This article gives you an idea of what it looks like to build a production ready software - from the initial idea and concept, to the first prototype and finally the finished product. If you only care about the "lessons learned part" feel free to jump to Most Common Mistakes for Side Projects!. Also you will find a TL;DR section at the end of the article.
Prolog - Motivation to Build the Software
I am working as a professional software developer for more than 6 years now. Yet, I was not able to create a production ready application on my own. It always starts out with a great idea or a new technology, you want to tinker around with. But sooner or later you stumble across the first problems. Things become difficult and because you are just a lazy person with great ideas, you add the project to the ever growing list of unfinished attempts of building the next big thing.
Enough!
I have worked in multi billion dollar companies and was working on high traffic projects for years now. I worked with databases, backend, frontend, design, CI and automation. Everything has prepared me for this very moment: Bringing my first application to production! Oh boy, I am pumped!
And....you know there is this corona thing going on. So in a silent moment of inspiration I thought to myself: "Do I stay home, playing video games all day and be the lazy piece of shit, I have been for the last 30 years? Or do I use the time and finally prove to myself, that I can finish things."
Maybe you are thinking to yourself: "Hey this guy hasn't produced a single production ready software? Why should I care what he thinks?" Well, yeah...you have a point. But don't fall for the Survivorship Fallacy. We tend to look up to very successful people telling their success stories. But while it is really hard to tell what the real reason for their success was, it is often really easy to tell what the reason for a failed product was. By just avoiding these things, you naturally increase you chances of success. So let me tell you: I know how to fail! So you better listen.
Concept Phase - What Should I Write?
Now I have the time! I have the skills! I have the motivation!
But wtf am I going to write? One thing I learned from The Techlead is that your idea does not have to be super original, unless you want to go from Zero to One. But most of the products out there don't do that. I mean, just look at gaming industry. The most successful game at the moment (Fortnite), basically just copied the Battle Royale game PUBG, gave it cartoony style and some building elements, to appeal to a younger audience, and here we are! What I am saying is: It is often safer to copy an existing product and add your own touch, because you can be sure there is a market for it. Your product just needs to be more appealing for a certain segment of the existing market.
So I remember back in university, a teacher told me "If you call yourself a programmer, you don't use PowerPoint, you program your presentation using web technologies". He had a point. Using CSS and javascript gives you all the flexibility you could wish for. Moreover you can easily share the presentation with the rest of the world. But as the lazy piece of shit I was, the first thing I did was looking for existing frameworks to do all the hard work for me. Just after a little bit of googling I stumbled across impress.js. The guy made a sample presentation to showcase the library. I saw it and was amazed. Back in the time we already had tools like Prezi. However with this library I had no limitations and was not forced into a subscription, to present in offline mode. (Really, Prezi?) I don't want to enter a subscription for one feature. And while Prezi presentations seem to be really dynamic, they are nevertheless really linear and creating them takes ages. There is much space for improvement. And these guys had several funding rounds collecting millions of dollars. However, you can easily prototype something like Prezi in a few weeks, is what I thought.
Impress.js is amazing, but creating presentations with it is just a pain in the ass. Took way too long. So my first idea was to simply fork this library and add an editor to it. But lots of the codebase was spaghetti code and documentation was just as bad. The main logic was contained in a file with maybe 300 lines. So I decided it is probably easier for me to simply look into the DOM to see what's happening and reverse-engineer the presentation logic and go from there. However, the project was created in 2011 and when I first started this, SPA where in really early stages. So I tried my best building something usable with jQuery, but the code simply became unmaintainable too fast. On the one hand I was not experienced enough and on the other hand keeping the DOM and objects in sync was really difficult and hard to debug. As you might have guessed, I stopped working on it and added it to my list of unfinished projects.
I just could not handle the scope of the project. It was only years later, I felt experienced enough to pick this project up again.
Prototype - Let's Build It!
