React is a JavaScript library for building user interfaces. It was developed by Facebook and is now one of the most popular libraries in the world of front-end development.
We understand there might be a lot for you to take in right now, but don't worry, we got you covered!
In this blog post, We will help you get started with React.js even if you are just beginning as a developer. Keep reading to learn everything you need to know about react. Let's get started!
Why you should learn React.js ?

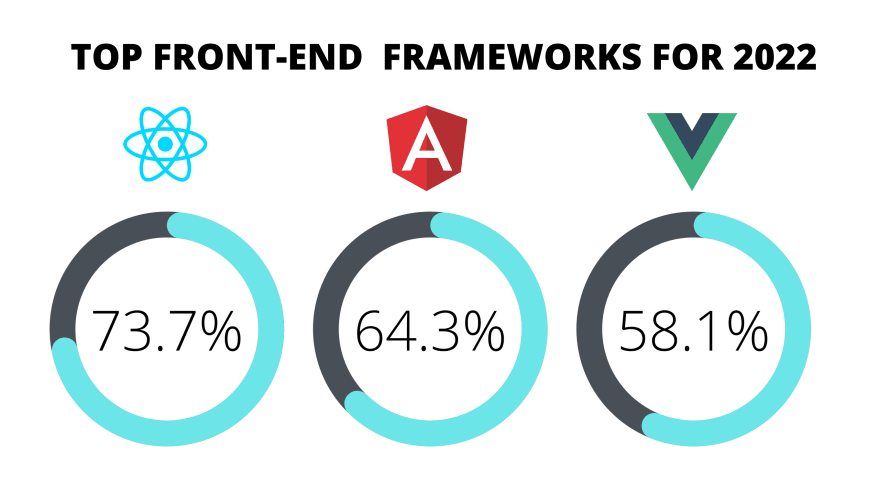
When you look at the world of frontend development, there are tons of libraries, framework and tools to choose from among so many options, it can be difficult to know which one is best for your project. React has been stand out as an excellent option for a variety of projects.
React was developed by Facebook and is know used to build user interfaces for many websites and applications, including Instagram, Airbnb, Dropbox, Yahoo, and others.
This blog will introduce you to the basics of React and let you know why you should learn it as a frontend web developer. Read on and see if this framework is right for you.
What is React.js ?

React is an open-source JavaScript Library for building user interfaces.
It is written in JSX Which makes it possible for developers to write HTML-Like code which will be transformed into JavaScript objects automatically before being rendered on the page.
It was created by Facebook to address the challenges of building large applications with data that changes over time.
React uses a virtual DOM that makes it possible to use one of the fastest implementations of JavaScript, which in turn makes it possible to create highly interactive web apps with less code than other frameworks such as AngularJS and VueJS.
ReactJS makes it easy tp create reusable components, which can be used in multiple places without having to rewrite the code. This make code more easily maintainable, and helps to keep projects organized. React.js is also fast, efficient and easy to learn.
React in the Real World

