Hey friends 👋
Ever gone to someone's Github's profile and thought:
In this article, I will attempt to show you that building a professional GitHub profile is much easier than you think.
That's right, even if you are not a seasoned expert, you can make your profile look solid.
Here's an example of my GitHub Profile. Let's dive into how you can get your profile looking just as good in the next 10 minutes. 😉
Ready, set, let's gooo ⏰
1. Create your GitHub Profile: Add a README
If you haven't already done it, you must create your own GitHub README to build your profile page.
For this, head to your profile and click on Your repositories.
After that, create a New repository:
- The repo's name needs to be the same as your username.
- Make sure to make the repo
Public - Click on
Add a README file
2. An Open Source Repo for your Repo 🤫
I discovered this repo not so long ago, and I fell in love with it.❤️
This cool project helps you build your own GitHub profile in no time!
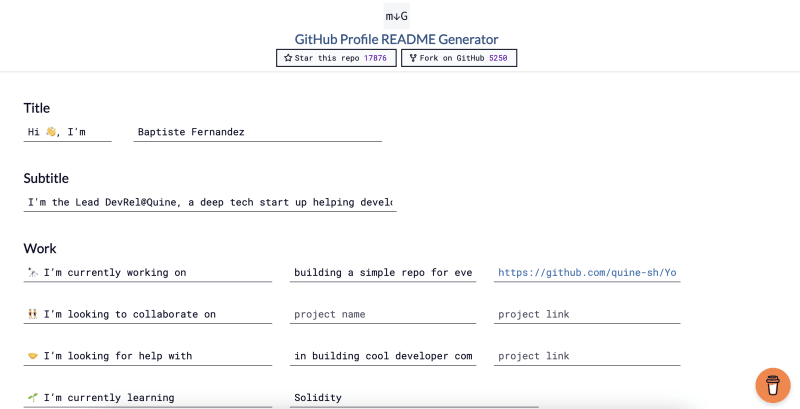
Go to GitHub Profile README Generator and fill in your information.
Note: You don't need to complete every section; only the relevant ones.
Once completed:
- Click on
Generate README - Then click on
copy-markdown - Head over to your newly created GitHub profile and paste the code inside your
README💪
3. Level up your Profile design with Widgets
You should now have a profile that is starting to look pretty slick!
To up your game, you can add some elegant widgets that provide valuable stats to showcase your skills and achievements. 🚀⭐️
In my case, I have added these to my profile:
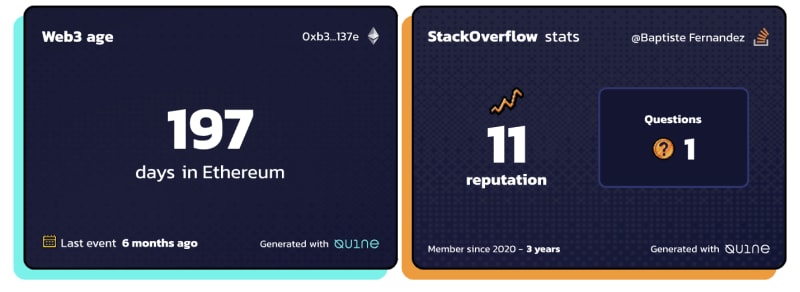
You can also add some Widgets to showcase your Web3 or StackOverflow experience:
These Widgets are completely free of use, and you can get them by signing up to quine.sh.