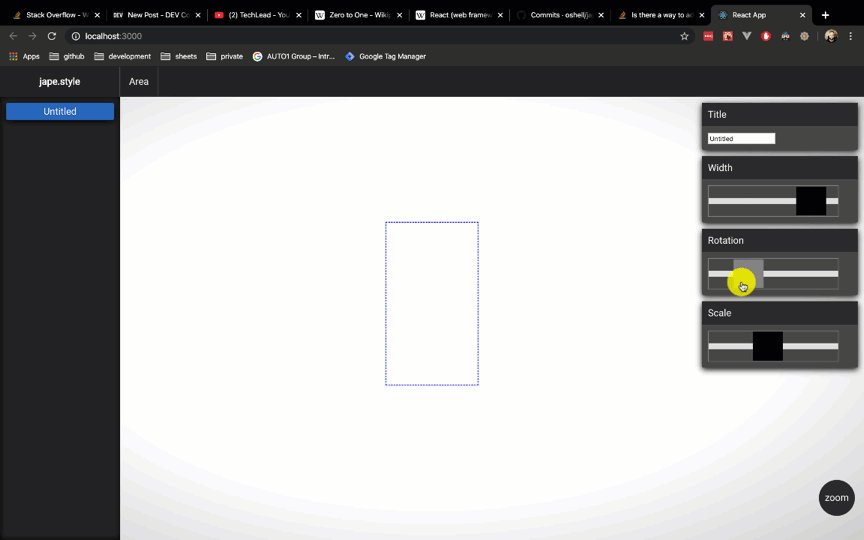
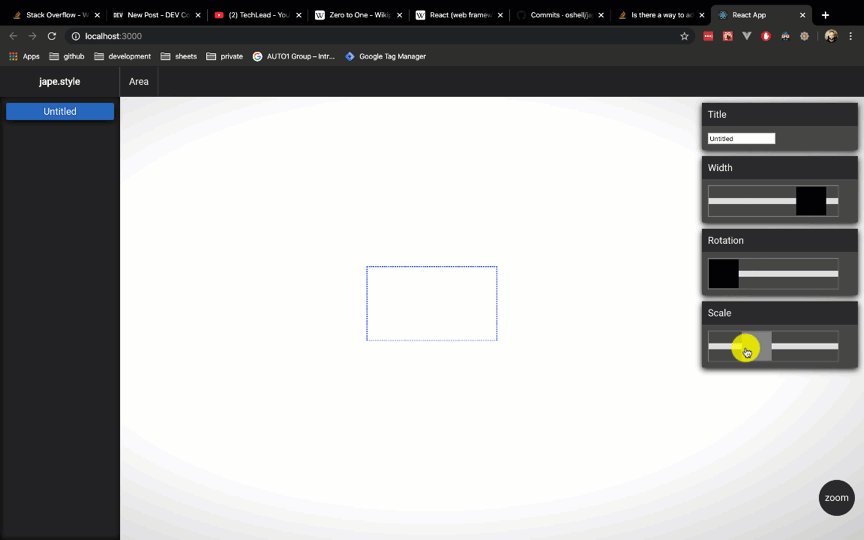
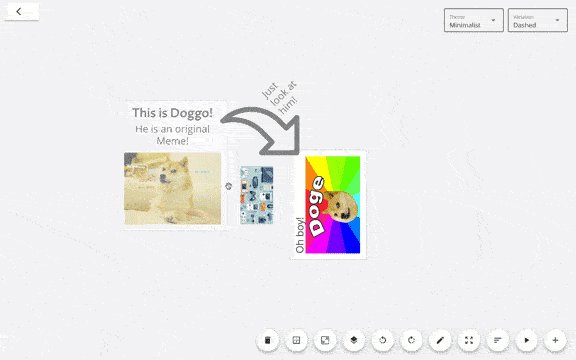
Now after working with SPAs in professional environments for some years I feel quite confident I could finish the project now. So after a couple days of coding I had a prototype looking something like this:
This already looked quite promising. I used React and Redux to do this, because at the time it was the hot topic. State-management became quite complex real quick, because each slide should be an object and elements within a slide should also be objects. So I end up with deeply nested state, which is a mess to update, or I have to flatten the state and use ID references. I used redux to make it manageable at all, but I almost stopped working on it just because I really do not like redux. I tried switching to Mobx, because it appeared much more natural to me, but since my project was bootstrapped with react-create-app, I ran into issues with decorators. Mobx basically needs adjustments to the webpack config and I would have to eject the project, which I wanted to avoid. While not using decorators would have been fine with me, the documentation back then was mainly based around decorators. Overall it just made me sick, I would have to read through documentations of 3-4 different libraries. I just wanted to have a deeply integrated state management solution and wanted to have a "one fits everything" framework, which helps me getting this done. At this point I almost stopped, because the development experience was just too frustrating. I decided to re-write my app using Vuejs. While I would normally not recommend re-writing anything, the project was still in early stages and I knew that Vue has a deeply integrated state management solution (Vuex) and several other benefits. It came to the market later and was able to learn from all the mistakes angular and react did. And all the things like state management, routing, cli, typescript ect. are developed by the core team and are opt-in. So you can integrate them as soon as you need to. I do not regret this decision. It feels so much more natural to me to develop applications in Vue and my code-base is now highly maintainable, even when coming back to it after months.
