Overview
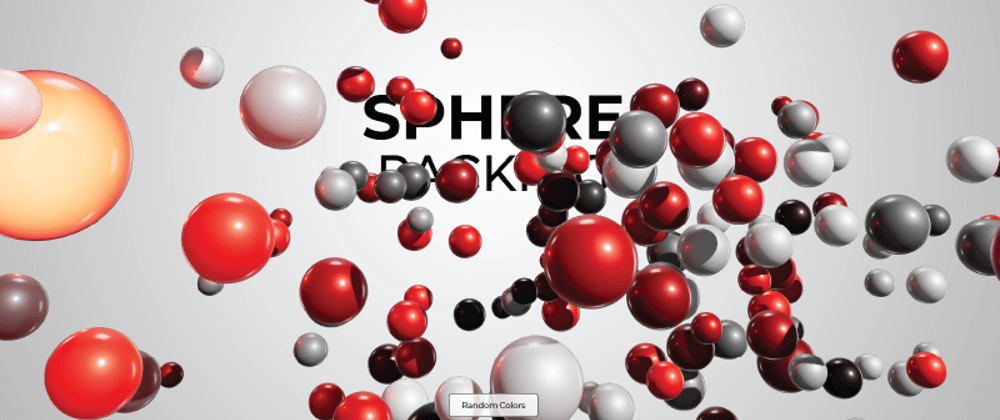
This project is a visually stunning 3D visualization of sphere packing , built using Three.js , a powerful JavaScript library for WebGL-based 3D graphics. The scene features multiple spheres that dynamically interact with lighting and user input, creating an immersive experience.
The "Sphere Packing" visualization demonstrates how spheres can be arranged in a 3D space while showcasing interactive features like random color generation and animation control. It's perfect for learning the basics of Three.js or as a foundation for more advanced 3D projects.
Features
✨ *Interactive Spheres *
Hundreds of spheres are rendered in a 3D space, simulating a sphere-packing arrangement. Each sphere interacts with dynamic lighting for a realistic effect.
🎨 *Random Color Generation *
Click the "Random colors" button to generate vibrant, randomized colors for the spheres and their lighting. This creates a dynamic and visually appealing effect.
💡 *Dynamic Lighting *
A directional light source enhances the 3D appearance of the spheres, reacting to color changes and providing depth to the scene.
🔄 *Animation Control *
Click anywhere outside the button to pause or resume the animation, giving users control over the visual experience.
📱 *Responsive Design *
The canvas automatically adjusts to fit the browser window, ensuring a seamless experience across devices.
Technologies Used
🚀** Built With** : Three.js, HTML5 Canvas, CSS, JavaScript (ES6 Modules)
Three.js : For rendering 3D graphics and animations.
HTML5 Canvas : As the rendering surface for the WebGL context.
CSS : For styling the UI and layout.
JavaScript (ES6 Modules) : For implementing interactivity and animations.
🔗 Live Demo : Insert Live Demo Link Here



Top comments (0)