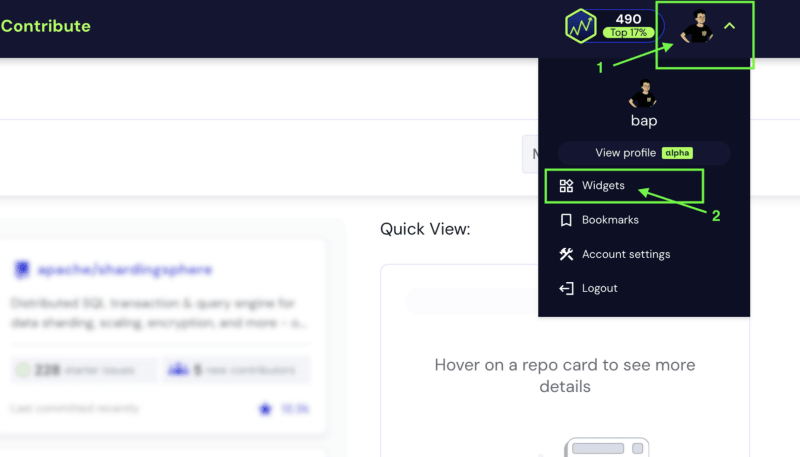
Simply head over to "Widgets" on your Quine profile and paste the copied Wiget code into your README page.
4. "Beautify" your Contact Information 💄
It is possible that you don't like some of the designs from the GitHub README generator. 🙃
Some people prefer a different style, especially pertaining to their social links/linkouts.
Here's an alternative style you can use:
If you like this style, you can create your own badge using this synthax:

For example, if you wanted to add your GitHub badge, it would be:
]
Depending on the type of banner icons you want to show, you can find a lot of neat icons in this list here. 🙌
5. Utilise the PIN repositories feature
If you have already built up a couple of projects, this is the right opportunity to showcase the ones you are most proud of!
On your profile, simply click on Customize your pins and select up to 6 projects that you want to pin.
6. Contribute and level up your game!
After your pin repositories, your profile will show the below grid.
This represents your contributions and level of activity on GitHub.
It is important to emphasise that although you should try to showcase your consistency by contributing often, the % of "green-ness" on this bar is not the most important aspect. 👀
Many people focus on trying to build a perfect streak, but in reality, their work is not impactful, and their contributions are of little value.
In my opinion (and I believe a lot of people share this sentiment), contributions should be focused on:
Quality > Quantity ❤️
Having said that, it is in your interest to build a couple of projects or contribute to other people's projects regularly.
Now, to try to contribute to projects, there are various tools you can use.
🔎 Here are 3 free sites which can help you find the next project to work on:
Alternatively, if this is your first time contributing, I have created this step-by-step article for first-timers. You will learn the mechanics of contributing on GitHub and be able to contribute in the next 10 min!
7. Add a Bio
We are ready to make the final touches...
Your profile should look pretty fire by now. 🔥
The last thing I would advise you to do is to complete your Bio.
When you are on your profile page, head over to the left side underneath your picture and click on Edit Profile.
Add a brief description of yourself and you are good to go!
That's it for now. 😄
I hope you are happy with your polished GitHub profile! 💅
I must emphasise that my profile is still far from being the best in the world...
However, with these free tools at your disposal, you will be able to customise a fantastic new profile!
This is why I'd love to take a sneak peek and get inspired by the cool profiles you will build! 👀
Share your brand-new profiles in the comment section! 🙌
See you next week.
Your Dev.to buddy,
Bap 💚
If you want to join the self-proclaimed "coolest" server in open source 😝, you should join our discord server. We are here to help you on your journey in open source. 🫶


















Top comments (63)
I've interviewed many, many candidates over a considerable number of years in companies both large and small - and not once have I remotely cared what someone's GitHub profile looks like. I am far more concerned about the activity and content in the GitHub account. A flashy profile tells an employer next to nothing about a candidate's abilities, and any hiring team who knows what they're doing will look straight past any such distractions.
I've also noticed that most of the best candidates I've interviewed or hired have not had a portfolio website, or a customised GitHub profile.
Interesting, thanks for sharing! I think what you are saying does make a lot of sense. Some devs are insanely good and don't spend too much time thinking about these things. I think it's still a great idea to have a nice profile as there are good and bad ways of presenting yourself to the community. At the end of the day, what matters in the context of finding a job are your experience, how you perform in the interviews and whether there is a good fit culturally; so I agree with you there. Thanks for the comment 🙏
So, you agree that the best candidates have little time/concern for such curated vanity projects?
I agree that the most informative part of a GitHub profile is the user's contribution activity rather than "how pretty it looks".
