You can see this release note on GitHub as well: https://github.com/nuxt/nuxt.js/releases/tag/v2.4.0
Important news 👀
New core team member 🐤
We are really proud to announce Kevin Marrec (@kevinmarrec) as a new core team member of Nuxt.js. He is French 🇫🇷 and responsible for the TypeScript integration 💚
Official Consulting ⛑
We now offer official support & consulting from the core team. We partnered with Otechie for the process and already did some beta-tests with selected companies.
Are you interested or curious?
Learn more on https://otechie.com/nuxt 🙌
RFC Process 📎
We invite you to take a look at our nuxt/rfcs repository where we discuss the future of Nuxt and its vision.
Here are some interesting proposals if you want to learn more about the upcoming changes of Nuxt:
- Full static generated mode to generate offline-ready static websites with Nuxt by default
- Fabula, a Vue/Nuxt-inspired tool for running tasks on local and remote hosts
-
Improve @nuxt/config package to support a
config/directory and autocomplete - Nuxt Workers to open more possibilities on the server part (clustering, PM2 integration, HMR on the server and more)
- Module improvements to give more power to Nuxt modules
- And many more 💚
Release Plan 🚢
Starting with this release, Nuxt will adhere to a formalized release plan (as good as possible). Also, an end of life for older major versions is defined within RELEASE_PLAN.md.
Quick summary:
- Nuxt major releases are planned every 6 months.
- The release cycle for Nuxt.js minor versions is roughly 4 weeks.
- Fixes will be released as soon as possible after the actual PR/commit
We strongly invite you to read the RELEASE_PLAN.md for further details.
Thank you ❤️
We want to specially thanks:
- Our contributors submitting bug reports, feature requests and commenting on issues
- Our users participating on our Discord server and sharing the love by mentioning our Twitter account
- All the devs working for companies using Nuxt.js and who helped us building a showcases list
- Our backers and sponsors supporting us financially through our open Collective
New Features ✨
Speaking of TypeScript...
TypeScript support has landed!
In order to run Nuxt with TypeScript, we created a new distribution, called nuxt-ts (we also have nuxt-ts-edge).
We want to thank @hmsk for his donation of the package name on npm ❤️
You can explore Nuxt TypeScript example or play with it directly in our Nuxt TS CodeSandBox.