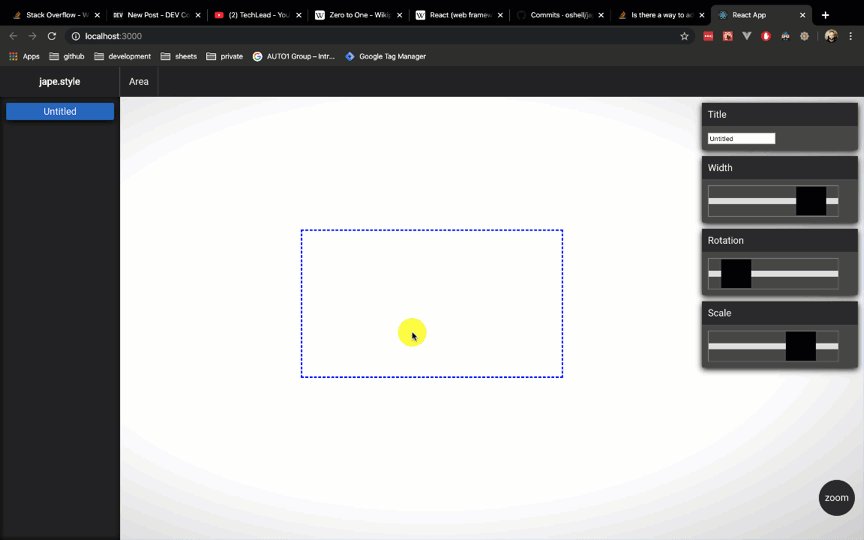
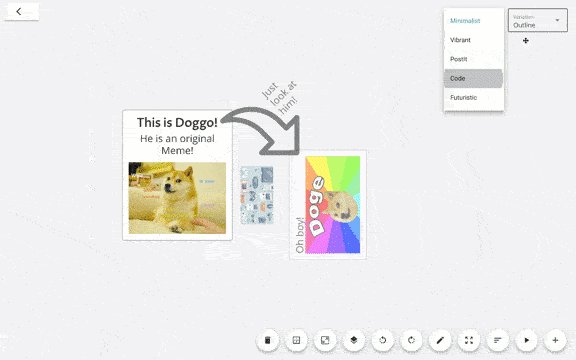
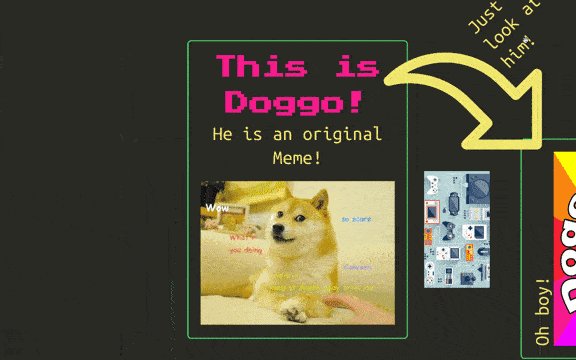
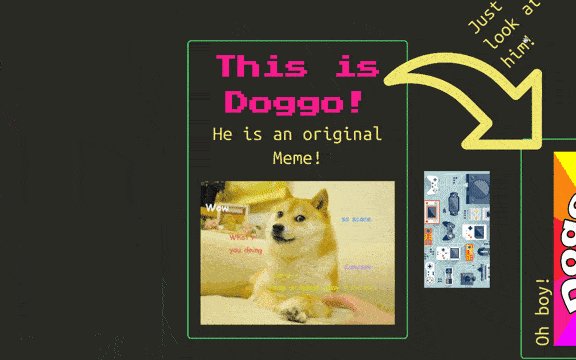
After roughly 50 hours development time the prototype looks already quite promising. Although this was almost what I intended it to be, there were so many things missing: Register/Login, Uploading Images, Embedding Videos, Charts. But then I noticed I am just blowing up the scope. I could wrap the application as it is in an electron wrapper, to run it offline. I won't need servers, I won't need authentication, I won't need image hosting. And the idea is to run presentations offline anyway. You do not want to be dependent on high speed internet, when giving a really important talk. Also I do not need videos or charts for my prototype. As long as I can add text, images and some symbols, it's fine. So after moving my application into electron and skipping some features, this is what it looked like:
The tool is already production ready and I am currently working on a release. However, I struggled a lot along the way and had many moments, when I just stopped working on it or wanted to give up, but over the course of many years and many failed projects I learned some valuable lessons, which finally helped me to get this project done. Moreover, there are still few things, I wish I put more attention to. Here is a list of the most common mistakes you should avoid doing.