The problem is that making sense of someone's GitHub activity can be super difficult. Contributions are often scattered across various repos and it can be very difficult to put all that activity in context. Portfolios, widgets, and the "add ons" that @fernandezbaptiste suggests don't only make profiles look great. They also help devs highlight the most relevant parts of their GitHub activity (and their personas!).
I have interviewed hundreds of developers in the past few years. A pretty profile will not get you a job, but if the profile is able to communicate your relevance in a clear and neat way it'll likely get you an interview.
I understand that you're both trying to sell a product, and that my comments fly in the face of the whole premise of your business, but the reality is that developer jobs are not modelling contests.
If hiring teams are doing their jobs well, and know what they are looking for - they simply will not be looking at how flashily presented a candidate is... they will be looking for evidence of a passion and talent for coding and development. Dismissing candidates because their profile is presented 'poorly' (which is totally subjective anyway), is utter madness. If you choose to select based on criteria such as these, you're probably throwing out a lot of the best candidates.
The problem in a lot of companies is that the first port of call for incoming candidate profiles is non-technical HR staff, who really have no idea what to look for in a good developer. I've seen so much time wasted in the hiring process because of candidates being forwarded that 'look' good to HR, only to be soundly rejected when reviewed by more technical team members. I fully believe that technically competent staff should be involved in the hiring process ASAP - it saves an awful lot of time, and prevents good candidates being rejected for no reason other than subjective opinions of how attractively the candidate 'presents' themselves.
It is extremely common in my experience that a fancy GitHub profile or portfolio website is often more like "lipstick on a pig" (if you'll pardon the expression), or nothing more than clickbait. If you scratch the surface with a lot of these, you'll often find little substance underneath, and scant evidence of a competent developer... they are often the profiles of well intentioned (very) junior developers who have been misled by content/service promoters into thinking that this route is the best way to get noticed and/or hired. The harsh reality is that it really isn't.
I'm not saying there is anything wrong with having these things per se... but they should be things you think about as very much secondary concerns. Your primary concern should be cultivating a passion for your craft, and building cool, interesting stuff - not generating another cookie cutter 'developer profile' that will not differentiate you from anyone. This isn't social media, and development is not about getting 'likes'.
Be yourself. Present yourself how you want to be seen, not how others say you should be doing so.
Based
I agree Jon, this is most definitely secondary to the actual work and code you have produced. Thanks a lot for taking the time to share your thoughts on this. I really appreciate it 🙏
Jon, I agree with your basic point - a personal brand has nothing to do with the actual development and other technical competencies of a person.
But it looks hilarious how you're speaking on behalf of every IT employer on the globe and also finding time to defend this point of view.
I am dead.
totally agree, but all else equal, a nice profile is a nice profile
There are some great recommendations here, and it really makes me think about the number of people who truly pay attention to all the small, intricate details and the effort you've put into your GitHub profile. I wonder if employers or recruiters actually delve into these subtle aspects. Presentation is indeed crucial, and I appreciate your emphasis on 'Quality over Quantity.' I believe that's a vital point to consider.
Thanks a lot James. Good point - I am not sure if some, as you say, delve into these subtleties. In the case they do, then great news for the devs that implement them! 😄😉
I think I saw there were some Reddit posts complaining about the GH grid. Some believe it incentivises too much "Quantity over Quality". 🤔
Very cool product; I'm a sucker for these dev rank type tools. Just a heads up, the stackoverflow widget produces an error when I try to Oauth with stackoverflow - actually, I'm redirected to stackexchange (weird) with the error:
`Application Login Failure
An error occurred while login into an application.
Error Details
error description: unexpected domain on proxy url`
Hey Chris! Happy to hear you enjoy these tools 😁 Thanks for sharing the issue. Can you share with me your GitHub and StackOverflow profile please? 🙏
Sure,
github.com/princefishthrower
stackoverflow.com/users/2805387/fu...
Can you try again? It should be working again :)
I became a professional when I saw this post.