For a more advanced example, you can look at the HackerNews-TS repo or play with it on CodeSandBox, made by @husayt & @kevinmarrec.
This work has been made by @kevinmarrec with the help of @pi0 & @atinux.
⚠️ Experimental: We are waiting for your feedback to keep improving it and breaking changes can occur without a semver major release. However, all changes will be documented properly
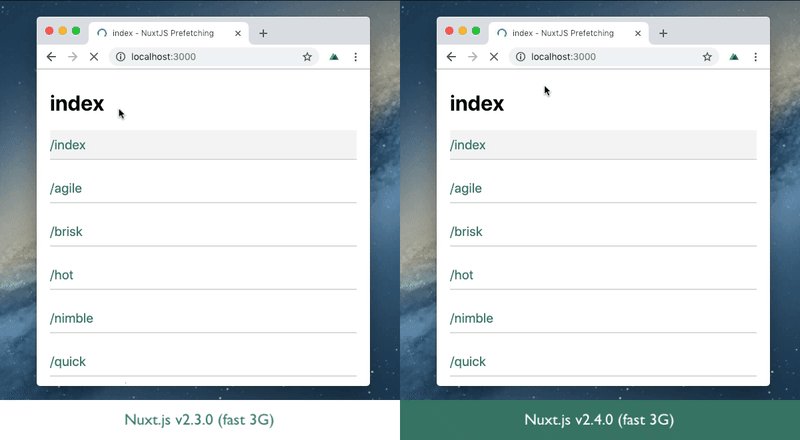
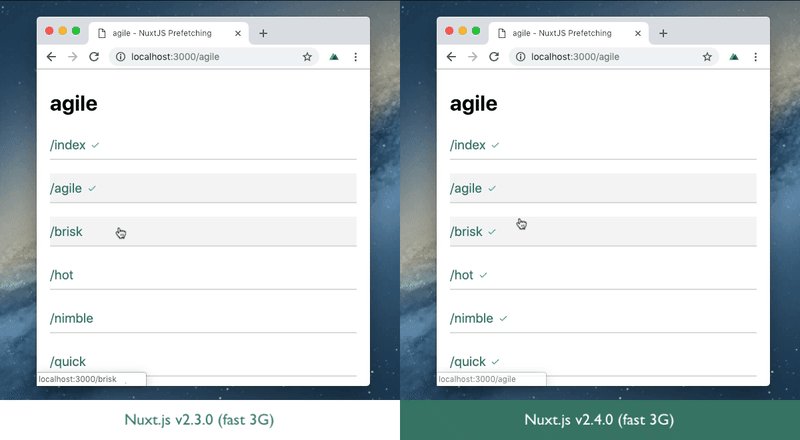
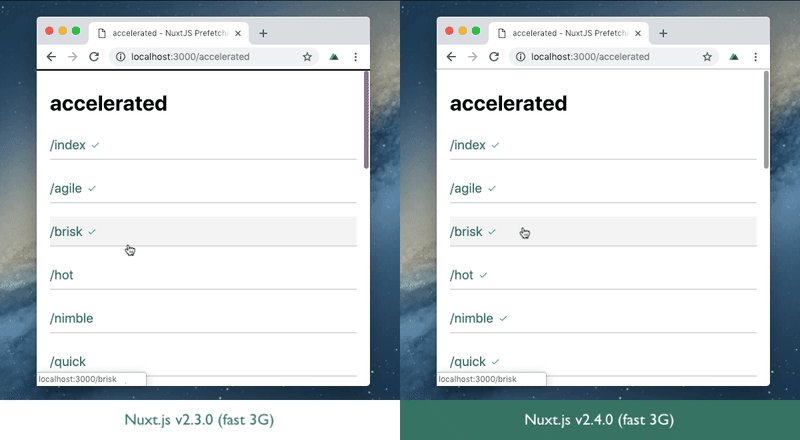
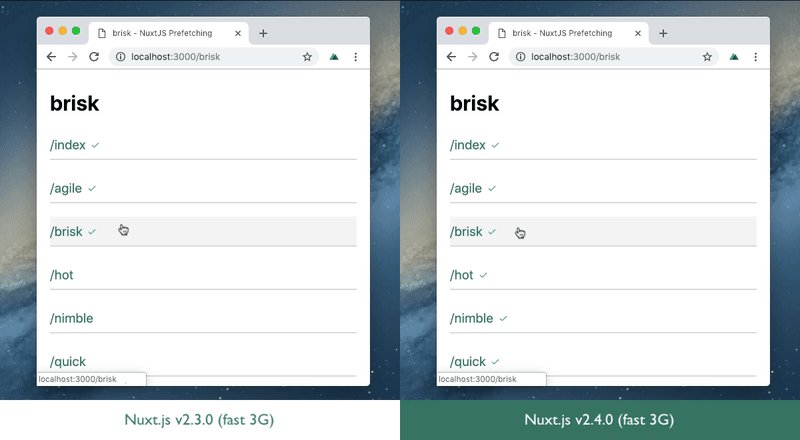
Smart prefetching ⚡️
Nuxt.js will automagically prefetch the code-splitted pages linked with <nuxt-link> when visible in the viewport by default. This hugely improves the end user performances, inspired by quicklink.
Demos are online and we recommend you to try it out to feel the difference:
- No prefetching (v2.3): https://nuxt-no-prefetch.surge.sh
- With prefetching (v2.4): https://nuxt-prefetch.surge.sh
Bonus: we added $nuxt.isOnline and $nuxt.isOffline which is reactive, so you can use it directly inside your components (see this example).
You can learn more about this feature in the associated PR #4574 and in the documentation.
HMR & best practices for store/ 👀
Save more development time with full HMR support for the store (
mutations,getters, andactions).
This feature has been implemented by @mannil & @atinux on PRs #4589, #4582 and #4791
Autocomplete for VS Code (via. Vetur extension) ✅
If you are using VS Code, with this version, you will now have autocomplete for Nuxt.js components:
This feature has been implemented by @octref & @atinux on PR #4524
Port taken? Nuxt got your back! 💪
If Nuxt wants to listen on a port which is already used, it will warn you in development and listen to a free port instead:
In production it will throw an error instead to avoid unwanted behavior:
This feature has been implemented by @ricardogobbosouza on PR #4428 with the help of @pi0 and @mannil.
Suggest installing missing dependencies or mismatches 💯
Nuxt requires all peer like dependencies as a dependency for easier usage. Sometimes this causes unwanted behaviors when users explicitly add a specific version in their package.json which is incompatible with nuxt. This could also help to resolve popular Vue packages version mismatch error (#198, #669, #1084, #1414, #1851, #2079, #2406, #3454).
Nuxt is now able to automatically self-verify installed dependencies and warn with a proper message in case of detecting problems.
