(Please check Part 1 of the series!)
Different Architectures
OK, so it depends on your context. Things like the combination of an existing team structure, skills, budget, priorities, and user needs may affect the decision of what technology fits better in every use case. However, there is one more condition that I wanted to talk about separately that probably has the biggest influence: your existing architecture.
I like this metaphor that software architecture is like archeology: classification of technical debt and refactoring for non-interrupting replacement. In 90% of the cases, you'll have to build a new Web App on top of existing systems that do not fit exactly, but which you are dependent on.
When talking about architecture trends, we perfectly could open another debate about how a new pendulum swings back and forth between Monolithic and Microservices, and what are the benefits of each one ... but I won't do that to you! Instead, I want to focus on the main point and see how these two architectural approaches could affect our decision as to what Web dev technology better fits your context.
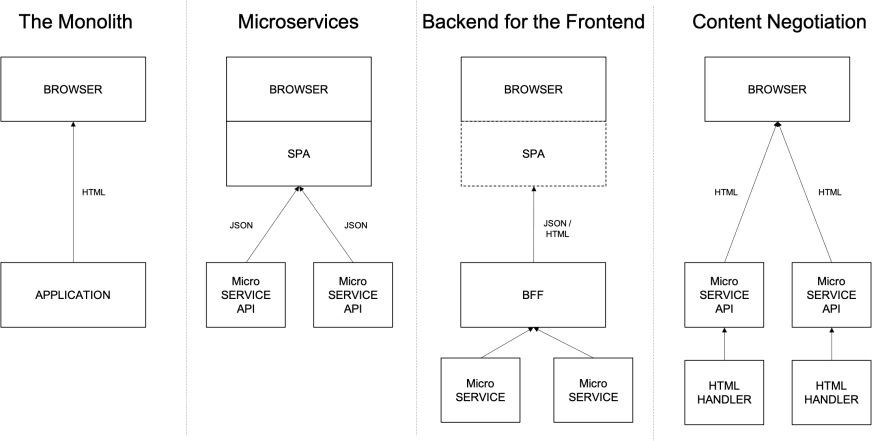
The Monolith. This is where you would start if you are building a new system from scratch. Monoliths per se are not bad. Instead, large teams without the proper methodologies and tools working on a monolith could really affect your ability to deliver value through software to the market. In any case, if this is your situation, SSR with Hotwire could perfectly fit the bill, especially if you are building a CRUD application (which could be 80% of the time within the 10% of greenfield architectures). Pay attention to how to scale it without losing agility.
Microservices. IMHO, microservices fit better as a decomposition pattern for existing systems in companies with a large software suite. If this is your context, building SPAs with React consuming JSON APIs could perfectly be a good trade-off as long as the teams are well structured, they are skilled in Javascript, and the right methodologies and automation tools are in place.
Backend for the Frontend. I talked about this a couple of years ago and still think it could be a good solution in some cases. It is like converting your Web App into a monolith by assigning a specific backend just for it, instead of consuming multiple REST APIs. As this backend will be dedicated just to this Web App, it is ok to couple them together. It means that you could still return JSON from your backend and build a SPA ... or instead do some SSR and return HTML which is specific to that channel. There is nothing wrong with that. Again, it depends.
Content Negotiation. This is a standard HTTP mechanism that is used a lot with REST APIs as it makes it possible to return different versions of a resource based on client-side headers such as content-type or user-agent. This means that in a Microservices context, there is nothing wrong if the REST APIs return HTML based on content negotiation so that they can be glued together in the client. Of course, here we would need another type of technique to glue these HTML fragments together on the client, but that's a different story. My point here is that there is nothing wrong with the approach if it fits your needs.
It all depends.
The elephant in the room
This whole pendulum discussion is opening up another debate that I think is more profound, and this is the separation between front-end and back-end, including development roles.
To me, these are two different development specializations that need to be treated with equal importance, regardless of your context and architecture.
In the SPA world, the role of front-end engineer requires more Javascript (which to me is a first-class programming language), and therefore, you need to design and skill your teams accordingly. You may arrive at this point as a consequence of the REST API-based architecture, because there is a strong commitment and desire to build better user experiences, or both. In any case, front-end developers are first-class citizens within the spectrum of engineering roles who will be working with declarative UIs built with Javascript frameworks.
In the SSR world, front-end developers can work on plain HTML, CSS, and vanilla JS and then pass on their templates to backend developers to inject their data binding annotations and hydration using their backend language of choice. But again, there is a clear separation of roles involving a completely different set of technologies.
Writing about it led me to realize that the role of full-stack developer does not make sense anymore to me. Regardless of your context and architecture, front-end developers are a necessary specialization. We just can't naively think that someone can be good at HTML, CSS, and backend programming. That way of thinking diminishes the importance of UX in Web Apps
I don't know when the term full-stack developer was started to be used but I have the feeling that this was when we started to talk about the MEAN stack (all Javascript). I think what we meant to say was just Javascript Developers and there is nothing wrong with that, but we didn't. And that denotes a bit of underestimation to the language, as if was a toy not ready for prime time. In any case, the fact that we could use the same programming language across the stack does not mean that one can be good at every layer of the stack. So no, the term full-stack developer, even within the context of the same programming language, is wrong.



Top comments (0)