Long gone are the times when web sites were built from the ground up (anyone remember CGI-BIN?) It’s no secret that the fast-paced, interactive web of today is built on modular technology, websites often use hundreds if not thousands of Javascript packages. What happens when someone or something breaks?
Full disclosure: I’m one of the founders behind the product Bytesafe (https://bytesafe.dev/) that offers free, secure and highly available private npm registries.
Today, most developers out there only touch a fraction of the code required to run the web sites they build. This is of course a wonderful thing: to be able to use and re-use code that someone else has written and (hopefully) still maintains. And this is also key to being able to deliver fast results with high quality.
It is not uncommon for large websites to have more than 1000 (!) dependencies. For example, for those who want to begin learning the Facebook design framework React, there is an official “React getting starter app” (https://create-react-app.dev/) which sets up a modern web app using React and other dependencies. Depending on version, the React app has 1500+ dependencies to different javascript packages provided by several hundreds of contributors.
Imagine one of those developers has a bad day, or worse: looses his credentials and gets his Github account hacked. How would such an event propagate to the day-to-day lives of developers and companies around the world? One (in)famous event comes to mind: when developer Azer Koçulu removed one of his packages from npm. which caused a lot of builds to break around the world in early march 2016.
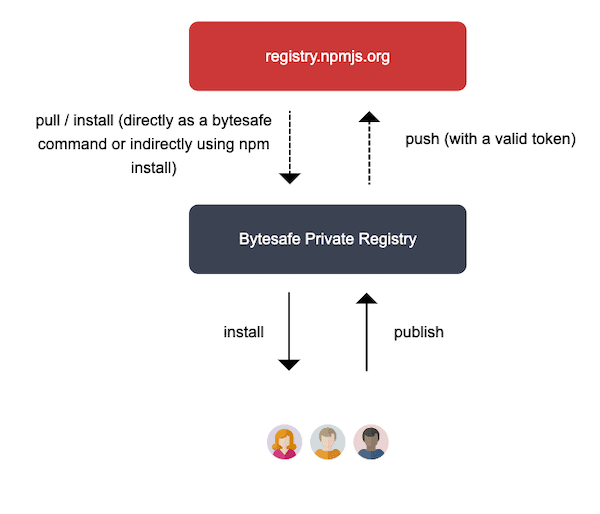
One way of protecting yourself is by using an npm proxy that sits between you (or your team of developers) and the big, ever mutating, web of dependencies used by your application/app.
This was one of the challanges we set out to solve with Bytesafe (https://bytesafe.dev/) which in it’s most basic form can be used as a npm proxy.
Using such a NPM proxy you can get notifications when something happens with your dependencies on the internet instead of maybe getting a not-so-timely failure alert from your CI/CD pipeline. And you just might just be able to deliver you next release when you competition can’t.
So how do you use a private npm registry? It’s easy, using the tools you already know. We strive to be compatible with the tools commonly used, i.e. npm, yarn etc so there shouldn’t be a high threshold to get started.
First create a free account at https://bytesafe.dev (click the sign-up) choose a unique name for your account, login and voila! You’re ready to go!
Once the account is set up an initial (“default”) registry is created. Creating additional registries can be done in two ways, from the web or from the bytesafe CLI if you prefer your terminal.
Using your Bytesafe default registry, you can connect to the outside world, we set up a default *upstream, *which enables you to pull packages from npmjs from the same registry as you keep you private packages. For more information regarding upstreams, see this article. This facilitates your workflow so that you don’t have to use several registries.
First thing you need to do on the client side is make your environment aware of your new registry:
npm config set registry '[https://example.bytesafe.dev/r/default'](https://example.bytesafe.dev/r/default')
npm login
Supply your credentials that are visible on the registry page on bytesafe.dev.
Pulling a package from your registry is as easy as:
npm install 'some-package'
If the specified Bytesafe registry does not contain the specific package, the package will be pulled from an upstream (if configured) and stored in the registry.
Publishing to your private registry is just as easy:
npm publish ‘some-package’
0.11.1 ? 0.11.2?
Another challenge that we, as developers, experienced from time to time was making sure everybody in the team (and teams we interacted with) used the packages and versions.
Developer/CD/QA environments not always being in sync was a common source of bugs, confusion and reason for wasted time.
Have you ever spent time trying to help a colleague understand why nothing compiles, while the same code works just fine™ in your local env? Just to understand too much later that he or she is using a different version of some dependency that you long since forgot why you need in the first place? Well I have.
Of course there are many ways to solve this. With Bytesafe we use two features (we call them policies): Immutable versions and Freeze that we believe will help avoid such situations (read more here)
Good solid workflows aren’t trivial and I’ll get back to how you can use Bytesafe in yours in a future post.
Secure your code supply chain and keep those dependencies in check, and happy coding!


 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://res.cloudinary.com/practicaldev/image/fetch/s--hih0f6-o--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/12000/0%2Aeesxt-cwcViKOpmQ)

 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://res.cloudinary.com/practicaldev/image/fetch/s---F8YLNSK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/4000/0%2ArdTbbDpCSw8bZ0NQ)

Top comments (0)