Step 1:
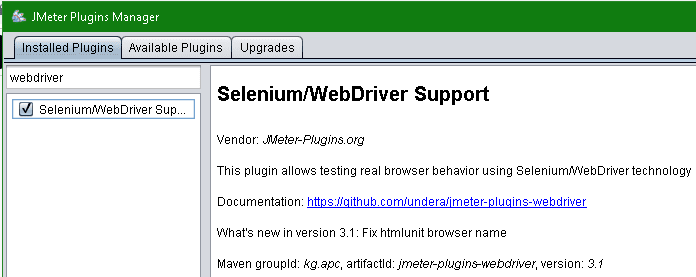
Add plugin Selenium/WebDriver Support in JMeter.
Step 2: Create a test plan - add thread group
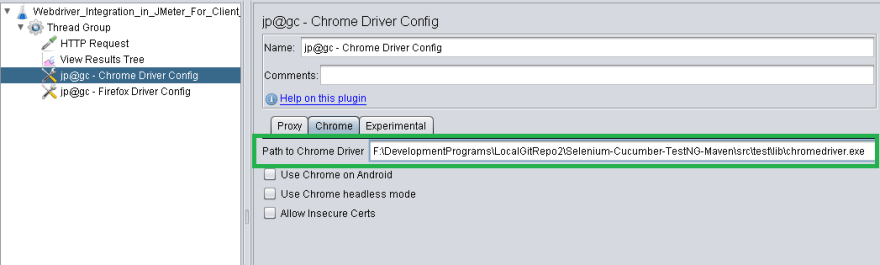
Add Config Element - jp@gc - Chrome Driver Config Sampler - jp@gc - Web Driver Sampler and Listener - View Results Tree.
Step 3: Download chromedriver.exe and provide the location in Chrome Driver Config as in above screenshot.e.g. -D:\Desktop\drivers\chromedriver.exe
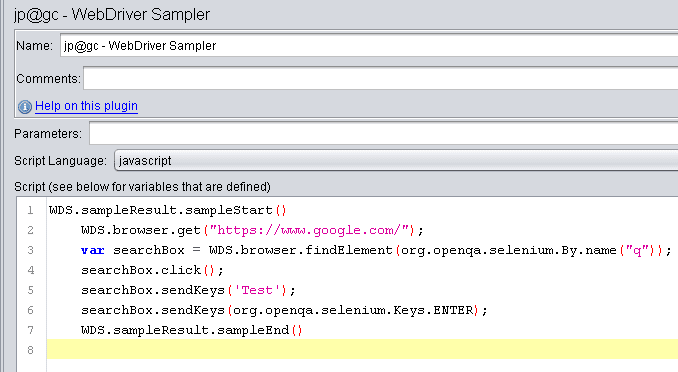
Step 4 : Add scripts in Web Driver Sampler
e.g:
WDS.sampleResult.sampleStart()
WDS.browser.get("https://www.google.com/");
var searchBox = WDS.browser.findElement(org.openqa.selenium.By.name("q"));
searchBox.click();
searchBox.sendKeys('Test');
searchBox.sendKeys(org.openqa.selenium.Keys.ENTER);
WDS.sampleResult.sampleEnd()
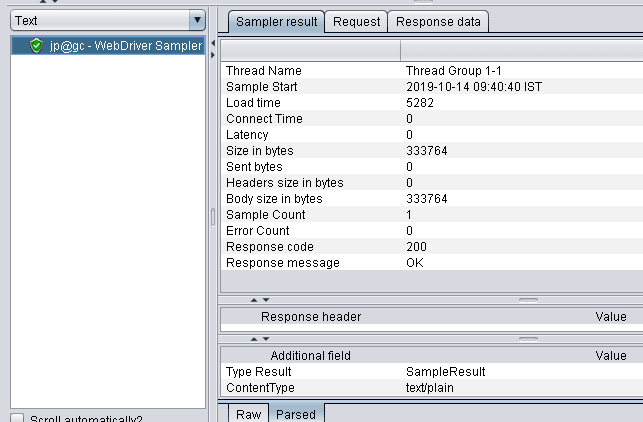
Step 5 : Run & Validate
Notes:
- WebDriver Sampler automates the execution and collection of Performance metrics on the Browser (client-side).
- While using WebDriver sampler each thread will have a single browser instance and each browser consumes significant amount of resources.






Top comments (0)