INTRODUCTION
An Ode to React
React is a breath of fresh air compared to vanilla JavaScript.
In learning and utilizing React's component-based structure and framework, I felt the most empowered yet in my Flatiron School bootcamp. I appreciated being affirmed in what I did know with JavaScript (more than I thought I remembered!), and then leveraging the power of React to make my coding go further.
BACKGROUND
Solving a Problem
I wanted to do something for this project that focused on a solving a problem. All of my group members were active, and two of us were runners.
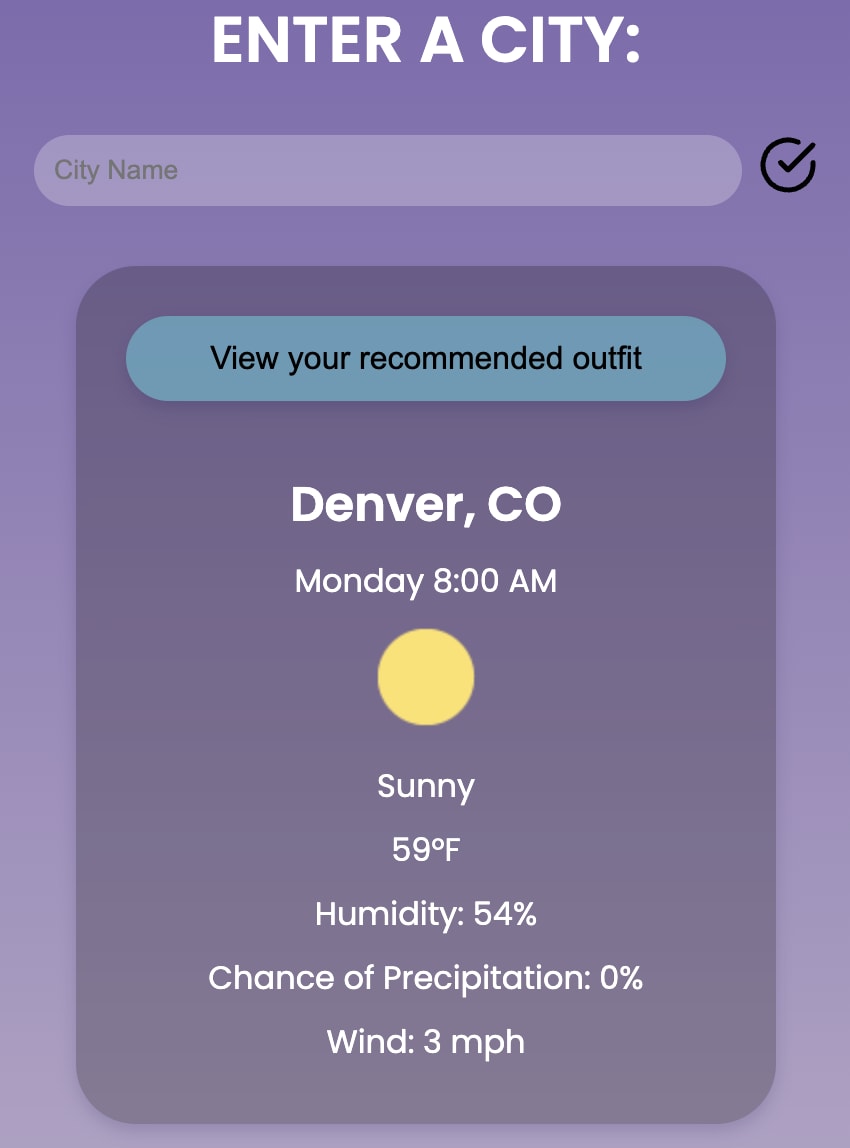
After looking at lots of APIs, we decided to create an app that brought in the current weather for a city, and then rendered conditional logic to suggest a running out outfit for a variety of conditions related to the weather.
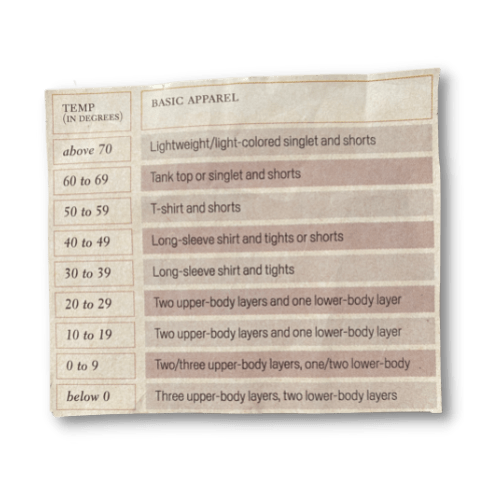
This inspiration came from a piece of paper that I've had on my fridge for years that was from Runner's World magazine. How could we take something analog and make it digital?
THE PROJECT
My Favorite Contribution
One of my main focuses this project was rendering and designing the conditional logic and outputs for the app.
