Hola everyone!
I just posted my latest VSCode Extension on Product Hunt
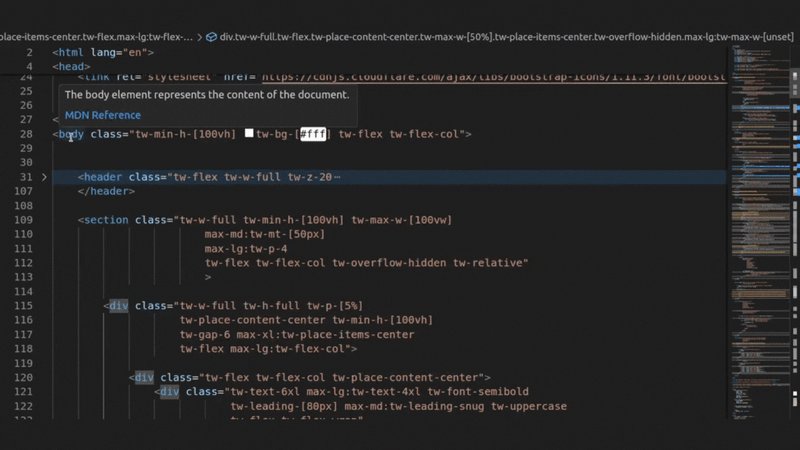
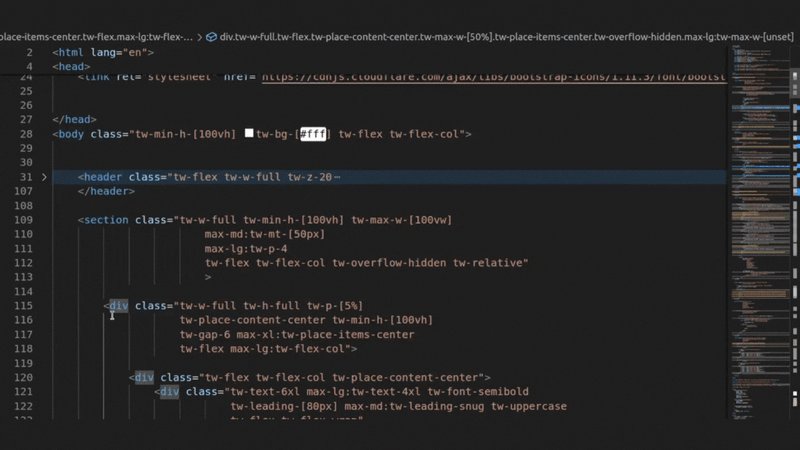
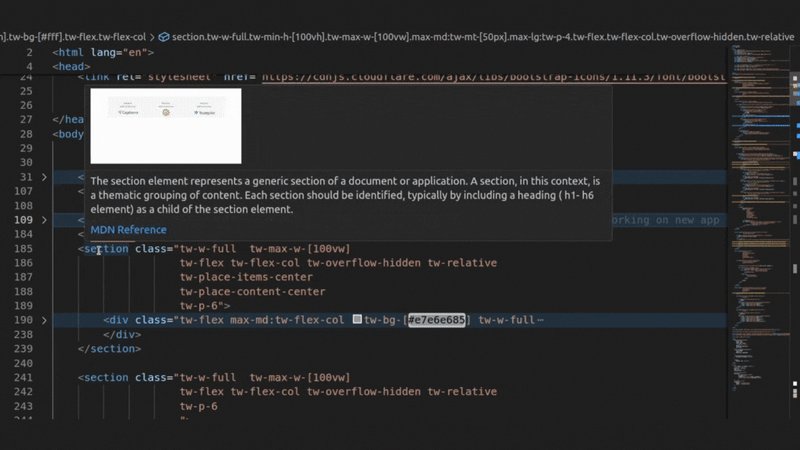
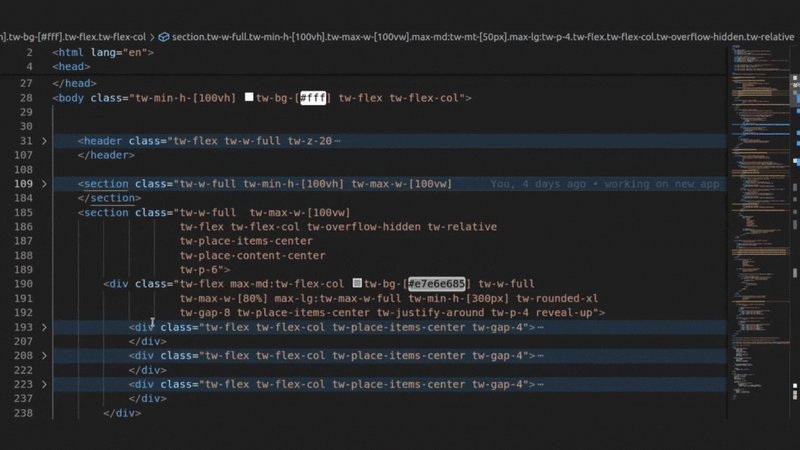
Whats Hover Preview?
In short, its live preview, on hover.
Here's what I mean
Where Can you get this?
Its available on VsCode marketplace called Hover Preview
You can also check out source code on Github
Why use Hover preview?
- Less toggling between Browser and VsCode.
- Get quick glance of the elements.
- Easier to learn new CSS frameworks.
- Easily understand other's code with visual preview, making it ideal learning tool.
- Save time & Improve productivity.






Top comments (0)