My biggest issue with TailwindCSS was the ugly way of using background images with it. I had to inline background-url property and it was not clean. And I know I was not alone, because other frontend developers said the same thing. It looked similar to this:
<section class="bg-accent-dark bg-cover"
style="background-image: url({{ 'images/home/hero.jpg' | asset_url }})">
Note: We use liquid to generate url to an image placed on CDN.
Couple days ago, when I was doing six different themes in TailwindCSS using six different configs (I will report my findings in another article) I discovered that it can be simplified. Because CSS file is also on CDN, and the background-image can be customized in TailwindCSS config (read more), it can be replaced with simple bg-hero after adding its definition into theme extend section:
backgroundImage: {
'hero': "url('../images/home/hero.jpg')"
}
Now, our hero element HTML looks like this:
<section class="bg-accent-dark bg-cover bg-hero">
And I think its much cleaner! Reading documentation paid off :)
Read more
If you are interested in more performance oriented content, follow me and I promise to deliver original, or at least effective methods of improving your website.




Top comments (3)
Because with TailwindCSS (and especially when doing six different themes with one set of CSS files) I want to keep my CSS untouched as much as possible - having those definitions in config means those definitions will be generated per theme and included only the one needed for particular theme.
So two reasons: It's tailwind way and themes constrains make it easier to mantain later.
I have done my bg images in the same manner, but I'm curious, how would you implement webp images AND your default images that do not support webp. I was looking for the best approaches to this and didn't find a clean answer yet. Perhaps you do?
Thats a good question, especially now that WEBP/AVIF is getting traction.
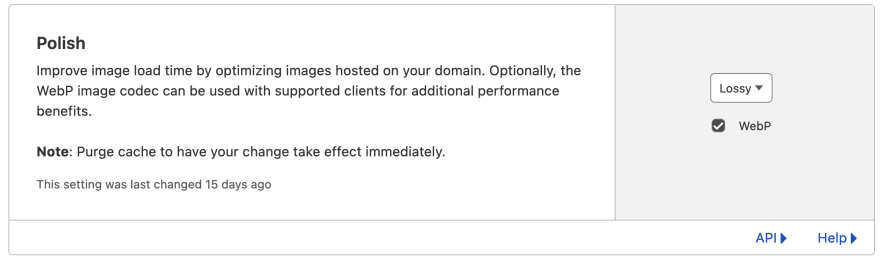
I dont have the universal answer yet, but in case you use Cloudflare (or any other CDN that provides user-agent-based image optimization) you can turn that on.

I know imgix (and probably a lot more cdns) has something similar, with transformations inside the url.
Of course thats not applicable for every website but I've noticed a lot of websites are using CDN with that feature.
Another way of doing it, which i probably wouldnt ever do for images above-the-fold is:
data-src="{ jpeg: 'example.com/cat.jpeg', webp: 'example.com/cat.webp' }"of an element<noscript>as a fallback just in case JS fails/is not present