This feature has been implemented by @pi0 in PR #4669
Auto-detection of modern bundles 🥇
When running nuxt start, Nuxt will automatically detect if you built your app modern mode enabled. No need to run nuxt start --modernexplicitly anymore 🌟
This detection was created by @clarkdo on PR #4422
Plugin modes and file extensions 💅
Until now, you used ssr: false in your plugin declarations to disable server-side rendering. We decided to deprecate that option and introduce a mode instead, which can be 'all', 'client' or 'server'. No worries, ssr is still working (until Nuxt 3).
The new feature coming with the mode is that you can define it by using the file suffix:
plugins/plugin.server.jsplugins/plugin.client.jsplugins/plugin.js
By adding the plugins to your nuxt.config.js:
plugins: [
'~/plugins/plugin.server.js',
'~/plugins/plugin.client.js',
'~/plugins/plugin.js'
]
The declaration will be internally transformed to:
plugins: [
{ mode: 'server', src: '~/plugins/plugin.server.js' },
{ mode: 'client', src: '~/plugins/plugin.client.js' },
{ mode: 'all', src: '~/plugins/plugin.js' }
]
(If you specify the mode manually, it will overwrite the suffix detection)
This feature has been implemented by @clarkdo on PR #4592
Module commands 🖥
Nuxt modules can now include bin scripts that are recognized by Nuxt's CLI.
Here's an example of my-module/bin/command.js:
#!/usr/bin/env node
const consola = require('consola')
const { NuxtCommand } = require('@nuxt/cli')
NuxtCommand.run({
name: 'command',
description: 'My Module Command',
usage: 'command <foobar>',
options: {
foobar: {
alias: 'fb',
type: 'string',
description: 'Simple test string'
}
},
run(cmd) {
consola.info(cmd.argv)
}
})
The command could be run with:
npx nuxt command arg1 arg2
You can learn more about that in the modules command documentation.
⚠️ Experimental: We are waiting for your feedback to keep improving it and breaking changes can occur without a semver major release. However, all changes will be documented properly <3
This feature has been implemented by @galvez on PR #4314 with the help of @pi0.
PostCSS in Vue Components 💃
You can now use lang="postcss" in your Vue components. Postcss has applied to all your styles anyway (e.g. to resolve aliases like ~) but the lang attribute enables autocomplete and syntax highlighting for some IDEs.
This feature has been implemented by @mannil on PR #4417.
No more extensions for Stylesheets needed 🦅
We are concerned to improve the Developer Experience ("DX") with each release. This small change allows you to omit the file extension for CSS/SCSS/Postcss/Less/Stylus/... files listed in the css array inside your nuxt.config.js. For the plugins or serverMiddleware key, this is already possible.
This feature has been implemented by @mannil on PR #4671.
SSR Bundle improvements 🔹
We made a full rewrite of how SSR bundle is packaged.
This means better performance, less memory overhead, fewer OOM crashes and easier SSR bundle debugging.
| _ | Before | After | Diff |
|---|---|---|---|
| Dist | 8.2M | 7.2M | -1M / 12% |
| Dev | 281 MB (RSS: 439 MB) | 237 MB (RSS: 354 MB) | -44M / 16% (RSS: -85M / 19%) |
| Start | 106 MB (RSS: 169 MB) | 71.7 MB (RSS: 137 MB) | -34M / 32% (RSS: -32M / 19%) |
This feature has been implemented by @pi0 on PR #4439.
