As a developer probably you heard before about Ghost the #1 open-source headless Node.js CMS, I was planning to install it in Digital Ocean using a simple $5 Droplet using Docker instead of their 1-click to install.
I did researches and I didn't find some developer-friendly method to get it started. So why not create one?!
If you want a quick start you can access my Ghost CMS + Docker Compose repository to check it out!
Motivation
What I most like, is the Ghost's value proposition and what they want to achieve, the simplicity and well-designed panel and integrations motivated me to start too.
I wish more developers know the benefits to use it and to have the chance to test and use it in personal and professional projects as I did!
Advantages
I decided to create something that makes it easier to start to use in production and in your local environment. So I created a bash script to have these advantages:
☝️ 1 command to install
👨💻 Ready to production and local development
⚡ Performance Optimized
🔒 SSL auto-renewed
Stack
- Ghost CMS (Last version)
- MySQL 5.7
- NGINX
- Docker
Bash commands
| Commands | Description |
|---|---|
./dc start |
Start your containers |
./dc stop |
Stop all containers |
./dc update |
Get Ghost updates and restart containers |
Environments
Production
In production, you can run one command to install, specifying your domain as the last parameter.
curl -s https://raw.githubusercontent.com/clean-docker/ghost-cms/master/dc | bash -s setup mydomain.com
Development
To prepare your local environment you just need to have Docker and Docker Compose installed and run:
git clone https://github.com/clean-docker/ghost-cms.git ghost
cd ghost/dev
docker-compose up -d
Creating the script
I started assuming that you just created your environment and is running the script that I created to install, this below is the step-by-step description:
Automatically
- Change the domain in the NGINX and Docker file.
- Update packages
- Install SSL
- Install Docker
- Install Docker Compose
- Prepare the Ghost folders
- Configure the cron
- Start the Docker containers
- Show the URL to access
🙂 Thank you!
I hope you liked and enjoyed this post, I created it to the developer community to be motivated to test it as I did, if you have feedbacks please report or provide pull-requests, and don't' forget to give a star.



Top comments (1)
I download ghost docker image for development propose.

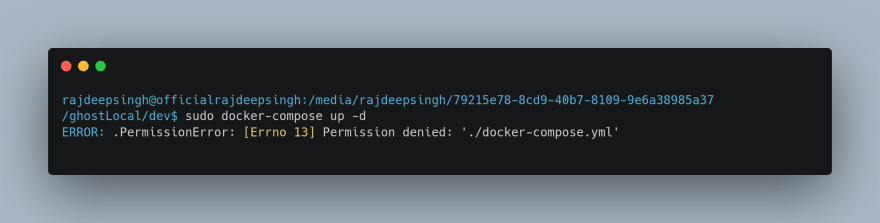
when i run
docker-compose up -d
Command in terminal i face a error. look like.
Tell me which method to you solve this error.