This guide will help you quickly add push notifications to your Vue application (for free) with the OneSignal-Vue plugin. To follow this tutorial, you will need to have some working knowledge of Vue 2 and its tooling. The focus of this guide is to demonstrate how to push a notification to a Vue app. It does not cover how to create a new Vue app; for that, please refer to Vue's documentation on how to create a new Vue project.
Guide Overview
- Part 1: Set Up Your OneSignal Account
- Web Configuration
- Part 2: Configure Your Vue Application
- Initializing the OneSignal Vue Plugin
- Using the Plugin on Components
- Share Your Feedback
Part 1: Set Up Your OneSignal Account
To begin, log in to your OneSignal account. If you don't have a OneSignal account, you can easily create a free account.
Web Configuration
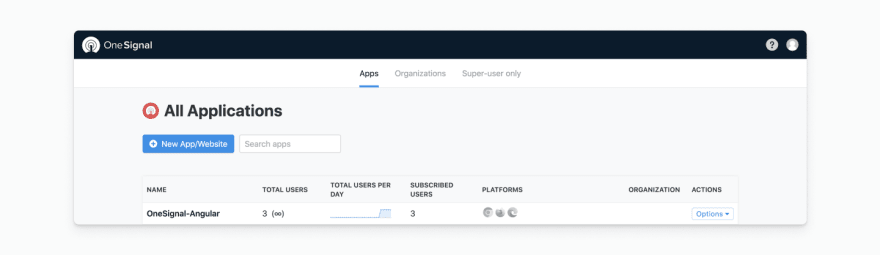
To begin, log in to your OneSignal account and click the _ New App/Website _ button on the dashboard.
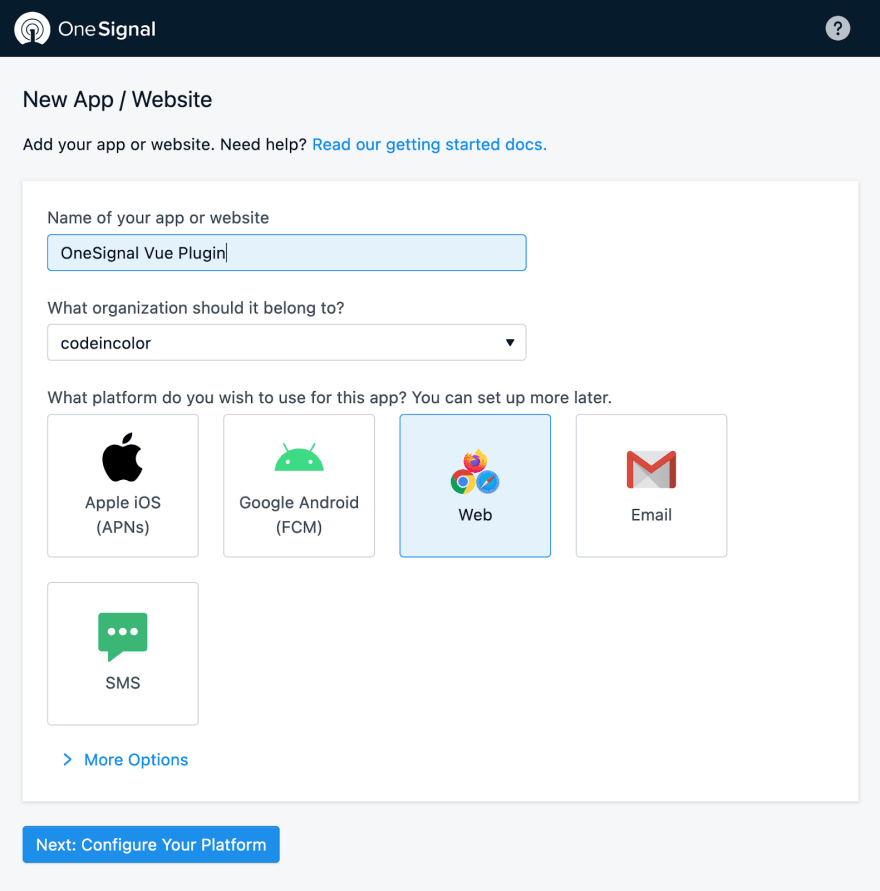
Name your app and select Web as your platform.
