Hello and welcome!
This week (or half of it) I learned to differentiate yourself from others with the contents and design of your resume (or curriculum vitae if you like) with the help of my communication skills teacher.
She taught us about how everybody is different and how to appeal to a company. At the start of the class everyone was confused, so do I; you have in your class 30 aspiring engineers and programmers that may, or may not, have the same technical abilities (like the same languages) if we all give our CVs to the same company, HOW can we appeal MORE than the other? If you have some kind of job experience or experience with job interviews it can be easy to answer, but not for me.
I'm from Venezuela and there I studied for three years computer engineering before moving to Uruguay to continue it. One thing different between these two is that in Uruguay is very common to work in summer or in a part time job when you are starting high school, that way you have some kind of job experience. I had none (neither some of my colleagues but most of them did) so I payed more attention to what the teacher was saying.
Long story short, she said that we needed to take advantage of our abilities and try to make or do something just to add it on the resume, like one of her students put a QR code in his as a way to show its portfolio, and then it hit me.
How about I make a CV online and put it in a page? That would be cool! an electronic Curriculum Viate! An eCV! No... an eCV™! But first we have to ask ourselves:
Why?
If I'm already going to make one in paper, why I'm going to make an online one? isn't that doing more work?
Not really, at least not for me, I believe that if I do it this way I'm going to caught more people only for the originality. I also think that this is going to be the future of resumes so better hop into the train before you're out of seats.
Also, I made a list of good and bad points about doing it this way:
Good ones! 👍🏻
- Freedom, you can create it and design it just the way you like it!
- Animations, you can't print gifs!
- Experience, you can learn a lot just by doing it!
- A QR code in your business card, is very aesthetic!
The ones that are not so good 🤢
- You have to program it, I mean, this one was obvious
If we put all of the points in a scale the positives win, so, let's start!
Let's think about what we are going to need
I have used most of the things that I think I'm going to need for this project that I'm going to list riiiiiiiiiight... now:
- Github pages, this is the most important tool I think, I mean, how are we going to show the world our eCV? Github Pages is the way to have a free hosting of your resume.
- HTML/CSS, these are the basics, HTML for the text, CSS to make the text pretty, not much else to say.
- Javascript, I want some interactivity in my eCV, that's one of the advantages of making your resume online, javascript is my way to go with this.
- React, I'm not very familiarized with React, I heard of it one class at uni but didn't pay so much attention to it, but it could be useful, I'm not very sure of using it though...
- Frameworks, maybe some of them can work, at least to make things more easily, like Bootstrap or TACHYONS
Maybe I'm going to use something else, but these are the one that come to my mind, if I'm using other one I'll make sure to link it!
Ok, ok... but how is going to look?
Nice question! This question was also asked to my teacher and she said:
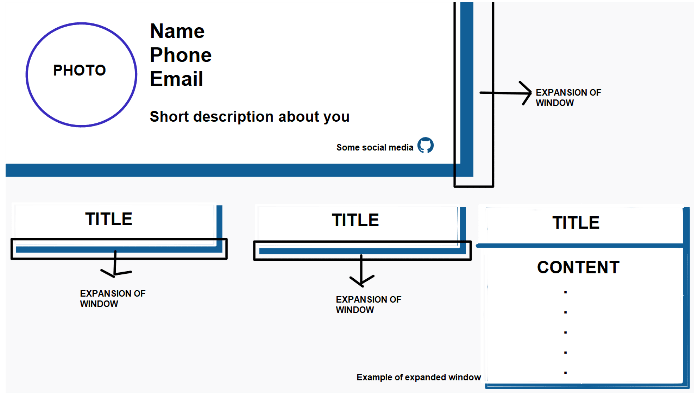
The basics of a great CV is to design it like a building, the most important bits of you go to the top, like a rooftop, then you structure your CV as a base for this, using big blocks of information.
She didn't really said that, I made that analogy, but the idea is the same.
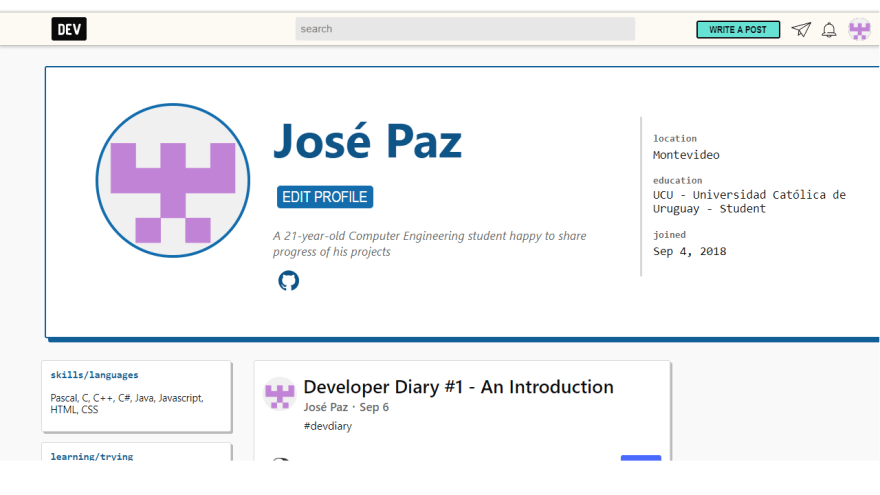
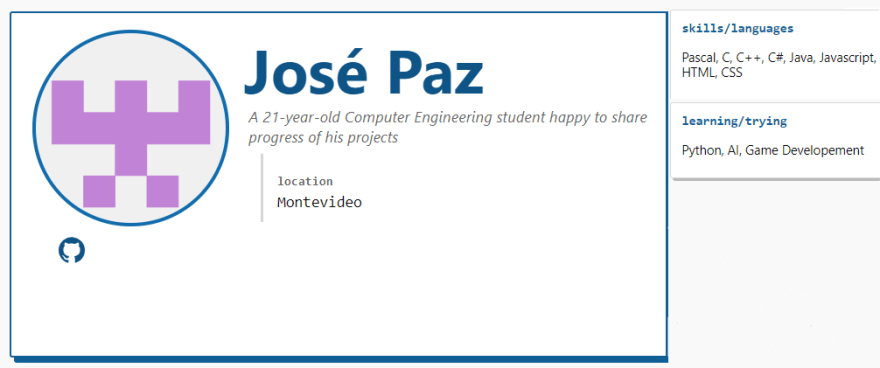
Thinking it like that you can get A LOT of possible designs and then you start filtering until you find the one of your liking, so I decided to go around looking for some inspiration and I found this one, you may have never heard of it, but I took a photo of it!
Just look how great it looks uhm! 👌🏻 beautiful! maybe if we made some tweaks here and there...
Yeaaaaaah I think I got something!
Yep, I'm talking about the Dev.to profile page, I think is just the inspiration that I need, literally blocks of information... is just perfect. Maybe that's why we have the option of adding more technical information about ourselves... just like in a CV!
The plan
This one is simple: Create a CV based of this design and make it interactive we have to take advantages of all the opportunities that offers making our resume this way.
This is just an example, but imagine all the possibilities!
The objectives
I think the most important (and obvious) is getting a job with this, appeal to someone or a company, make myself interesting.
I want to have it ready before January, That's when summer starts here.
I also want to learn some new tricks and maybe new tools, like React.
There's maybe more objectives but I'll add them as they appear.
This is going to be a very important project, one that I'm going to dedicate a big chunk of my time just to make it look perfect and I hope it does!
You are welcome to leave a comment, I'll appreciate the feedback and happy to hear your opinions!





Top comments (0)