By leveraging the API data (and after digging through it for multiple cities to see what exactly rendered, especially for the narrative, "Sunny," "Mostly Cloudy," etc.), I targeted what conditionals I wanted to set. These included ones for:
- Humidity
- Temperature
- Wind
- Conditions/comments (this was linked to precipitation, sun, and cloud-cover)
Here's an example of the code for humidity, because everyone from the midwest knows that humidity messes with how hot it actually feels outside!
function humidityCard () {
if (humidity <= 50 && humidity >= 64 && temp >= 60 && temp <= 79) {
return "It's humid today. Consider wearing lighter, breathable clothing.";
} else if (humidity <= 65 && humidity >= 74 && temp >= 80 && temp <= 89) {
return "The humidity could affect your run today, making it feel much hotter. Drink lots of water and wear lighter, breathable clothing.";
} else if (humidity <= 75 && temp >= 90) {
return "It's going to be a really hot one today with additional humidity! Drink lots of water, wear breathable clothing, and consider even running on the treadmill inside today."
} else {
return
}
}
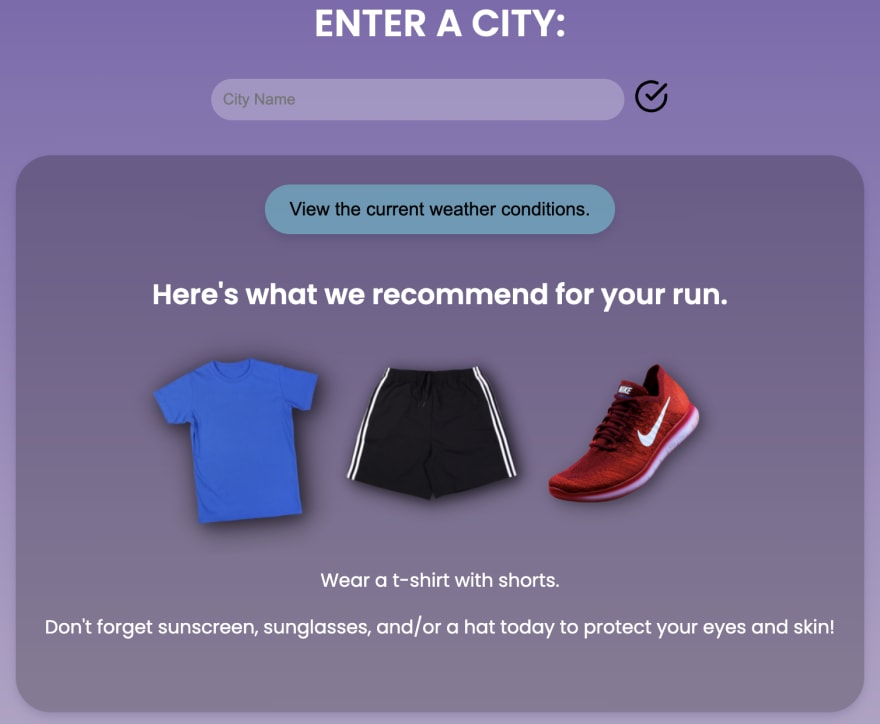
With this rendering, I also designed the clothing that would populate. Here is an example of the front and back of one of the weather/outfit cards.
Collaboration & Project Management
I am very lucky to have had a professional career where I managed a ton of projects. Here are a couple of tools and thoughts on this: it will make all the difference in how your experience is working on a team.
- Trello
For the love of all things, make sure that your goals are established at the start of the day, reevaluated mid day, and discussed at the end of the day.
We saved so much time and stress by making sure we were sharing a place where these goals were defined and we could all contribute to accomplishing the larger task at hand. Communication is everything, and Trello is an excellent way to make sure you are doing just that.
- Group Coding
When you get stuck, take a walk and pause, and then come back together as a whole team to work through the problem on a big screen. We did this several times and it made all the difference in figuring something out in half the time.
- Git
Use git pull origin main as often as possible, and be communicative with your team when you are pushing (and likewise, when they are, too).
Work through any merges and conflicts together to make sure you are working off of the same code. This will save you time and frustration in the end.
SIDE NOTES
As you may notice, we were playing around with logins and connecting them to data. While this data goes to our db.json file, we're excited to learn more about building our own databases and doing more with logins in Phase 3 and 4.
CONCLUSION
I loved this project, my team, and my experience feeling proud of something I helped create. I look forward to continuing to refine the app.
This project made me realize I have some future goals, too - learning Bootstrap, and maybe even starting to design my final project so I don't lose what I know about React as we shift to Ruby.
RESOURCES
Clone the repo and check out the project here!







Top comments (2)
Such a cool project!! Thanks for sharing:)
So glad we had a chance to collaborate! Awesome idea (:
Some comments may only be visible to logged-in visitors. Sign in to view all comments.