What we built
In the midst of the COVID-19, myself and @leeforaday developed an application that we believe could simplify and improve the waiting process for someone who calls the Medical Emergency Line. The application is intended to serve as a communication point between the medical responders of the national Medical Emergency Line and the callers (possible patients).
While the ideia was thought with our country's particular situation in mind, it was implemented all in English and without any ties to any specific health line or entity.
With our application in use, the process when someone calls the health line becomes the following:
The patient with symptoms calls the line;
-
It is greeted with an automatic response that asks (and waits for the answer between each question):
- the patient's name
- the patient's age
- a description of the patient's symptoms
After answering these questions, a message is played informing the patient that they will receive an SMS with a request ID, and more instructions on how to get information about their estimated waiting time;
The call finishes, and the patient receives the SMS with the request ID mentioned above, and a number to send a SMS to know the estimated waiting time to receive a call back from one of the medical responders;
The medical responders have in their work interface two buttons, one to retrieve the next request in the queue, another to retrieve a welfare check request (patients that are already being continuously followed up by the medical team);
Then they are presented with the information about the patient they are about to call (and in case of an welfare check, previous call notes that might have been written). From their desktop application, they can call back to the patient. The responders can write notes about the call, and select the person for welfare checks if deemed necessary.
We also added some statistics to the work interface of the medical responders: Calls in Queue, Calls in Progress, and Calls Processed Today. The daily statistics are reset every day at midnight.
Category Submission:
COVID-19 Communications
Demo Link
A patient starts by making a call to the Medical Emergency Line:
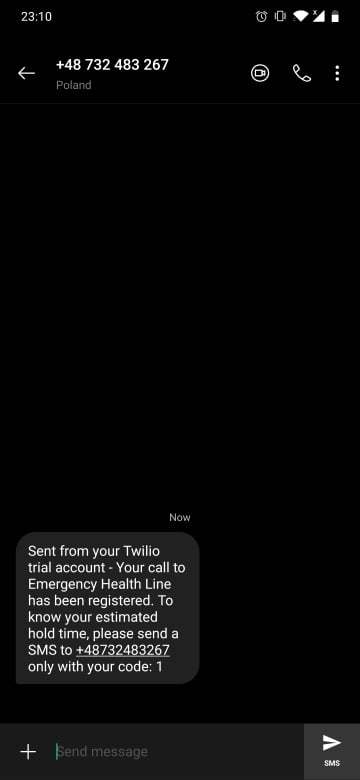
After the call is finished, the patient receives a text message:
And they can then query for their estimated hold time:
Eventually, the patient request will be the next in the queue and a responder will process it:
Responder's desktop application view:
Browser dialling from the responder to the patient (the responder selects the patient for daily welfare checks):
There can come a time when there are no more patients in the queue (not very likely):
(The next day - since the patient was marked for daily welfare checks)
A responder processed the next patient in the welfare check queue:
Responder's desktop application view:
Browser dialling from the responder to the patient:
And that's it! All the patients are being taken care of and don't need to stay on hold on the phone waiting for an available medical responder! 🎉
Link to Code
https://github.com/patricepeartree/emergency-queue
How we built it
The implementation of this project integrated the following Twilio products:
The desktop application was built with Electron and React (with redux and react-redux).
The server was implemented in Node and Express. We also used agenda, a job scheduling library for Node.
Real time communication between the server and the desktop application was implemented using Socket.IO.
Typescript was used in both the server and the desktop application.
The data is stored in a MongoDB database.
And finally, Docker and Docker Compose to tie everything together.
Additional Resources/Info
To help us make our server API publicly available from inside a Docker container, we used the wernight/ngrok Docker image.
We added celebratory confetti when there are no requests left with the help of this great npm package: canvas-confetti.
The interface was designed mainly with components from Semantic UI for React.
A product of social distancing 🏠, created by:
🍪 @leeforaday
☕ @patricepeartree






Top comments (0)