If you want to learn how to fix the CORS issue permanently, no matter what type of web app you’re building, you’ve come to the right place!
Front-end Only JavaScript App (React, Vue or Angular)
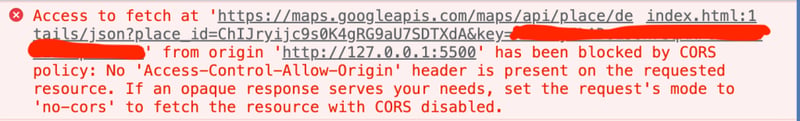
Let’s say you want to get some data from an external server API, such as Google Maps API, from your client side app like the code below.
fetch("https://maps.googleapis.com/maps/api/place/details/json?place_id=ChIJryijc9s0K4gRG9aU7SDTXdA&key=[YOUR_API_KEY]")
.then(response => {
console.log(response);
})
If you run the above code, you will get the CORS Error.
If you want to know the what, why and how about CORS, check this out.
To quickly fix it, use one of the public CORS proxy servers.
I use Heroku CORS proxy server in this example.
Append the proxy server to your API URL.
https://cors-anywhere.herokuapp.com
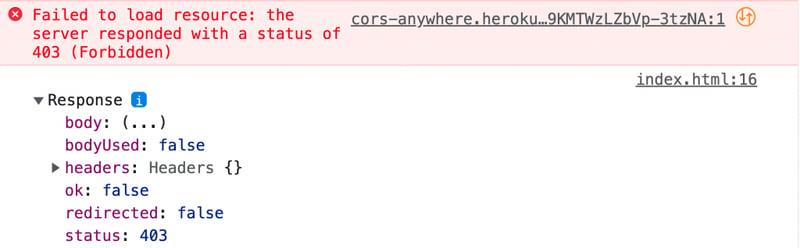
You may get the 403 forbidden error even after adding the Heroku CORS proxy URL.
To fix this, you need to request temporary access to the Heroku Proxy Server by going to the below URL.
https://cors-anywhere.herokuapp.com/corsdemo
Node.js Server-Side Only Web App
If you’re making an HTTP request to an external server API (in my case I use Google Maps API) from a server rather than client, you won’t have any problem dealing with CORS error because its just purely how the browser handles an HTTP request.
Check out Up and Running With NodeJS Express App In A Minute (2022)
const { default: axios } = require('axios');
const express = require('express');
const app = express();
app.get("/", (req, res) => {
axios.get('https://maps.googleapis.com/maps/api/place/details/json?place_id=ChIJryijc9s0K4gRG9aU7SDTXdA&key=[YOUR_API_KEY]')
.then(function (response) {
res.send(response.data);
})
.catch(function (error) {
console.log(error);
});
});
app.listen(3000);
Client-Server App
Let’s talk about how to fix the CORS issue when you’re building a web app that separates the front-end app from the server-side api.
Keep the Google Maps API request in the server side code which is running on the localhost:3000.
Then, change the URL of the fetch request on the client from the Google Maps API URL to localhost:3000.
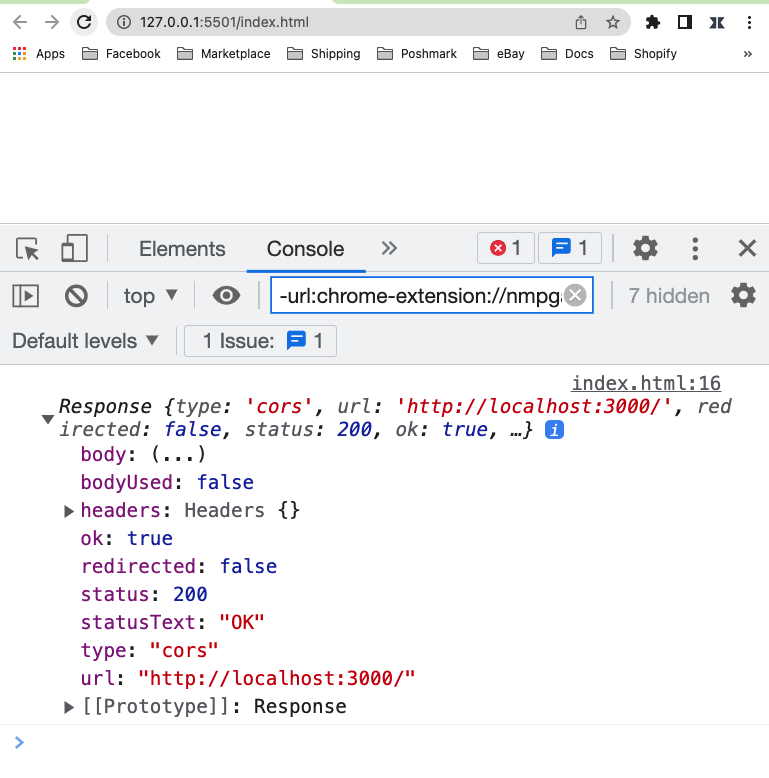
fetch("http://localhost:3000/")
.then(response => {
console.log(response);
})
And it’ll throw the same CORS error like before.
The good news is the CORS error is coming from my own server that is running on the localhost:3000 instead of a third party server like Google Maps API that I do not have any control over to change any code on the back end.
To fix that, you’ll need to add a response header called Access-Control-Allow-Origin on the server-side app passing the client side URL that you want to give access to.
In my case, I’m running my client side app on localhost:5501 or 127.0.0.1:5501
What that means is, no other client web app can consume your server to get external API data, in this case Google Maps API, which basically means you’ve created your own CORS proxy server instead of using a third party one like Heroku.
app.get("/", (req, res) => {
...
.then(function (response) {
res.header("Access-Control-Allow-Origin", "http://localhost:5501"); // update to match the domain you will make the request from
res.send(response.data);
})
...
});
This way, you’ve permanently fixed the CORS error and you’ll never see them again.
Deployment
You can use services like Firebase to deploy your client and server side app quickly for FREE if you’re not worried about custom domain.
For the front-end deployment, you can use Firebase hosting.
For the Node.js app deployment, you can move your code to Firebase Cloud Function and deploy it .
If you’ve any question or concerns, please let me know in the comment section below.
Thanks for reading.






Top comments (0)