Welcome to CSSBattle Challenges!
In this short article, I go through my solution for CSSBattle - #2 Carrom challenge. Please refer to the code snippet below to get a better insight into my thought processes and the implementation detail.
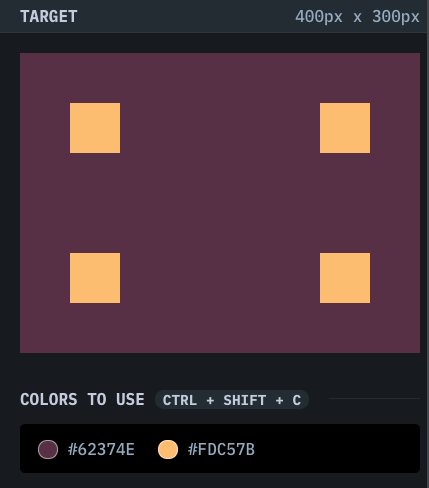
Challenge:
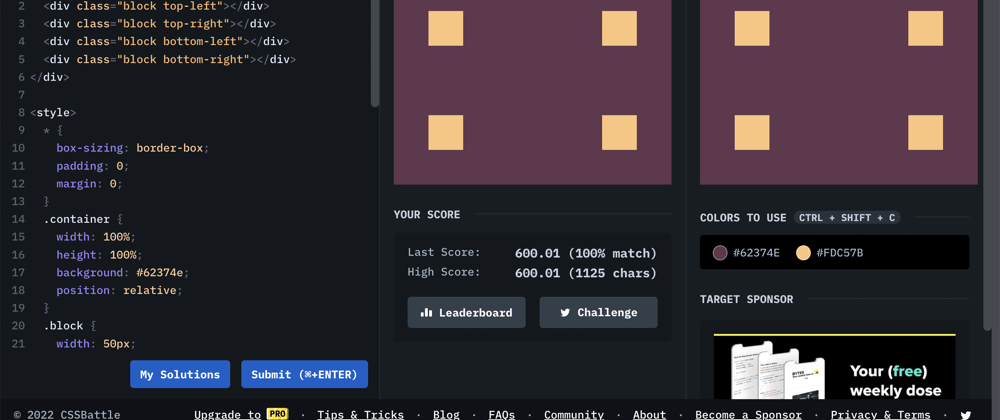
Solution:
<div class="container">
<div class="block top-left"></div>
<div class="block top-right"></div>
<div class="block bottom-left"></div>
<div class="block bottom-right"></div>
</div>
<style>
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.container {
width: 100%;
height: 100%;
background: #62374e;
position: relative;
}
.block {
background: #fdc57b;
width: 50px;
height: 50px;
position: absolute;
}
.top-left {
top: 50px;
left: 50px;
}
.top-right {
top: 50px;
right: 50px;
}
.bottom-left {
bottom: 50px;
left: 50px;
}
.bottom-right {
bottom: 50px;
right: 50px;
}
</style>
Key Takeaway(s):
- using relative and absolute positioning to create relationships between parent and children elements
As always, I welcome any feedback or questions regarding the implementation detail of the challenge. Otherwise, I hope this was useful!








Oldest comments (0)