This post will cover the details of arrow function — how to use them, common syntaxes and common use cases.
What is arrow function ?
Arrow function in JavaScript is a simpler way of writing functions. Arrow function was introduced in ES6 and provides short and easy way to write functions in the JavaScript. They utilize a new token => that looks like a fat arrow , So it also called is the Fat arrow function . Arrow function are always anonymous that means it has no name . In javascript, arrow functions provide you with a simple way to write a function in a more concise and more readable way. By using arrow functions, we avoid having to type the function keyword, return keyword.
How to use Arrow function ?
Code Example:
A simple code without arrow function will look like this:
example = function() {
return "welcome";
}
Now, above code with an arrow function:
example = () => {
return “welcome”;
}
Here, we don’t have the keyword, function, and yet it works. To use an arrow function effectively, the function must have only one statement. Further, if we have a single statement that returns a value, we can remove the brackets and the return keyword. Like this example below ,
example = () => "welcome";
If you have parameters, you pass them inside the parentheses:
hello = (val) => "Hello " + val;
Basic syntax of Arrow function
There are a variety of syntaxes available in arrow functions. Let's get started with some basic syntaxes of arrow function .
Basic Syntax with Multiple Parameters:
// using normal function
var sum = function(x, y) {
return x + y;
};
// using arrow function
var sum = (x, y) => { return x + y };
The arrow function example above allows a developer to accomplish the same result with fewer lines of code and approximately half the typing.As we mention above if we have one statement we can write like this below ,
var sum= (x, y) => x + y;
Basic Syntax with One Parameter:
//using normal function
var expression = function Splitter(phrase) {
return phrase.split(' ');
};
//using arrow function
const expression = phrase => phrase.split(" ");
console.log(phraseSplitterEs6("Name age")); // ["Name", "age"]
Basic Syntax with no parameter:
//using normal function
var document = function doclog() {
console.log("Name");
};
//using arrow function
var document = () => { console.log("Name"); };
document; //
Object Literal Syntax:
//using normal function
var student = function details(id, name) {
return {
id: id,
name: name
}
};
// using arrow function
var student = (id, name) => ({ id: id, name: name });
console.log(student (4, "babul")); // Object {id: 4, name: "babul"}
Conclusion
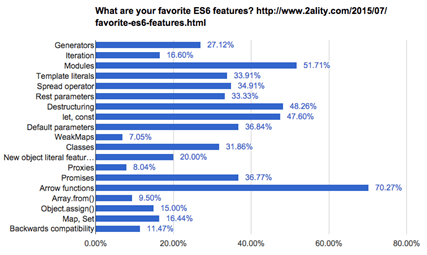
Talking about the importance of the Arrow Function in JavaScript, it is essential to include as makes it easy to write one-liner code. Easy to begin with and easy to end with, proving itself one of the most popular features of ES6. We can see how popular it is in survey report shown below :
This has been a basic guide to JavaScript Arrow Function. Here we discussed the working of Arrow Function in JavaScript along with the appropriate examples. I hope, this article will help you to understand about the basics of arrow function .
Thank you for reading .




Top comments (0)