I recently looked back to some of the old projects I worked on using Flash back in 1999 to 2003 or so. Some of those projects involved games development and generative art. I enjoyed programming in ActionScript 2 and 3 - and I enjoyed the creativity and freedom that Flash gave me for creating fun things.
I wanted to find something similar to Flash for creating some games and interactive experiences. Ideally it would be cross platform - and I stumbled across Godot Engine . As it's Open Source (MIT Licence - so actually Free Software) - a huge plus!
The UI for Godot is great, and the scripting language (GDScript) seems neat - it's python like. If you don't like that you can use C# and you can also extend it with other languages such as C++ and Go.
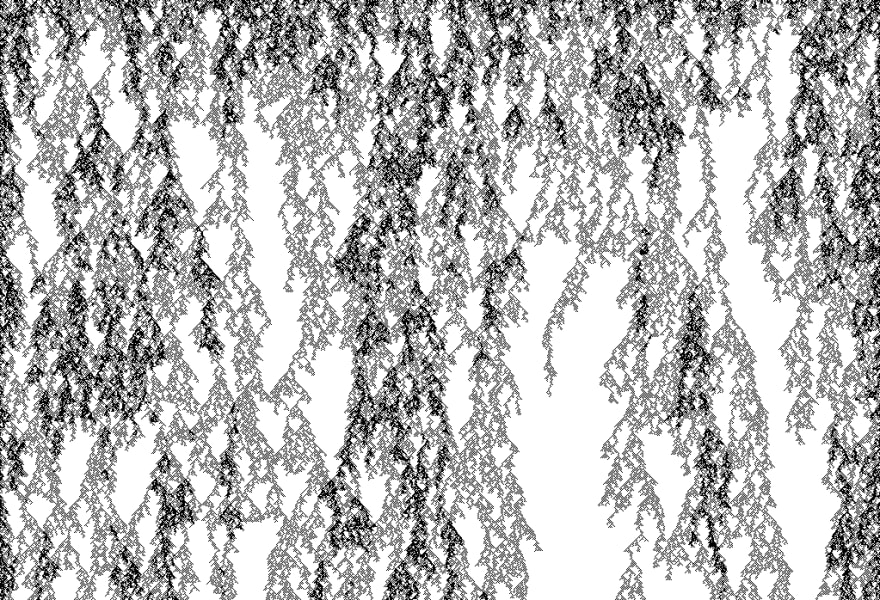
As a programmer, I wanted to first checkout the scripting language - and see what it was like. So, as I often do, I decided to write a simple 2d Cellular automata (See code below). From opening up the Editor for the first time, doing a spot of reading about how to set up a Scene and use it's Node system, it took me about 30 minutes to write a simple 2d Cellular automata. The built in IDE is great, with code highlighting, code suggestions and also a comprehensive debugging tool.
extends TextureRect
# class member variables go here, for example:
# var a = 2
# var b = "textvar"
var imageTexture = ImageTexture.new()
var currentLine = 0;
var width = 1024
var height = 768
var dynImage = Image.new()
var onColour = '#ffffff';
func _ready():
dynImage.create(width,height,false, Image.FORMAT_RGB8)
dynImage.lock()
for i in range(width):
var rnd = rand_range(0,10)
if(rnd < rand_range(0,10)):
dynImage.set_pixel(i,0, Color(onColour))
dynImage.unlock()
imageTexture.create_from_image(dynImage)
self.texture = imageTexture
imageTexture.resource_name = "The created texture!"
print(self.texture.resource_name)
pass
func _process(delta):
# # Called every frame. Delta is time since last frame.
# # Update game logic here.
currentLine = currentLine + 1
if(currentLine < height):
for i in range(width):
dynImage.lock()
var currentPixel = dynImage.get_pixel(i, currentLine)
var motherPixel = dynImage.get_pixel(i-1,currentLine-1)
var fatherPixel = dynImage.get_pixel(i+1,currentLine-1)
if(fatherPixel.to_html(false) == 'ffffff' && motherPixel.to_html(false) == 'ffffff'):
dynImage.set_pixel(i, currentLine, Color(onColour))
if(rand_range(0,10) > 7):
dynImage.set_pixel(i, currentLine, Color(onColour))
dynImage.unlock()
imageTexture.create_from_image(dynImage)
self.texture = imageTexture
pass




Top comments (2)
Agreed. Godot is pretty cool.
Thank you for such a fantastic programming skills.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.