A splash screen (or launch screen), like the name suggests, is the first screen that your app shows to a user. It is usually created with a logo and a short description of the app and provides an opportunity to make a great first impression, provide branding, or even just hide the loading process.
In this 3-step tutorial, you will learn how to create splash screens for Android and iOS apps and how the Splash Easy Figma plugin can make this process easier.
1. Create a splash screen image
The first step is to design a splash screen. We can do this using several apps, but we’re going to go with Figma (it’s free and works in the browser).
Sign into Figma and create a new design file.
 Create a new design file in Figma
Create a new design file in Figma
Now, both Android and iOS guidelines require you to create splash screens of different sizes to support the various device sizes and screen orientations. Click here for Android dimensions and here for iOS dimensions.
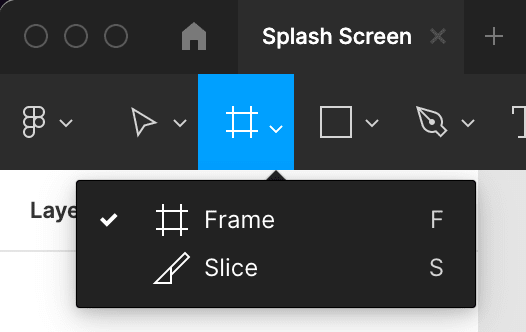
We’ll use Figma’s frame tool to create the splash screen design in different sizes.
 Use the frame tool to create your splash screen designs
Use the frame tool to create your splash screen designs
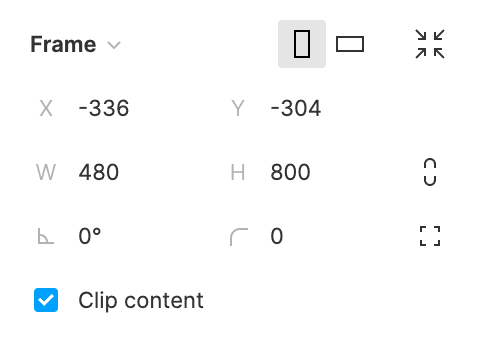
Click anywhere on the canvas to add a square frame and use the Frame Settings (on the right hand panel) to adjust the frame’s size to match platform guidelines.
 Adjusting frame sizes: W(width) x H(height)
Adjusting frame sizes: W(width) x H(height)
You can then add your design to the newly created frame.
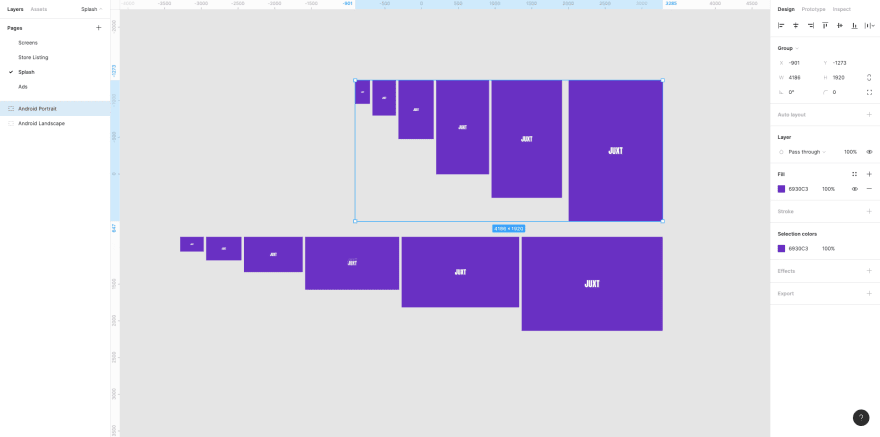
Duplicate your design and adjust for different screen sizes depending on the platform. In the end, you’ll have something like this:
 The final output for different Android screen sizes & orientations 😅
The final output for different Android screen sizes & orientations 😅
Click on the export button at the bottom right section of the design panel to get your sweet PNGs.
You can make this process shorter using the Splash Easy Figma plugin. More details at the end of this tutorial.
2. Import the splash screen into your IDE
Android
Rename all the splash screen files you exported from Figma as splash.png and copy the different sizes into their respective drawable folders under: src/main/res/drawable as: /drawable-land-hdpi, /drawable-land-mdpi, /drawable/land-xxhdpi e.t.c
We’re then going to override android:windowBackground in our app’s theme. To do that, update your *styles.xml *file (src/main/res/values/styles.xml) with the snippet in bold below:
<?*xml version="1.0" encoding="utf-8"?>
*<resources>
<style name="AppTheme.NoActionBarLaunch" parent="AppTheme.NoActionBar">
<item name="android:background">@drawable/splash</item>
</style>
</resources>
iOS
In Xcode, right-click on the Assets.xcassets (or Image.xcassets) file and choose New Image Set.** **Create the respective splash screen designs: @1x, @2x, @3x and add them by placing them into the slots for 1x, 2x, 3x. Name the new image Splash.
 Create a new splash screen in Xcode
Create a new splash screen in Xcode
Right-click your project, select New File and choose Launch Screen from the template picker.
In your project and under the General tab > App Icon and Launch Images > **Launch Screen File **select Launch Screen.storyboard, the file we just created above.
Select Image View from the Library menu and drop the it in the View Controller Sceneand set it to full screen.
 Select Image View from the Library menu.
Select Image View from the Library menu.
Under the Attributes Inspector for the new Image View select Splash, that’s the new image set we just imported into Xcode.
And you’re done 👏.
Splash Easy:
It can be tiring and time consuming to manually design splash-screens of different sizes for your mobile apps, more so when you’re just iterating through design ideas. Splash Easy can make this process easy for you using Figma.







Top comments (0)