React only updates the parts of the page that have changed. React is used on the frontend, meaning that is runs in the browser.
This make it easy to use with other frontend technologies, such as HTML and CSS. React is also used on the server, in some cases. This allows for isomorphic JavaScript, Which means that the same code can be used on the both the server and the client.
React used by many large companies including Netflix, Airbnb, and Walmart.
Benefit of using React.js
• The reason for this is that react has been proven over time table a great choice for interactive website with dynamic content.
• It is lightweight and fast with its own virtual DOM implementation that allows components to have their own state and efficiency update in response to user interaction.
• This is because React has caught the attention of developers and software engineers alike in recent times.
• Over the past few years, frontend development has grown to become a demanding and challenging field.
• A website that doesn't respond to user actions or change on the fly feels old-fashioned and unappealing.
• As a 2021, there are over 2 million repositories related to react on Github.
Keep reading to Know more!
Drawback of using React.js
• Any software has pros and cons. The same goes for React. While React has many benefit it also comes with some drawbacks that developers need to be aware of before using it.
• Integrating React with the MVC framework like Rails requires complex configuration.
• React require the users to have knowledge about the integration of user interface into MVC (Model View Controller) framework.
•Beginners might find it tough to cope with its Syntaxes and methods.
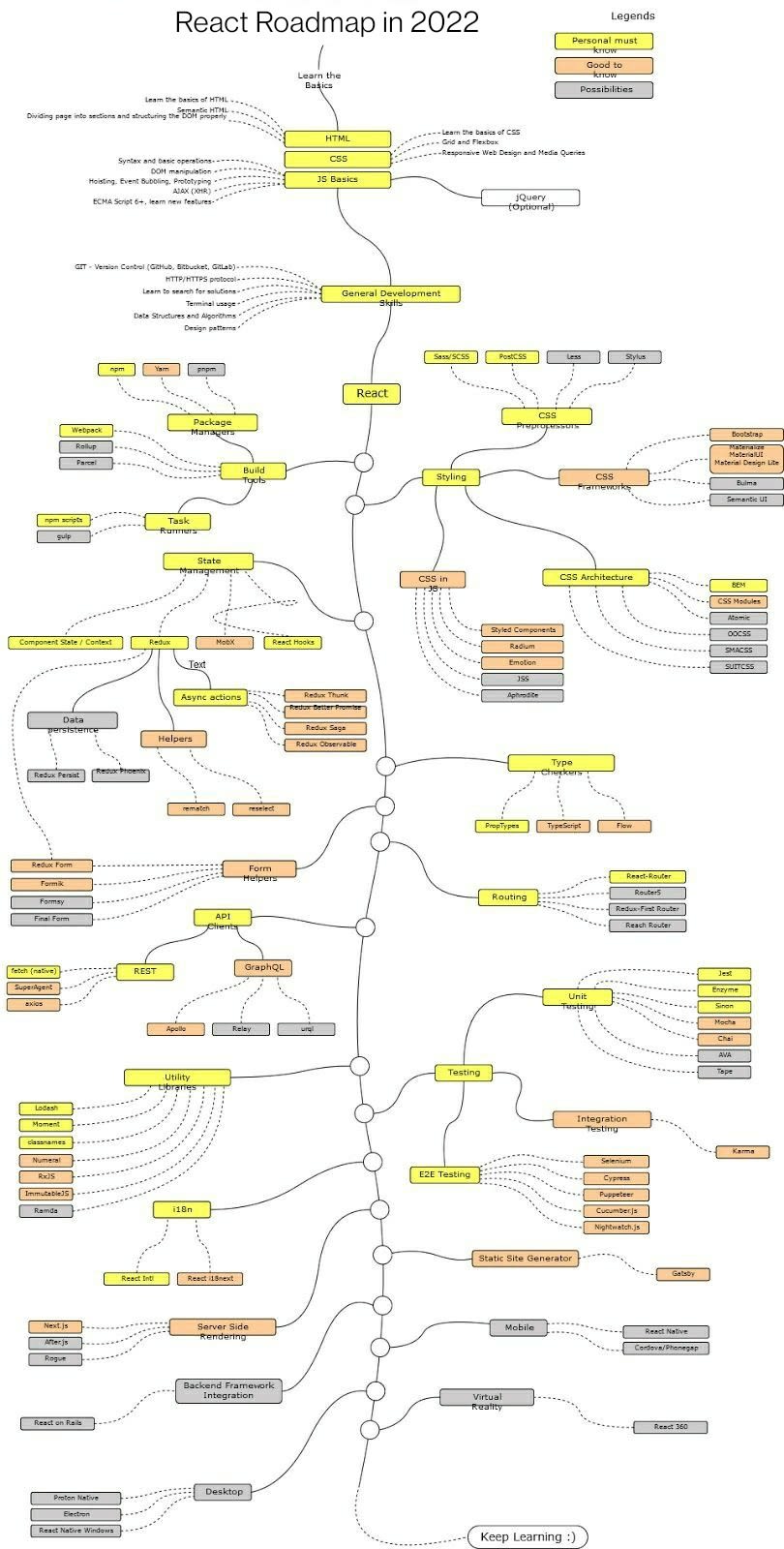
How can you learn React ?
Conclusion
It makes sense to learn "ReactJS" as it's providing developer with much-needed ease in constructing highly engaging web applications and user interfaces in short periods of time, allowing them to create large-scale applications with, frequently changing data.




Top comments (0)