Click the button labeled, Next: Configure Your Platform so you can choose how you'd like to integrate into your Vue app.
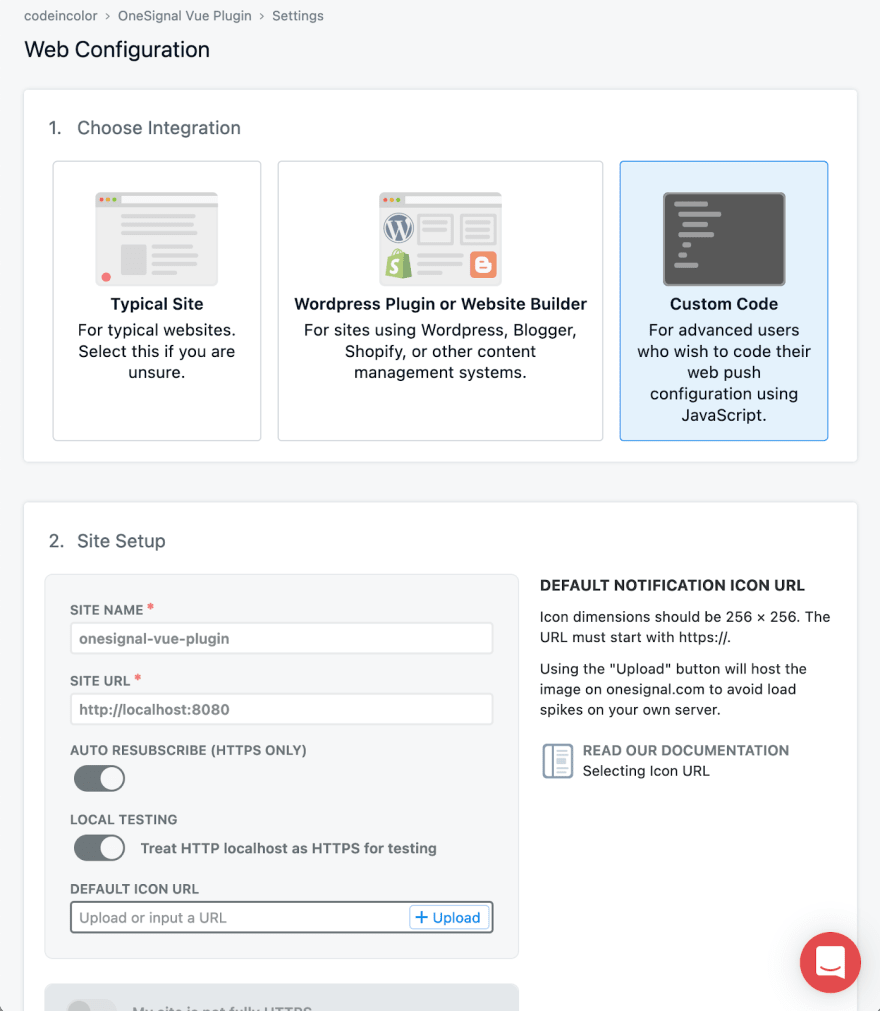
In the Web Configuration window, select the Custom Code integration option and provide a name you'd like to use to refer to your website along with the site URL where the app is hosted. If you don't know your site URL yet, don't worry —you can set it to your localhost and update it once you deploy your Vue app.
In the meantime, enable _ Auto Resubscribe _ by moving the toggle to the right to ensure that your dev build always gets notified even when you clear your browser’s data. You'll also need to enable _ Local Testing _ so that you can receive push notifications on your dev machine.
Click the Save button to continue the configuration process.
