AS a frontEnd developer, here is the step by step code ,how to code carousel(slider).
step1.(HTML)

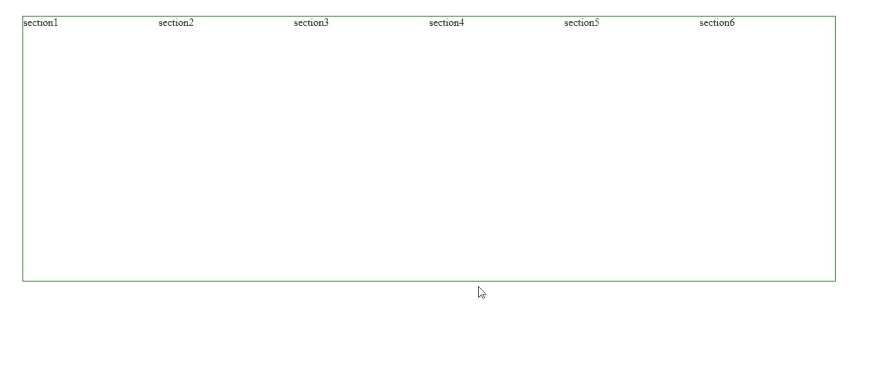
in a section class we use flex basis property. because of this each section item spaces equally to each other;

in web browser shows like that

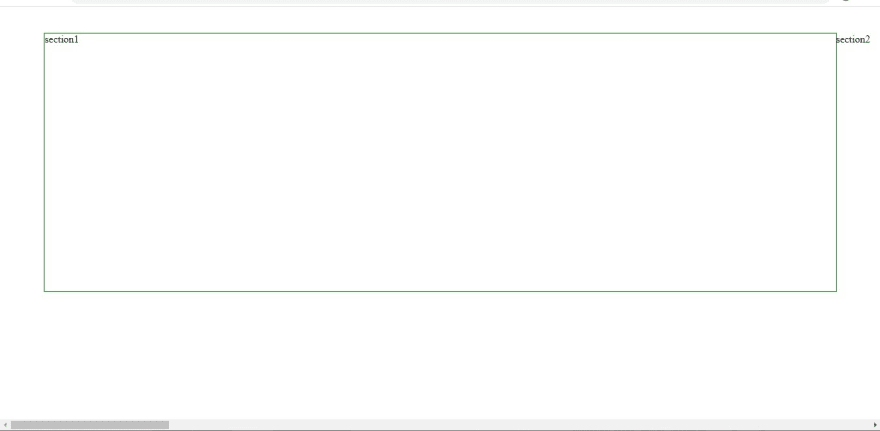
in slider class slider has a six childrens. and each equally spaces 100% so total slider width is (100* multiply by number of slider childrens).beacuse of this, each section has full width.
.slider{
width:600%;
}

after this ,in web browser

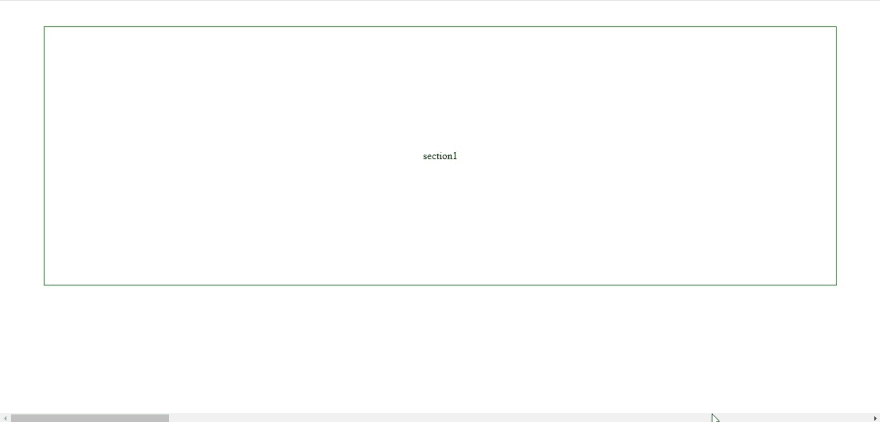
now align the each section item center

in section tag ,you can add background images, other things also

for smooth sliding : add transition property in slider class
and horizontal slide none , to add overflow:hidden property in carousel class.
add javaScript:
result:











Top comments (5)
I use brackets ide with light theme
Hey @rahulra08598872 great post, you may want to use
code blocksrather than images for the code.OK, I am using first time.
No worries just wanted to point it out for future reference. Good article.