Other changes 🌔
-
process.moderncan be used for distinguishing modern environment. - Add
server.timingto give Server-Timing header, useful for monitoring and performances overview (PR #4800) -
⚠️ Experimental: Enable
HardSourceWebpackPluginbyhardSource: trueinhardSourceofnuxt.config.js - You can now set
scrollToToptofalsein pages (PR #4564) - Aliases for
nuxt-linkandnuxt-child(n-linkandn-child) are available now (PR #4525) - Components can now be used in
PascalCaseas recommended by the Vue styleguide (PR #4396) - VueMetas
headAttrsare now supported for the appTemplate (PR #4536) - More browsers are added to the list of modern browsers (PR #4516, PR #4775)
- Loaded resources can now have a
crossoriginattribute (PR #4472) - Modern mode resources are preloaded and will be pushed via HTTP2 server push if set (PR #4508)
- Add option to disable the
compressionmiddleware (PR #4381) - Add option to disable the
FriendlyErrorsWebpackPluginoverlay (PR #4381) - Add
excludeoption to exclude pages from beinggenerated(in static mode) but still get rendered via fallback/SPA (PR #4754) - Support
build.hotMiddleware.client(PR #4796) - New examples have been added:
- styled-vue (PR #4712)
- pug (PR #4409)
- Internal changes:
- feat: use
runInNewContext: truefor nuxt dev (#4508) - feat: check modern build file in modern mode (#4467)
- refactor: migrate to extract-css-chunks-webpack-plugin (#4495)
- feat: use
Further Patches (30+) 🔍
- hotfix(vue-app): ReferenceError error passed with routeChanged (PR #4444)
- fix(vue-app): properly serialize head functions (PR #4558 #4585)
- fix(vue-app): Handle
middlewarecorrectly when usingVue.extendin layout (fix #4724) - fix (vue-renderer): remove
undefinedscript in modern mode & generated (https://github.com/nuxt/nuxt.js/commit/0a21d4b34ca2f3bde2a54452f3d6831a0b1ee362) - fix: add option to rewatch on path after raw fs event (PR #4717)
- fix(builder, module): addLayout and nuxt.config precedence over auto-scanned layouts (PR #4702)
- fix: Support plugins with a directory and index.js (PR #4714)
- fix: use case insensitive regex for webpack loader rules (PR #4728)
- fix: require postcss module via resolver (PR #4737)
- fix: Safari fix is not injected in client modern mode (https://github.com/nuxt/nuxt.js/commit/ecf76d91f1bec8dcab8f2c7715e0e07a19d0b6fe)
- fix(server): allow rendering urls with unicode characters (#4512)
- fix(builder): add lodash inside templates (PR #4368)
- fix: fall back to default value when
publicPathis falsy (PR #4365) - fix: modern=true or false not work as expected (PR #4378)
- fix: empty error message in dev mode (https://github.com/nuxt/nuxt.js/commit/3d990fe60675f44a1771b765a73d9bbe5d5fa8f8)
- fix(progress-bar): allow 0 for values and remove duplicate defaults (PR #4397)
- fix(vue-app): allow passing custom props to error function (PR #4462)
- fix(webpack): deepClone before calling extendConfig (PR #4464)
- fix(vue-app): router.meta is null on extendRoutes(PR #4478)
- fix: merge route.meta into options.meta (PR #4479)
- fix: improvements for build and dev stability (PR #4470)
- fix(vue-app): Fix route meta to handle order (https://github.com/nuxt/nuxt.js/commit/45be6384794fa5239b27ade8966d5d40955d8bb7)
- fix(dev): Show correct path when webpack watched files changed (https://github.com/nuxt/nuxt.js/commit/25dea5f52a30628c43213fdc6d620c0d0eda8d9d)
- fix(webpack): allow changing devtool with extend (PR #4515)
- fix: keepAliveProps broken in (PR #4521)
- fix: csp SHA hashes accumulate when using custom script-src rules (#4519)
- fix: duplicate style in extractCSS (#4546)
- fix: hmr in modern mode (#4623)
- fix: wrong devMiddleware in non-modern dev mode (https://github.com/nuxt/nuxt.js/commit/35151150fde5ad21087f14bf22cf1acf0f150979)
- fix(ts): fix
$nuxt.$loadingtypedefs (#4778) - fix(ts): Add missing
loadingproperty to Component options (#4786) - fix: match subdir under node_module in transpile (#4850)
Upgrade Note ⚠️
Due to a known problem (webpack/webpack#8656, #4869, #4839) users of npm should either remove package-lock.json and reinstall before upgrade or use npm update acorn --depth 20 && npm dedupe after upgrading to 2.4.0. yarn users should have no problems but removing yarn.lock still recommended before the upgrade process.
















Top comments (16)
Great news!
But I'm scratching my head about "modern bundles". Is is modern nodejs or modern browsers? And how does
nuxtdetect that, is it by usingbrowserslist?The modern bundles is for "modern" browsers (or called evergreen). This mode removes the polyfills for older browser to make it smaller (around ~30%).
Nuxt detects that by using our own list: github.com/rlindskog/nuxt.js/blob/...
You can learn more about it in this PR: github.com/nuxt/nuxt.js/pull/4419
So this is only for nuxt users who doesn't use
babel-preset-envto transpile JavaScript.Since babel-preset-env depends on browserslist and browserslist depends on caniuse-lite, which is the "fat" dependency you removed from nuxt.
