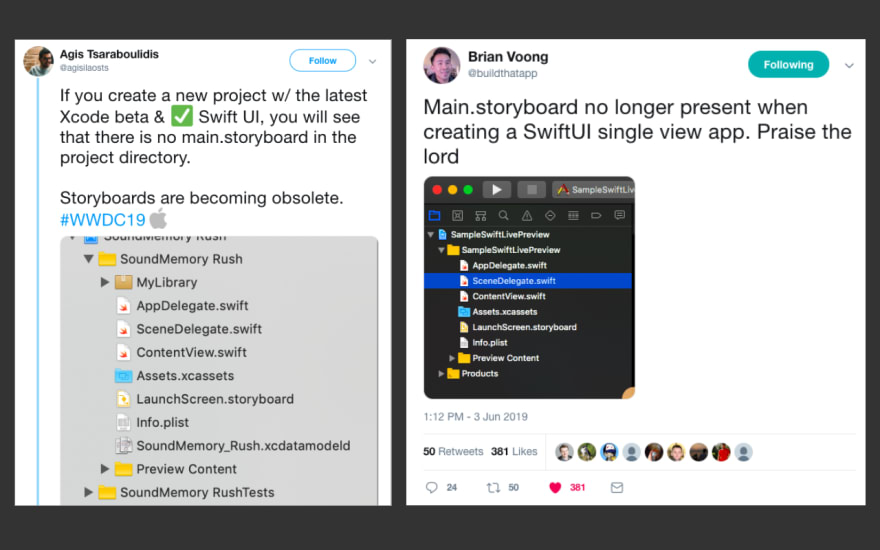
The introduction of SwiftUI at Apple WWDC 2019 has raised many questions. The major one being — “Will Storyboards still be alive?”. Let’s have a quick look at what some people are saying about it on Twitter:
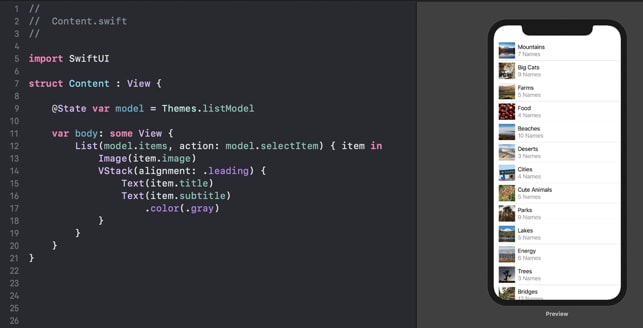
If you have read about SwiftUI, the latest framework that Apple has released to build User Interfaces, you would be aware of its powers. Just to mention a few: the declaration syntax, ease of adding animations, drag & drop interface editor like in code, property editor in code, hot reload or as you may call it live refresh, etc. For those of you who want to learn more about SwiftUI, you can start here — https://developer.apple.com/xcode/swiftui/.
I’ll answer a question about the future of Storyboards by going through a personal experience of my last 4 years in iOS development.
Even before the introduction of SwiftUI, there was a question that every iOS developer would ask himself at some point in life — Storyboards or No Storyboards? The real question was WHEN? It actually depends on what kind of project the developer is working on — short term app or long term product.
In this article, I am going to take you through my journey in iOS development to the point where I asked myself… Storyboards or No Storyboards?
Prior to developing iOS apps, I was an Android developer (I still am 😄). Shifting to iOS, Storyboards were the first thing that grabbed my interest. In Android, I hardly ever used the drag and drop tool to design UI. It was always me and the XML playing together. So looking at storyboard and seeing all those options at once was a bit overwhelming, but once I got a hang of it, there was no looking back. I started developing UIs faster than I ever developed in Android. Everything was so cool. I quickly started designing UIs, creating prototypes and developing apps.
At this point, I was the sole iOS developer and these were small to medium sized apps.
First Taste…
With time the app size started to increase, new features started to pour in and the number of view controllers eventually increased.
My Storyboard grew in size and this had a direct effect on the performance of loading Storyboards. Which was obvious since the storyboard is nothing but xml code behind the scene. The more lines of code, the more time it’ll take to load. Also, to scroll through such a huge storyboard to find and fix a small thing had become a headache now. The thing which I liked was now the pain point. At this point, I started designing view cells and other views in separate nib files. This took off some load from storyboards and kept its size in check. Still, this wasn’t a good solution.