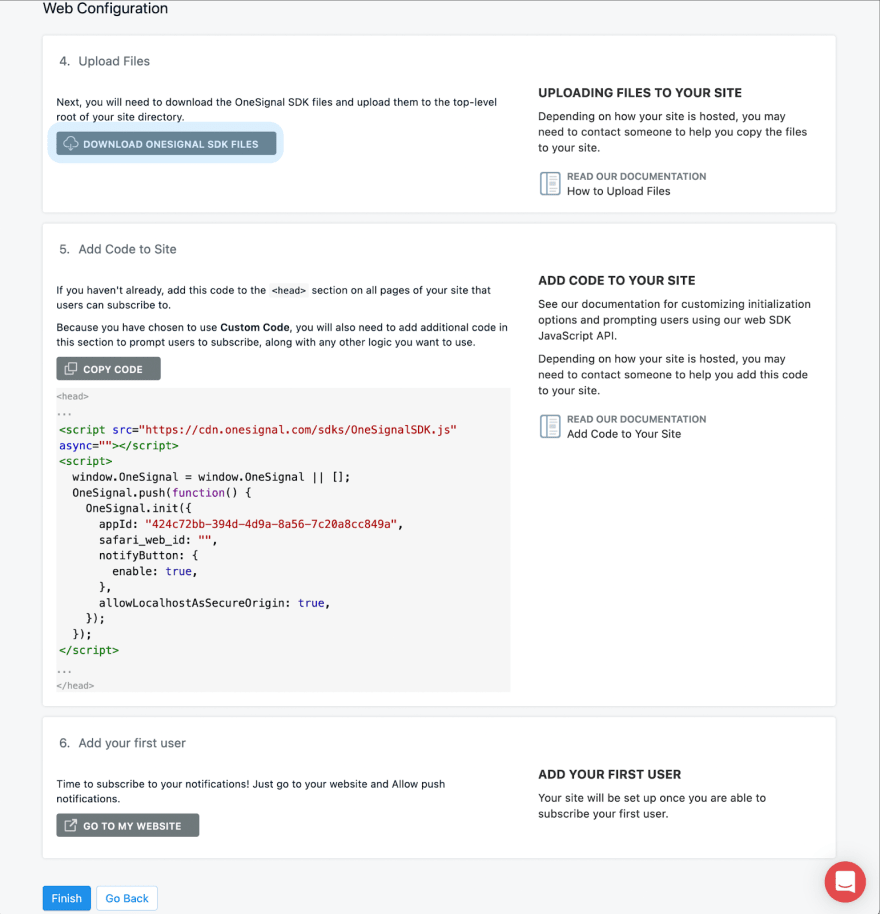
In the 4. Upload Files section, click the Download OneSignal SDK Files button to get the service workers needed to receive push notifications or download the SDK files from our Github repository.
Part 2: Configure Your Vue Application
Now, you can follow the instructions that ship with the onesignal-vue package on npm.
Install onesignal-vue in your Vue project using your preferred package manager.
yarn add onesignal-vuenpm install --save onesignal-vue
Extract the service worker files from the archive you downloaded from the OneSignal dashboard and copy the files into your project’s public directory.
Initializing the OneSignal Vue Plugin
Now you can set up the plugin by modifying main.js to import the package and initialize the plugin by setting the appId property to your OneSignal application identifier.
import Vue from "vue";
import OneSignal from "onesignal-vue";
import App from "./App.vue";
Vue.config.productionTip = false;
Vue.use(OneSignal);
new Vue({
render: h => h(App),
beforeMount() {
this.$OneSignal.init({
appId: "<You OneSignal application identifier",
allowLocalhostAsSecureOrigin: true,
});
},
}).$mount("#app");
Using the Plugin on Components
Once initialized, use the plugin on any component you like. For this tutorial, we're going to call it from the HelloWorld.vue component to present a slide prompt that allows visitors to your site to opt-in to push notifications.
Find the <script> tag and set a callback for the beforeCreate lifecycle hook in the exported object.
import OneSignal from "onesignal-vue";
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
beforeCreate() {
this.$OneSignal.showSlidedownPrompt();
},
};
The integration is complete. You can test it out by starting the app using yarn serve then opting into push notifications.
You should have received a test push notification indicating the integration is successful.
Share Your Feedback
We'd love to know what you think of this plugin and answer any additional questions you have. To connect with us, create an issue on GitHub or ping us on the OneSignalDevs Discord server to share your experience. We appreciate any insight you can share to help us better serve Vue.js users!
To stay in the loop with the latest product updates and innovations, follow the OneSignal Developers Twitter. For additional support and dev inspiration, tap into our global developer community.







Top comments (0)