tabs in an editor group
-
ctrl+tabopen next recently used tab in this editor group -
ctrl+shift+tabopen previous recently used tab in this editor group
Focus on an editor group
You can change the currently focussed editor group with ctrl and the number keys
-
ctrl+1/2/3(ctrl+&/é/"on azerty-keyboards)
Move editor to an editor group
Move the editor to the previous/next group by using ctrl/alt and the arrow keys.
ctrl+alt+left/right
I'm sure I left out a lot of your favorites, please let me know about them!







Top comments (8)
Nice writing!
Shortcuts can make you 100x faster and I totally agree with the first part.
So I just couldn't help my self - manipulating text like a boss is done with Vim :)
Try my post: dev.to/omerxx/vim-from-foe-to-frie...
Thanks.
Nice post as well. Apart from the occasional git commit message adjust, vim doesn't get much usage here.
The VSCode editor feels really powerful and productive right now, letting go of some extensions would be really hard.
Might try out the vim-shortcuts mode in VSCode and see how I like it.
Yes, I've tried it. Vscode is an awesome product, and I did try the Vim mode but it lacks many things I've used to in native Vim so I moved back.
Whenever I tell people I almost never use my mouse, I always add "because I'm lazy and don't want to move my hands..."
Now I can just point to this and say "See!? It makes me faster!!"
Great writeup! There's some shortcuts I didn't even know about!!
Thanks for the kind words!
On Macbook:
ctrlbecomes theoptionkey (option is also calledoptnoralt). Not thecmdkey.delbecomesfn+backspace.So to "Erase next word":
ctrl+delbecomesoption+fn+backspaceAnd for "Move cursor to the end of the line.":
endbecomescmd+rightarrowThanks!
The program used to show keystrokes is called Carnac.
If you are using VSCode, since january 2019, they added a screencast mode that also shows your keystrokes. (You can toggle it by searching for 'screencast' in the command palette)
can't understand why text selection expanding/shrinking doens't work well on xmls, but anyway that's a good shortcut for other things too