The Saviour.
I came across an article — “Clean Code for Multiple Storyboards”.
Our apps usually have different modules or different user flows. We can group these view controllers either as per ‘User Flows’ or ‘Modules’ and create separate storyboards for each user flow / module. It was now much easier to navigate through the Storyboards. Also, it kept the sizes of Storyboard files in check thus reducing its load time.
Saviour? Not for long.
Soon, multiple developers joined me on the app and whoever has worked on GIT with storyboards would know this… It Just Doesn’t work! The Merge conflicts here just cannot be resolved. The way Xcode displays the merge conflicts for Storyboards is another story in itself. After going through a lot of merge conflicts, my fellow colleagues were now scared hearing the word ‘Merge’.
Plan your development
Thankfully I was able to resolve this by planing the development in such a way that each developer had his own module to work on. Hence Say Developer-1 was working on Module-1 which had its own Storyboard-1. I was working on another module which had its own storyboard. This reduced merge conflicts in storyboards to a great extent since no two developers were working on the same storyboard at the same time.
Phew, life was sorted over here.
Unless…
iOS had different plans for me. Now came the point wherein we were tasked to develop features which would be available in some releases while absent in others. Obviously, we could not keep on copy-pasting these features whenever required and remove whenever not required. To solve this problem, Feature branches came to the rescue. We started to develop these additional features or change requests in their own branches. Now theoretically everything was fine until… we had to merge our feature branches into our development branch. Merge Conflicts came back saying “Missed me?”
Finally, the time arrived…
Now this was the time when I had to ask myself…. Storyboards or No Storyboards? With all due respect to the benefits that storyboard gives, It just fails to go hand in hand with Git. This was the biggest drawback for our team which was currently working on a large product with tons of features and multiple developers. So we started to develop new UIs, especially in feature branches programmatically without using Storyboards.
Trust me it will be difficult at the start, especially if you had never designed UIs programatically, but it becomes a lot easier. And with the long term benefits that it gives, its definitely a better option. To summarise, here are Pros and Cons of using Storyboards:
Pros: Simplifies Prototyping, Faster User Interface Development, Live Feedback in Interface Builder, Attributes at disposal.
Cons: No proper reusability, Lacks Collaboration, Merge conflicts with Git, Load time of Storyboard directly proportional to Size of Storyboard.
Conclusion — Prior SwiftUI
When can we use Storyboards?
- Lifespan — Short-lived
- App size — Small or Medium
- Number of Developers — 1!
Some tips around that —
- Go with the approach of having multiple storyboards from the start.
- Architect your app into logical modules and split the storyboards accordingly.
- Also to keep the sizes of storyboards in check, use separate nib files to design TableView and CollectionView Cells and also other reusable views wherever possible.
When should we avoid Storyboards?
- Lifespan — Short-lived!
- App size — Large
- Number of Developers — 2 and more
Some tips around that —
- Use a hybrid approach with Multiple Storyboards, Custom Views and View Cells in NIBs and creating views programatically.
- To work with Version control and to avoid headaches of Merge Conflicts, Plan your development in such a way that no 2 developers would work on a single storyboard at one time.
Conclusion — Post SwiftUI
I mean seriously? Is there any need to use Storyboards and not SwiftUI? For all the power, the ease, the reactiveness etc. etc. that it offers?
It turns out YES!!! If you want your apps to support < iOS13 you cannot use SwiftUI.
So I guess, The ‘when to’ and ‘when not to’ just boils down to a single point now. Do you want your app to support OS version below iOS 13? With this, we can also say that the future of Storyboards will depend on — “Till when apps are willing to support iOS 12 and below.”
If you liked this article, like and share it with your fellow iOS developers. If you have your own **Story-Board-Story, do share it in comments. If you have anything to discuss regarding Storyboards or any other topic related to Mobile App Development, Designing, Engineering… Drop a comment below or DM me on Twitter :)
If you find this interesting, chances are you’ll find my twitter feed too! I keep sharing articles and stuff related to development, design and productivity on a daily basis. So hop on, follow me on Twitter and enjoy the learning ride!
Till the next Article…
This article was originally written & published on Medium





Top comments (2)
My Favourite iOS dev :-) Nice article
Thank you so much Junaid. Do let me know in case you have any feedbacks or suggestions.