Hello! After amazing reception of first ShadeView, I've spent the last few months creating the new version of extension.
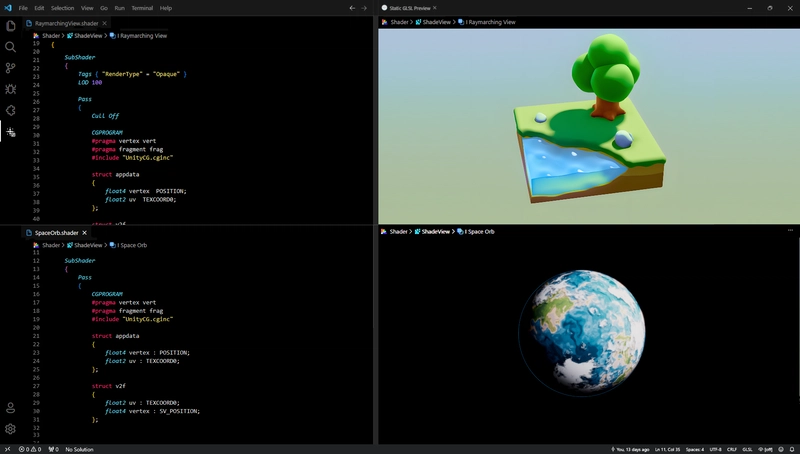
Now it is a** fully free and **open source tool - I believe that it may be a big change for every shader developer - welcome ShadeView 2!
Sources:
Source: https://github.com/ovsky/shadeview-2.0
Marketplace: https://marketplace.visualstudio.com/items?itemName=awwsky.shadeview
🌟 Features
**🔍 Syntax Highlighting: Robust syntax highlighting for HLSL and GLSL, making it easier to read and navigate shader code. It highlights language-specific keywords, types, functions, and more.
💡 Autocomplete: Intelligent code completion for HLSL and GLSL built right into VSCode. Get suggestions for language constructs and shader functions, reducing time spent on remembering function names and syntax.
📜 Code Snippets: Quickly insert common shader code snippets, such as function templates for vertex and fragment shaders, matrix transformations, or texture sampling, to accelerate shader development.
📚 Built-In Shaders Documentation: Press F12 to view definitions or right-click and select Go to Definition to explore how elements work!
❗ Error Highlighting: Real-time error detection and linting for HLSL and GLSL code, ensuring you catch issues before compilation, with detailed error messages.
🔧 Debugging Support: Integrated debugging features like stepping through code, inspecting variables, and viewing real-time outputs.
🌍 Cross-Platform Support: Fully compatible with both Windows and macOS for HLSL and GLSL development, with plans for Linux support in future versions.
⚙️ Customizable Settings: Tailor the plugin’s features to your preferences, including adjusting syntax highlighting, customizing linting rules, or setting up custom snippets.
And much more... :)
Check it out!
https://marketplace.visualstudio.com/items?itemName=awwsky.shadeview





Top comments (0)