The first thing to keep in mind while discussing deno is to remember dino would have been a much cooler name. Kidding, what we have to remember, is that it is still in early stages and not perfect for production, yet.As Ryan Dahl has himself pointed out, it is for enthusiasts and if you aren’t one, or looking for support for your production level projects, then use Node.
Now that we are done with the disclaimers, let’s dive straight into deno. It is amazing!
WHAT IS DENO?

Deno is a Javascript framework, which enables server side JavaScript execution, much like NodeJS. They even share the letters making their names. Both of them were conceptualised by Ryan Dahl, although at very different times.
WHY Deno?
As developers, we have one singular dev whose code structure and execution always lets us down. Namely, our past selves. Ryan Dahl is no different. As simple and intuitive and honestly good NodeJS has been, there were very deep rooted issues in it’s very basic structure and execution, which Ryan has since come to regret.
And to remove so many issues with how he had approached Node, it wouldn’t be possible without crashing a lot of projects which use Node for their production servers.Not to mention, Ryan has moved away from NodeJS and Joyent, the once sponsor, but now maintainer of NodeJS.(sort-of?) Joyent was acquired by Samsung later on. NodeJS still remains open-source, but a lot of issues have cropped up in it. Also it's development is governed by the OpenJS Foundation, formed in turn by merging the NodeJS Foundation and the JS Foundation.
So, What’s different?
JavaScript as a language has changed a lot and a few of these changes wouldn’t have been possible in 2009.
CONSTRUCTION
NodeJS is based on C++, which uses the GYP auto build tool. It is important to note that the V8 engine, used for running JS, moved away from GYP to GN, and that just adds unnecessary complexity.
Deno on the other hand, is based on Rust, a relatively new programming language, which allows sandboxing of the code from a very elementary perspective. Rust promises the same efficiency and speed as C++, while giving fundamentally better security.
TYPESCRIPT
Deno introduces native TypeScript support, out of the box. Typescript can be enabled on Node as well, but integrated support breathes a fresh lease of Life, and allows code to be simpler and to be easily debuggable.
WINDOW OBJECT
Goodbye axios, hello fetch.
The heading is one of the few changes which will be possible due to deno keeping the window object, which is traditionally native to web browsers. Since even the document object is an object of window, all native JavaScript window methods and functions have native support in deno. And that is one of the themes which oversee deno’s thinking. I’m of course referring to Deno’s native support for Promises, which were ironically added in NodeJS in 2009, and subsequently revoked in 2010. Promises are the best abstraction for async/await working, and Ryan believes that it would have simplified things to a great extent and made NodeJS even better.
A CENTRALISED PACKAGE MANAGER (or the lack thereof)
NPM or node package manager is the default package manager for NodeJS. NPM is a private entity, and yet an open source framework is dependent on it. So, a open source framework,has it’s primary package manager owned directly by GitHub.(read Microsoft). This risks the entire future of NodeJS projects around the world, in the eventuality that Microsoft decides to shut it. Even if it was an independent organisation, a centralised dependency place wherein projects are interdependent on each other’s existence is not a good idea. And add to that ES6 allows you to use native import statements along with Web CDNs.
In a deno .ts or a .js file,
import { serve } from “https://deno.land/std@0.63.0/http/server.ts";
That’s all that is needed.
Deno caches the dependency in your local storage during the first time and then uses that cache for subsequent operations.
Deno does have a centralized collection of standard modules that do not have external dependencies and are reviewed by the Deno core team; it lives on the deno.land server. The deno_std module collection is a loose port of Go’s standard library.
But these can be thought of more like building blocks.
Insecure file system and network practices (or the lack thereof)
Any time you type
node index.js
In your terminal, it immediately grants filesystem and network access to your index.js file and all the node_modules dependencies the application ‘requires’.
What this means is that if masked properly, an npm package can be configured in a way which compromises the end user’s security, or herein, the servers. Although it is possible to containerise applications, it is still a design flaw.
Deno fixes these basic flaws by simply mandating flags be added during running the application. Without the user explicitly providing access during runtime, the code cannot execute file structure accessing or network commands, in any way.
deno run --allow-net app.ts
This only gives the network permission
deno run --alow-write app.ts
This only gives Filesystem access.
You can choose explicitly what permissions you wish to give your script.
Setting up a basic server on Deno
Open your IDE/Text Editor/Terminal and make a new TypeScript or JavaScript file
Type the following in it:
import { serve } from 'https://deno.land/std/http/server.ts'
const s = serve({ port: 3000 })
for await (const req of s) {
req.respond({ body: 'Hola, DEV.to' })
}
- Save and open terminal and type.
deno run {name of file}.extension
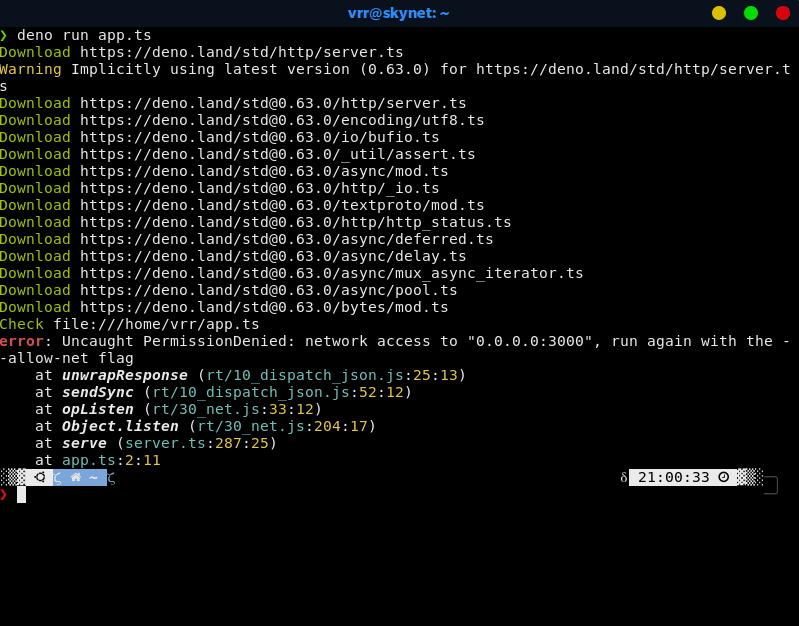
You'll get an error like this :
We did not allow deno to use the network in the first place!
Go back and type:
deno run --allow-net {name of file}.extension
Now it will work perfectly, go to your specified localhost port on your browser, annnnnd voila!
This was a fresh look on Deno. The latest release on August 1, 2020 and is v1.2.2
Check it out here
So, folks, that was Deno. A re-thinking of a very popular technology, making it better in almost every way imaginable. Ryan claims that it isn't aimed at replacing Node, but it is really hard not to see the potential here.
However, (*TnC apply)
Deno, contrary to popular belief, is actually like a small bird (which is good, birds came from dinosaurs afterall) and its gonna take time before it becomes the battle tested T-rex we all want it to be.
We hope you found this insightful.
Do visit our website to know more about us and also follow us on :
Also do not forget to like and comment.
Until then,
stay safe, and May the Source Be With You!









Top comments (0)