My younger cousin is 12 years old and he wants to be a web developer in the future. While I try to guide him in the right direction by convincing him to change his mind, he asks me a lot of questions. We were discussing how time taking and tiring Web Development is the other day, and I told him that one can even spend months on building a basic website that does very limited tasks. Then he looked up to me and said, “Only if we had SUPERPOWERS”. I chuckled and said, “I wish”.
The other day I was reading an article on the internet that predicted some VS Code extensions that can do well in 2022 and I stumbled upon an extension called blox.
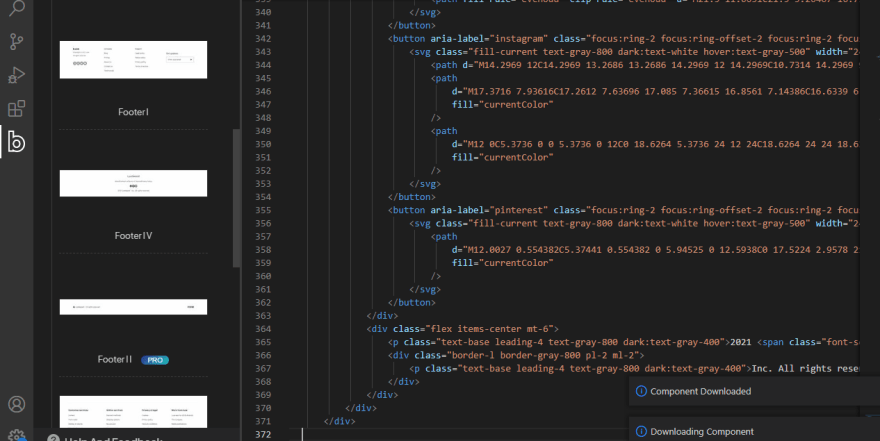
So this VS Code extension had premade drop-in-ready Tailwind CSS Components from multiple UI Kits in it. So next time he was in town, I decided to flex my skills in front of him. I made a simple landing page following 7 simple steps in less than 2 minutes. I chose 7 components to make a basic landing page. These are the components I used.
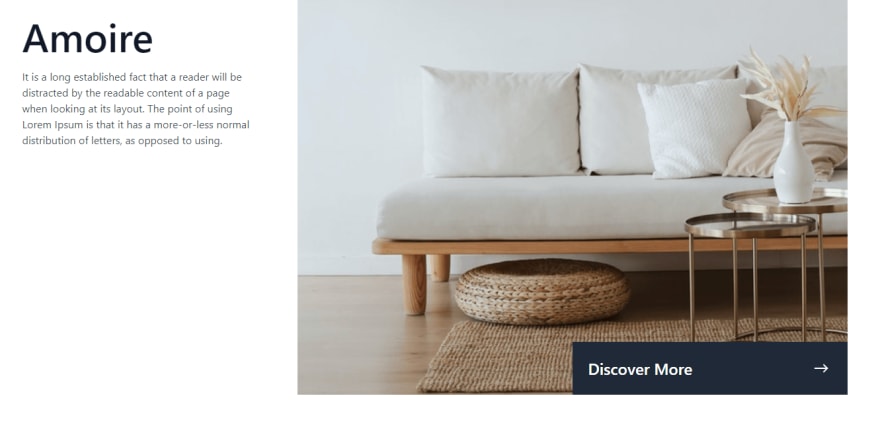
Hero
I chose to go with an Ecommerce hero component for my landing page. After I dropped the code block, I watched it reflect on a live server.
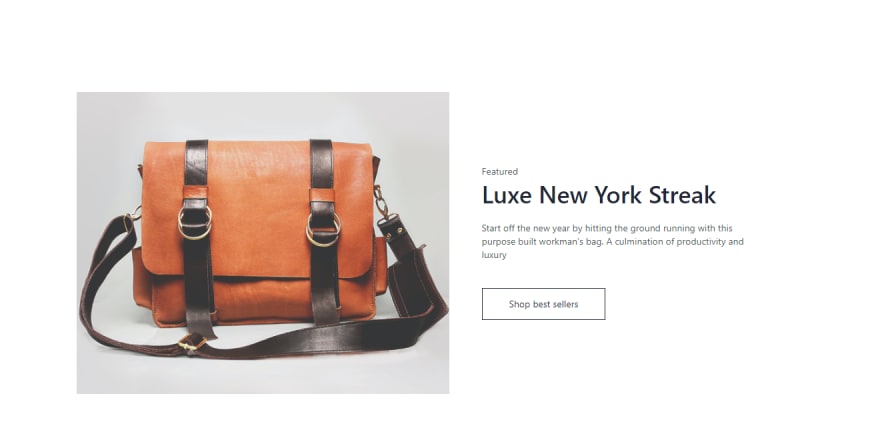
Featured
After that, I went on to choose a Feature component from the library.
Product Category
Then I thought a Product Category after this would look appropriate, and the live server proved me right.