😅
Def going to implement that
Glad it can help! 😄
Thank you @fernandezbaptiste for sharing these fantastic tips to beautify GitHub READMEs!🔮 Your insights are incredibly helpful and have truly elevated my projects' presentation.🤩 The suggestions provided here are a awesome and helpful✨
I have tried and experiment made my repositories stand out.
🔗check out : github.com/developedbyjk
i would love to hear feedback 😍
Grateful for your generosity in sharing this valuable information! 🌟
Hey there! I really love your banner photo - really cool pic. In my opinion, you could use bullet points at the start of your profile description. Also, consider using a little bit less emojis. Don't get rid of them as they can highlight your profile, just do it in moderation ☺️.
Lastly, it would be great for you to explain clearly what you are working on and what you have built in the past (and if there was some sort of impact e.g star growth, X contributors joined etc -> emphasize a lot on that!)
Overall, it's a nice profile and with those tweaks, I think you can make it into a really professional profile. 🫡
PS: Last thing, maybe try to keep it a little bit shorter. Concise profiles are always a little bit better 😉
This is a good post specially for junior developers so Good job man. However, I 100% agree with Jon Randy above. Good companies won't look at your github content or how it looks like. They will ask and proof you during the interview because there are many many good dev that don't have the time to do that or prefer to do something else on their free time rather than keep working and burn out.
Nice, having a nice GH profile is super important IMO. Theres some tools I could implement in my profile.
Love your profile!
Oh nice, thanks @fernandezbaptiste!
When I'm recruiting developers, I'm usually just interested in the code. So my top tip would be to not let your profile's readme takeaway from that - keep it short and to the point.
Hey Alicia! Absolutely, I agree. Thanks for the comment 🙏
PS: Big fan of your articles 🤗
Great article. That's something I will implement. And it's not something I would have ever looked up myself. Cheers to you!
Pleasure is mine!
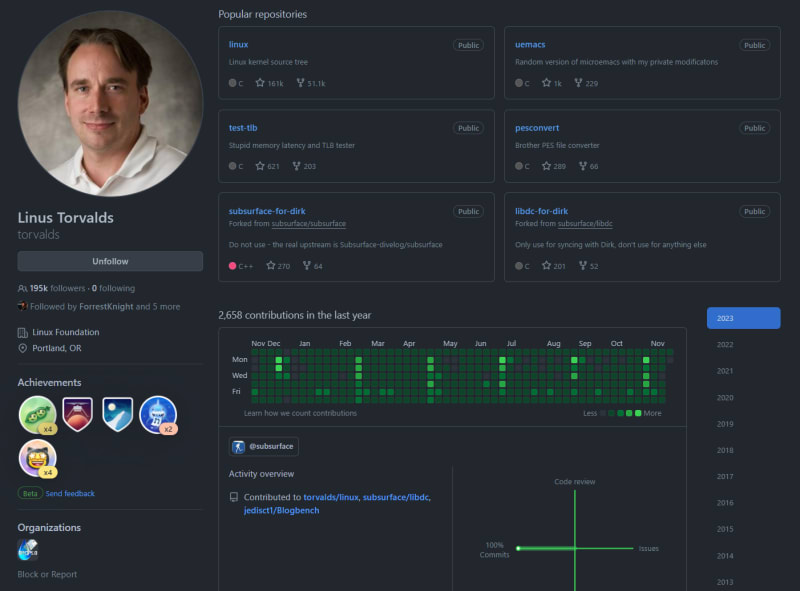
The pro itself :

lol
Maybe the best way to make a nice GitHub profile is just to be called Linus 🤔
You can find many more profiles to get inspired from. Here's an example of a different profile that belongs to a fellow developer.
The style is different and if it suits you more, you should have the resources above to be able to build it :)
Thanks a lot. I will add some of the cool widgets you've suggested.
Yes, they are super nice - glad you like them :)
I have just returned here to express my gratitude to you. My profile was already pretty good, but with some neat tips from your post, it has become even better. Thanks again!
Thanks a lot for this Ivan, it means a lot 🥹
Thank you for your efforts making this useful post
Happy it helped!