How I found esbuild to be great
I think you must be aware of esbuild(if not, check it out), the next-gen, ultra-fast bundler for JavaScript and TypeScript written in Go. When I first landed on the GitHub page, I thinked of trying it out. So I quickly opened VSCode which had my current project using Rollup. So I quickly swapped Rollup with esbuild and voila, built in <500 ms!! A significant increase from the built in >25s that Rollup shows up. I decided to just start using it right away. But, esbuild has not its own watch mode, for now. I mean, its a MVP (edit: resolved) for now, but no worries, I got you covered.
Some News
esbuild has its own official Watch API! Go there if you're in a hurry.
Let's code!!
For this, I will be using
- TypeScript (if you dont know, just ignore the ':' and '<>' things and everything will be okay),
- ts-node, for running scripts,
- esbuild (of course!)
- chokidar, for watching files
The very first thing,
$ npm i typescript ts-node esbuild chokidar -D
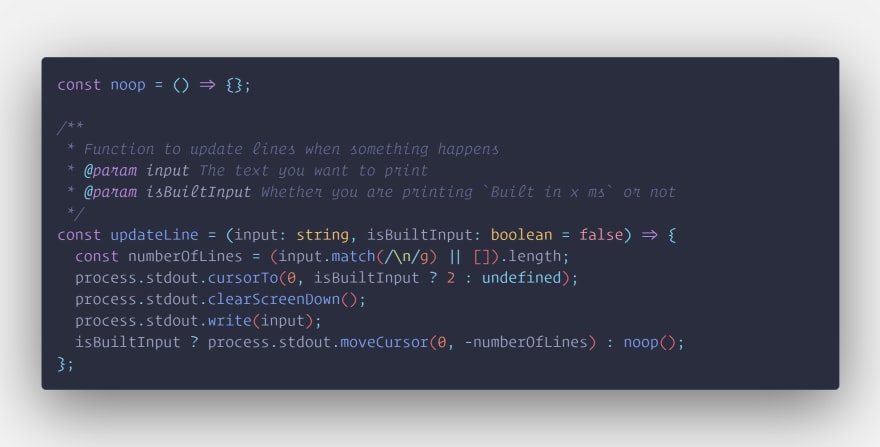
Then, create a file under scripts/watch-code.ts(of course you need not go by that), and first import all the things we need:

You might wonder, why do we need that noop() at the first glance. But look deeper, and you understand it. In the second function, updateLine(), we are taking in the second parameter isBuiltInput to prevent gibberish. For example:
You saved the code:
built in 452ms
Then comes an error after sometime:
ERROR: jfkjdfgkfd
sdsdsdfsadfds(just an example)
You resolve it and save it...
ERROR: jfkjdfgkfd
sdsdsdfsadfds(just an example)Built in 125ms.
// ^ Oops?!
In order to prevent this, we set the cursor position exactly one line below the "Watching your files..." line, and clear the garbage after the cursor, and print the good old Built in x ms message.
After this, enter the build() function:

To get that options list, look at the full list of build options for more info.
And then, we just write something that runs all that stuff we discussed above:

Now that you have everything, why not run it out! To do that, go to package.json, and do this:
"scripts": {
"watch": "ts-node-script scripts/watch-code.ts"
}
Now you are the most powerful programmer. Go ahead, type some code, do mistakes, resolve them, and that bundles right after you hit Ctrl+S/⌘+S.
In case you are in a hurry..
Copy the code and paste it!



Top comments (5)
Cool dude, how about a link to the full source? You don't show the include/require statements and it's a bit confusing to pull it all together.
Added the full source! Thank you @rw3iss for the feedback!
Nice one! Thank you.
Yes Ryan, I will include a link to the source code real quick
Hi Pranav, great article! I've been trying to figure out the best workflow for fullstack esbuild and this is super helpful.