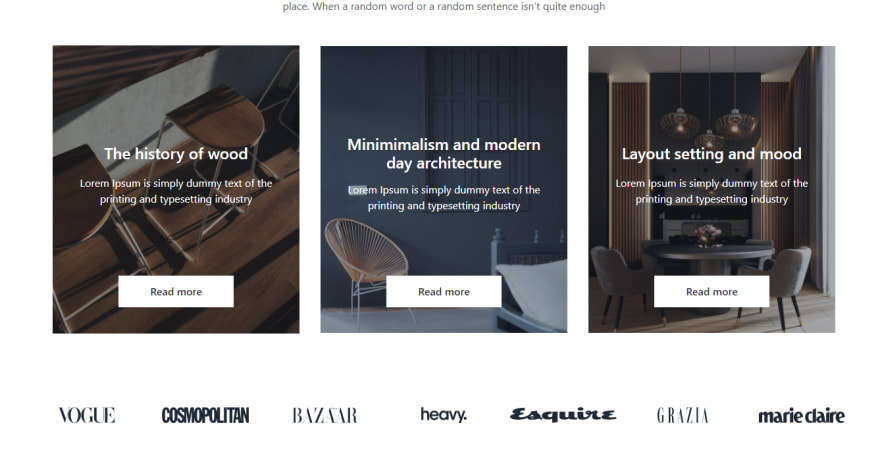
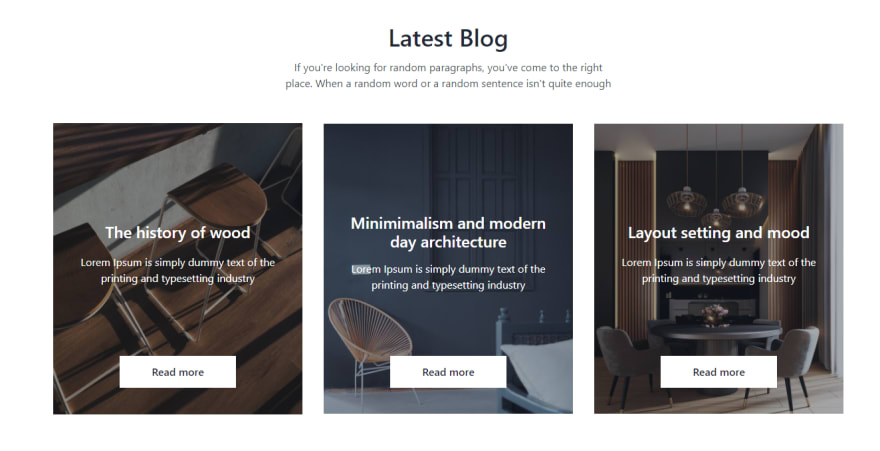
Blog
I chose this component to tell the users about the latest trends and fashion designs.
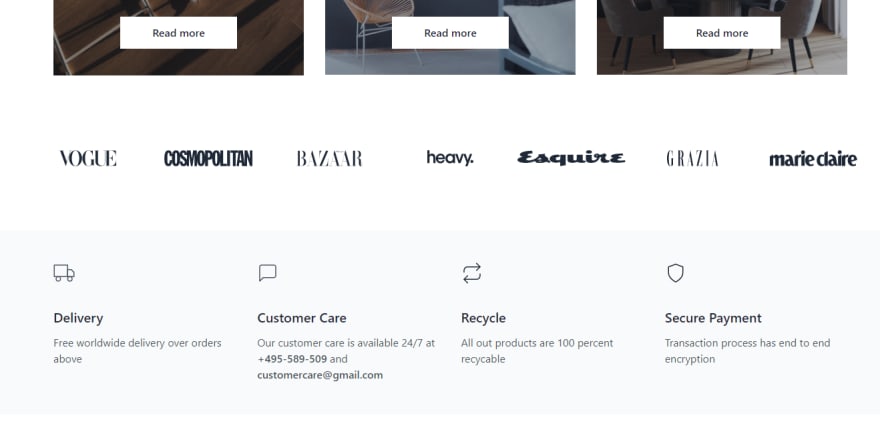
Partners
After that, I went on with the Partners component.


Highlight
I thought Highlight would look pretty good at this point.
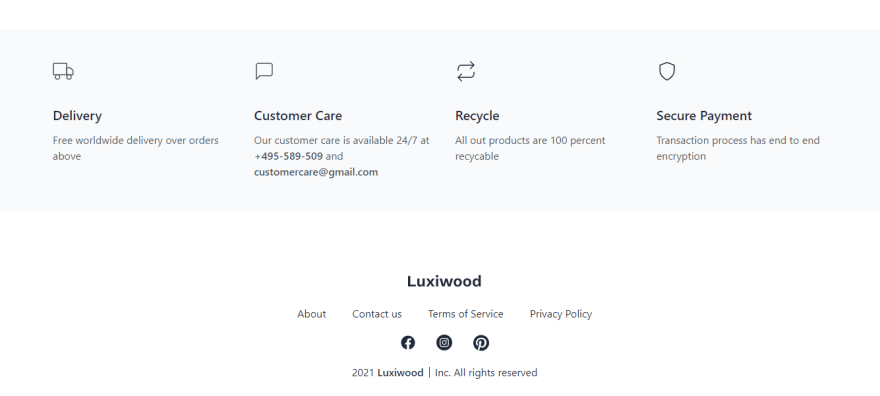
Footer
Lastly, as all landing pages end, I chose a Footer that complimented the theme well.
As you can see, this is how my landing page turned out. I barely had to write any code, and I could successfully flex on my cousin (his mouth would just not close). He thinks I have superpowers but we all know the secret lol!















Top comments (0)