Does the removal matter at all since this is unused data on the server-side, which should not even be installed when using
npm install --production?On the client-side the build should have the same size if I write the same evergreen browsers in my
package.json,.babelrcor.browserslistrc.I still can not tell from github.com/nuxt/nuxt.js/pull/4419/... , if the new list overwrite my
browserslistquery or detect if my query fits with modern browsers.Sorry, if this obvious.
Actually if you use
babel-preset-envto target specific browser right from Babel, you won't need to use themodernmode.This modern mode is to both support old browser by giving them a bundle with polyfill while giving the smaller bundle when a modern browser hits the Nuxt server :)
You can learn more about it here anyway: nuxtjs.org/api/configuration-modern
I start to get confused about TypeScript support and how it should be used.
The very standard way of using TypeScript with Vue.js is by using Vue.extend, which allows you to use TypeScript without adding third-party libraries. That's the way I prefer for my team, as you can immediately apply everything from the JavaScript Vue.js documentation without the need to lookup how to solve it with decorators.
vuejs.org/v2/guide/typescript.html...
Then there is an example TypeScript template in the nuxt-community group on Github. It uses
nuxt-property-decoratorto use Vue and Nuxt with class style Vue.github.com/nuxt-community/typescri...
Now, the example in your post is pointing to code using class style Vue with Nuxt and
vue-property-decorator.github.com/nuxt/nuxt.js/tree/dev/e...
Is there any good, up-to-date post about which is the recommended official way and why? Especially regarding the upcoming Vue.js 3.0, function style seems to be the most sustainable method in my understanding, as it will be transformed to classes on compile time. Also it gets PropType helper in Vue.js 2.6.
I expect more breaking changes with the usage of the third-party decorator libraries.
Hey, sorry if the lack of documentation can bring confusion around Nuxt TypeScript Support. But it will be updated really soon, along TypeScript definitions for the configuration file.
About how it should be used : Nuxt TS support not only provides support around Vue SFC. It also provides
.ts&.tsxsupport for Nuxt pages/layouts/components,nuxt.config.tssupport but overall it provides TS runtime support, which means you can use TypeScript for modules/serverMiddleware as well, or may I say, everywhere in your Nuxt project.The Nuxt
typescriptminimal example is using Class decorators throughvue-property-decoratorcause IMO decorators showcases better the TypeSript's power by using classes.You're free to use either
Vue.extendorvue-property-decoratorwith TypeScript classes. We don't shipvue-property-decoratorin Nuxt, it's an external dependency you can chose to either use or not.FYI, you can find the different behaviors of using TypeScript around Nuxt in our own test fixtures : github.com/nuxt/nuxt.js/tree/dev/t...
Then, about
vue-property-decoratorVSnuxt-property-decorator, there will be a section in documentation but here is my thoughts about it :nuxt-property-decoratorregisters hooks which make you able to use Nuxt (asyncDatafor example) things directly in the class, but doesn't provide either autompletion or typechecking right here. Further more, it's also easier to not having to maintain a library on top of the other one :).Finally, when Vue.js 3.0 will land, not only TypeScript support will/can be impacted around Nuxt, that's why we'll be surely releasing a major version of Nuxt when migrating to Vue.js 3.
i have ongoing project that use Nuxt.js, but i have problem on deployment. Because in 1 vps i have multiple project, and i must run nuxt program one by one, and each port i must register into apache2 for reverse proxy, do you have alternative to this problem?
I suggest you to use Nginx as reverse proxy and add some util for config automation to your CI pipeline. For example, there are nginx-config-builder and nginx-conf, both allows to create and edit nginx configs. Unfortunetly, I didn't found an alternative for Apache, however since Apache uses xml-powered configs, it should be easy to write your own. You also may use Docker to simplify a deployment process for your projects.
thank you for your help, I will check it out
help
Hi Guys, in nuxt, is there a way to add css and javascript sequencely.
such as . i have to add (all in head)
1.css [then]
2.js [then]
3.css
but in in nuxt there is separate key [link] and [script] under head to add files.
let's assume 1st i am adding css file and then below js file adding body:true
head: {
link:[{'1.css'}, {'3.css'}]
script:[{'2.js', body:true}]
}
this code resolve head as (1,3,2) which is failed..
any idea, how to sequence it?
So many great features! Congratulations!! Can't wait to try them 😍😊
Great work! You really improve Developer Experience with those amazing commits. I'm an Angular & React dev learning Vue and I really like it. Thanks for made the Vue ecosystem better.
Looks amazing, guys! Specially the typescript support, which is the future on JS IMO!
I've left VueJS and Nuxt.js (switched to React). Anyway nice work, cool features 👍
Been using Nuxt for just a couple days now, but really impressed!