Hello and welcome (back) to my coding journey!
For those of you who just happen to stumble upon this post.. Hi! My name is Paul and I am currently a student with Flatiron School on a journey to learn the basics of software engineering.
On my last blog post, I opened the conversation with Ruby and it's gems. For this blog topic, I will go ahed to add to the subject and show you the magic of.. as you could guess by the title - Rails!
What is Rails?
Rails or as you'll commonly find it in your searches, Ruby on Rails is a popular open-source web framework that provides the web developers with everything they need in order to build a functional application!
As a little history behind this programming language - Ruby on Rails was created in 2003 by David Heinemeier Hansson.
The purpose of this creation was every developer's dream for their code: to be DRY (a.k.a Don't-Repeat-Yourself). David noticed that as he was building applications with Ruby, he was copying and pasting a lot of code blocks. So by using Rails, we don't have to worry about the small details, a forgotten file or a typo in your folders, we just focus on the 'harder' parts.
Why do we need a framework?
I heard this analogy in school and I find it very compelling: why do we use frameworks? Imagine you're interested in a surround sound in your home. What's the first step you would take?
Spend time researching how to build a speaker, learn how to transfer the sounds through wires and create all the components in order to put together a surround sound?? I would think not. You will probably save yourself the time and effort and will go with the option to purchase a system from an organization that already had done the previous steps and had put in the time and energy into researching and developing the system for others to enjoy.
The pillars of Ruby on Rails
As previously mentioned, Ruby on Rails is a web framework. Taken any application out there is unique in its own way, there are certain parts that can be found in every application (ex: database links, routes etc.). If you use a good web framework you have the resources to build new applications without having to write the base functionality over and over for each project.
Ruby on Rails is an open-source library, therefore you can always check the work that goes 'under the hood'. If we were to 'dissect' this programming language, we'd come to realize that Ruby on Rails is in fact a Ruby gem 💎, as it uses Ruby code libraries.
Rails is using the MVC (Model-View-Controller) architecture pattern. MVC has a specific set of conventions for building the logic for the application managing the code flow as presented in the image below:
If you are interested in how this design pattern works and the importance of MVC, you can read more here.
The Rails 'philosophy' - an opinionated software.
What does that mean? Rails gives us the benefit of skipping the decision-making step of how to organize our folder structure, how to name the files and in what order to position them. Also, Rails provides abstraction code that helps us speed up the coding process.
Applications built using Ruby on Rails
Let's get to coding!
Now that we've seen a brief description on what Ruby on Rails is and what websites are built using this language, let's try to run some code of our own!
So, let's begin by typing the magic words in the terminal:
gem install rails
This will install Rails globally on your computer and after this you'll be ready to use it from the terminal. Now that the gem is installed, you can start building Rails applications!
Naming conventions
When building a Rails application the name of the app should be written in lowercase letters that are separated by a "-" (the same way as it applies with Ruby for naming methods, variable, classes etc.). Best practice advise: keep it nice and simple!
Creating a Rails application
To start the application you will type the following in the terminal:
rails new antique-shop --skip-javascript
‼️ Disclaimer ‼️
The --skip-javascript part just tells Rails that we won't be using JavaScript in our application.
After typing in the magic formula, in a few moments everything you need in order to create your backend application will be installed.
Once the installation is completed, you'll change into your Rails directory and open your text editor.
cd antique-shop
code .
After your text editor will open, you should be able to see the following structure:
There are a lot of folders and files in there! But don't be scared! Today you'll be working with the app and the config folders.
To be able to open the Rails server you'll need to type the command rails s and your terminal should display the following message:
Now you can verify if the server is working by navigating to your browser and entering: http://localhost:3000/
⚠️ Disclaimer ⚠️
Now, if you're as lucky as I am, you'll run into some errors with the msgpack.
Here's how to fix it
Open a new terminal, make sure running arch outputs arm64
- Comment all the lines of your Gemfile ( command ⌘ + '/' )
- Run
bundle clean --force - Revert commenting the lines of your Gemfile
- Install your gems:
bundle install
After this, your rails s command should work just fine and show the message above.
Source
Moving forward
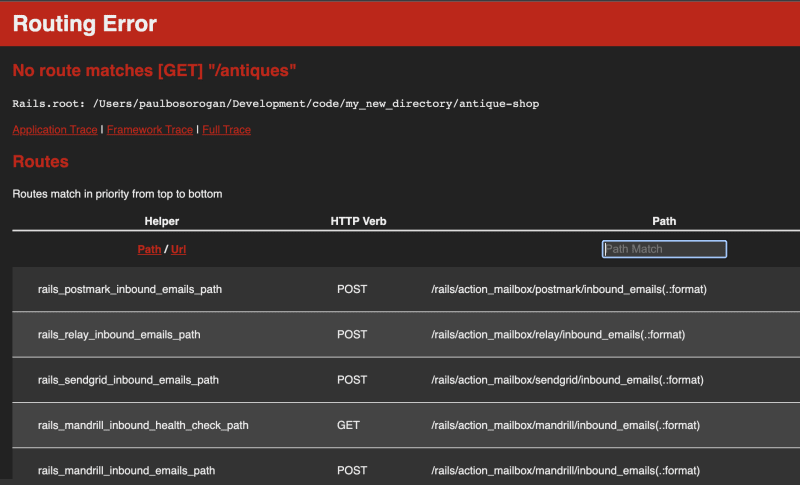
Let's check our antiques in our shop! You can type in http://localhost:3000/antiques in our browser and.. uh oh. An error!
Oh no! No worries tho! You can fix it. The program is nice enough to let you know you've missed some steps and instead of giving back nothing, it suggests what steps you can take to solve the issue.
In order to fix this, you need to define a route in your Rails app. Add the following in the config/routes.rb file:
Now, you're going to go in the app/controllers.rb folder and create an antiques_controller.rb file with the following code:
This tells our app that when there is a GET request, in the /antiques path it should run the #index method in the AntiquesController leading to this response in your browser:
Yay! You've just completed a full request-response cycle in Rails!
P.S To turn off the server, simply press the Control + C combo.
Shortcuts in Rails
There are a lot of gems, shortcuts and macros that you could use in Rails. Like remember when I said there are some shortcuts that can help you speed things up? Well, let me show you what I meant.
Above you had to go and manually create a new file in the controllers folder.
Boo!
Why go through all that when you could simply just type the following in your terminal...
rails g controller Antiques --no-test-framework
...and get this!
‼️ Disclaimer ‼️
The --no-test-framework part just tells Rails to not add any spec files for testing and g is a shortcut for generate.
I know, right?! And this is just the tip of the iceberg!
Final thoughts
As always, I am happy to take you along the way on my coding journey and I sure hope this subject has sparked some interest in your backend programming quest as it did for me.
Until next time, happy coding!












Top comments (1)
This is such an awesome post @paulxcodes
I'm also learning Rails with the Rails guides, youtube and TheOdinProject. This is a great overview of Rails and I didn't know of the --skip-javascript and --no-test-framework options. I guess that's just normal for a beginner like me.
Glad to see someone else learning Rails in 2023 despite people saying that Ruby is dead or Rails is dead. Thanks and have a great day!