Most Common Mistakes for Side Projects!
Massive Scope
I just could not handle the scope of the project
Let's begin with the number one Mistake for side projects. Scope is too big. As mentioned earlier, I started the project and was just overwhelmed by the complexity of keeping DOM and objects in sync. I was not prepared at this point. I was able to pick up the project again years later, but you are better off choosing a project where you already know, you are capable of finishing it.
Play with fancy technology and add fancy features
This is kind of related to the first Mistake. In the beginning you should keep it simple. Most people don't really get what MVP means. In this case it helped me to reverse my thinking like this: You will not have the perfect product, when there is nothing more to add, but when there is nothing left to remove.
I do not need videos or charts for my prototype. As long as I can add text, images and some symbols, it's fine.
Think about what your product/software should do and then remove everything that is not absolutely necessary for it to work.
Too often you end up just trying out some new and fancy tool, just for the purpose of doing so. This is just wasting your time, when you really want to get to production ready state.
Also it is very tempting to add more and more features during development phase, because you have this shiny nice looking product in your head. But once you throw your product on the market, you probably realise, that the users are only using 10-20% of your features or the problem is you do not find users in the first place.
Focusing on only what is really essential to your product not only means you are more likely to finish your project - it also means you will get user feedback much faster and can start iterating on that feedback.
I used React and Redux to do this, because at the time it was the hot topic
Last but not least, you should stick to technology you already know. You coded 3 years with javascript? Maybe use Ionic for your app, instead of learning swift and being stuck in the tutorial hell. I used react and redux, because it was the hot topic at this point. But Vue and Vuex just feels more natural to me, so it is much more likely I finish the project using it.
Coding on the couch or on the go
Things become difficult [..] you are just a lazy person with great ideas.
Don't try to develop on your couch or laying in your bed. Even worse... for a long time I thought I could work while traveling. I failed hard trying this. Maybe it works for some persons, but I cannot imagine anyone working really effectively on the go. You have to create an environment, where it is obvious you have to work. Optimal case is a quiet place, with a desk, a really good chair and at least one additional 22 - 27 inch screen connected to your PC/Laptop.
Coding it, because it sounds cool
You will most likely have to invest many many hours into the project. "Cool" just won't be enough. You need to be really passionate about the thing you are building. Otherwise there is just no way you will put in the hours needed.
Not having a USP
USP stands for unique selling point. As I mentioned it is fine to just copy a product and add your own touch. But you also need to separate yourself from other products on the market with something that really creates value. Just another design won't be enough.
I don't want to enter a subscription for one feature.
For me it was just seeing that existing options force you into a subscription model. So my USP can be as simple as: No subscription.
While Prezi presentations seem to be really dynamic, they are nevertheless really linear and creating them takes ages.
Another thing I noticed is that all the presentation tools have a linear way of presentation. Slide 1 to Slide 2 to Slide 3. However with my software I wanted to have a more interactive approach to presentations, where you can talk to your audience and then decide in which direction you want to go. Moreover presentations are theme based. You can switch between themes with a single click.
TL;DR
- Only seek for what is necessary (MVP)
- Create an environment which makes it easy to be productive
- Stick to technology you know and you are comfortable with
- Write tools for things you are passionate about
- Create your product around a marketing strategy (USPs) and communities
Hope you enjoyed the read.
How is you experience with side projects? What are your tips to finally get shit done? Let me know in the comments.





Top comments (4)
Just wanted to say good job. It looks like you have completed or nearly completed a significant side project. I can tell from other posts/tweets that you are someone who lives boldly and learns from your mistakes, and I want to encourage you.
It is actually live.
zoomava.com
So, have you released your product? Might be an alpha or something.
I have biggest shit-not-done with my side project. Don't really know how to make it marketable either...
But I have some ideas on how to start.
Your discussion on unique selling point (USP) is interesting. My idea is that there must be some distance from adaptability to existing products.
almost :D need some more quality of life features and want to integrate a serial key system.
small manageable goals sounds good. use component libraries for frontend and change design later. and for the clean code part, just use good variable names and KISS. you should be fine. I have not written any documentation for this project and I have no problems finding into it again even after week/months.