A web page can be divided into sections that can each display a different HTML document using HTML frames. In the early days of the internet, frames were utilized to show numerous web pages inside of one another. They have, however, mainly been replaced by more recent web technologies. Authors can offer documents in numerous views using HTML frames, which can be separate windows or sub-windows. By employing several views, designers may keep some data visible while other views scroll or update For instance, separate frames inside the same window may each display a static banner, a navigation menu, and the main document, which can be browsed through or updated.
A-frames display information regardless of their container. A collection of several frames is referred to as a frameset. The arrangement is similar to how rows and columns are set up in a table.
STRUCTURE OF FRAMES
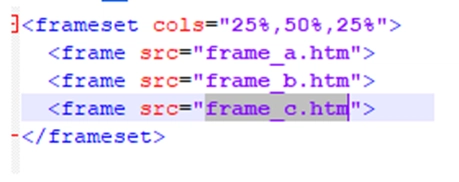
The tag in HTML doesn't have an end tag. Instead of using a body tag when using frames on a webpage, we use the <frameset> tag. We tell the webpage to break up into frames using <frameset>. The HTML document that should open in a frame is specified by the <frame> tag.
The cols attribute, which accepts a value in pixels, aids in defining the quantity and size of columns in a frameset.
<cols ="10%,80%,10%">
Similar to what we have above, the attribute rows accepts a value in pixels and aids in defining the quantity and dimensions of rows in a frameset.
<rows ="10%,80%,10%">
Different Types of HTML Frames
The loading of navigation bars into one frame and major pages into another frame has long been one of the functions of frames. Within a <frameset>, the "A-frame" tag identifies a single window frame.
Chrome, Internet Explorer, Mozilla, Safari, and Opera Mini all support <frame>.
The frame's various and often used features include things like border, scrolling, src, name, etc.
Frame Tags: The <frameset> Tag Attribute
In this section, we'll go over five important attributes of <frameset>
1. Col: The vertical frames are determined by the col property. However, there are 4 other methods to specify the width:
• Pixels: They can be used to express absolute values. Cols="90, 45,90" can be used if three vertical frames need to be created.
• Percentage: The browser window's percentage might be indicated.
If three vertical frames are required, cols="90, 45, 90" can be used. We may alternatively use the wildcard symbol here () and let it occupy the remaining space in the window that isn't stated.
cols=”30%,, 30%”
OUTPUT
2. Rows: The horizontal frames are provided by the row property. The rows in a frameset are specified. If three horizontal frames to be made, we use:
Example: Rows="10%,80%,10%."
Like we did earlier with columns, we can now specify the height of each row.
OUTPUT
3. Border: It gives the width of each frame's border in pixels. Such as border="4". There is no border if border="0." is specified.
4. Frame-spacing: The distance between each frame in a frameset is determined by this characteristic. You can provide any integer value for this property.
For instance, frame-spacing="12" specifies a 12-pixel gap between each frame.
5. Frame-border: We utilize this feature to display a three-dimensional border between frames. The property can have a value of either 1 or 0. (Yes or No).
For instance, frame-border="0" indicates that there is no border.
The <frame> Tag Attribute
Let us look at eight attributes that can be listed in this section.
1. src: We give this property the file name that should be loaded into the frame. Any URL may be used as the value of this property.
For example, src=www.instagram.com
2. name: The frame is given a name via this feature. It specifies the appropriate frame for a document to be loaded into. We utilize this property if there are several links in one frame that open in another frame. Once the second frame has a name, it may be recognized as the destination of the link.
For example, name="abc.htm."
3. frameborder: This property specifies whether or not the borders should be shown. It either takes up 1 or 0 values (Yes or No).
4. marginheight: Specifying the height of the area between the top and bottom of the frame's border as well as the content of the frame is made easier by this feature. The amount is expressed in pixels.
For instance, marginheight="9".
5. marginwidth: This feature is useful for defining the width of both the frame's content and the area between the left and right borders. The amount is expressed in pixels.
For instance, marginwidth="20".
6. noresize: This feature essentially stops the user from changing the existing frames in any way. Any frame can be resized if this property is missing.
For instance, noresize="noresize."
7. Scrolling: This characteristic determines how the scroll bars that are shown on the frame will look. The value might be either "yes," "no," or "auto."
For instance, scrolling="no" indicates that there shouldn't be any scroll bars.
8. longdesc: You can link to a page that has a detailed description of the content of the frame using this property.
For instance, longdesc="framedesc.htm."
DISADVANTAGES OF FRAMES
- Some smaller devices struggle to handle frames because their screens are too tiny to be broken up.
- The back button on the browser might not function as intended.
- Your website may occasionally appear differently on various machines owing to variations in screen resolution.
- Few browsers still do not support the frame technology.
- Only bookmark pages at the top level (the framesets themselves). Any Web page seen inside a frame cannot be bookmarked by the user. Even though modern software solves this issue, frames can impede website construction.
- Frames make it simple to build websites that are poorly designed. The most typical error is to include a link that generates duplicate Web pages that are shown in frames.
ADVANTAGES OF FRAMES
- The ability to see numerous documents on a single Web page is the fundamental benefit of frames.
- In a single frameset, pages from many servers may be loaded.
- You can load pages from different servers in a single frameset.
- The
<noframe>element can be used to address the issue that certain outdated browsers do not support frames. This element creates a part in an HTML document where alternate content can be included for browsers lacking frame capability.
BROWSER SUPPORT FOR FRAMES
If a user has an older browser that does not support frames, <noframes> elements should be displayed.
Since the <frameset> element is meant to take the place of the
<body> element should actually be contained inside the <noframes> element. The contents of the <body> element, which is contained in the <noframes> element, are understood if the browser cannot grasp the <frameset> element.It is a wonderful idea to display a notification in such circumstances for those who use outdated browsers. Such like "Sorry! Your browser does not support frames."
CONCLUSION
The majority of modern browsers do not support frame technology. It is frequently observed that the web page's contents are not correctly shown on smaller devices. In any case, it is advantageous to be aware of what was previously available so that better models may be created to work with new technology.







Top comments (0)