A simple embedded Link can draw your visitor's attention to some important part of your interface. You can also use these animations to make your website look more interesting!
For starters, I'll show the CSS since it's self-explanatory.
Now to actually see it, You will need to add the correct tag to link it.
We usually have our CSS in a separate file ending with '.css' but with these specifics, we will need it inside the HTML tag itself.
"frameborder"
- The frame border attribute specifies whether or not to display a border around a frame.
- They only have 2 values
"allowtransparency"
- the allow transparency attribute of the IFRAME element specifies whether to allow a transparent background in the iframe.
- boolean (true or false)
"allow=encrypted-media"
- Extensions provide an API that enables web applications to interact with content protection systems, to allow playback of encrypted audio and video
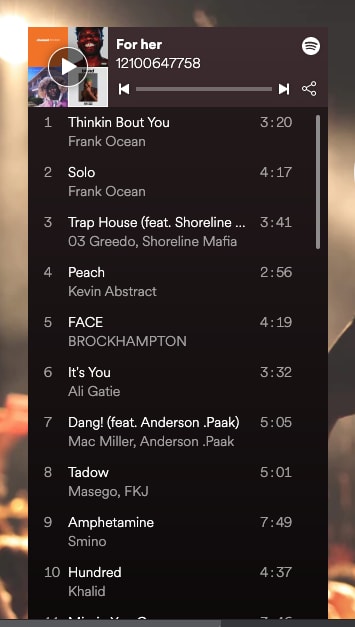
In the end, it should look like this!
example use: https://oscar18guzman.github.io/tunes/ForHerPage/for_her.html







Top comments (4)
Thank you! Great post. Definitely gives me some ideas for future projects.
I am glad to take a part of your inspiration thank you!
This was a very good post. You hit a lot of good points and explained it all very well. Good work!
Glad You enjoyed it