I don't know about you, but one of the best parts of my Monday each week is digging into Spotify's Discover Weekly playlist. If you're not familiar, the app delivers a fresh mixtape of 30 songs every single week, specifically tailored to your listening habits. It almost makes getting out of bed little easier.
Discover Weekly inspired me to create my latest project, a web application called Music Mood Ring. My boot camp was asked to create something that demonstrates our front-end development skills. I used JavaScript, HTML and CSS to build the application, and it fetches from Spotify's API.
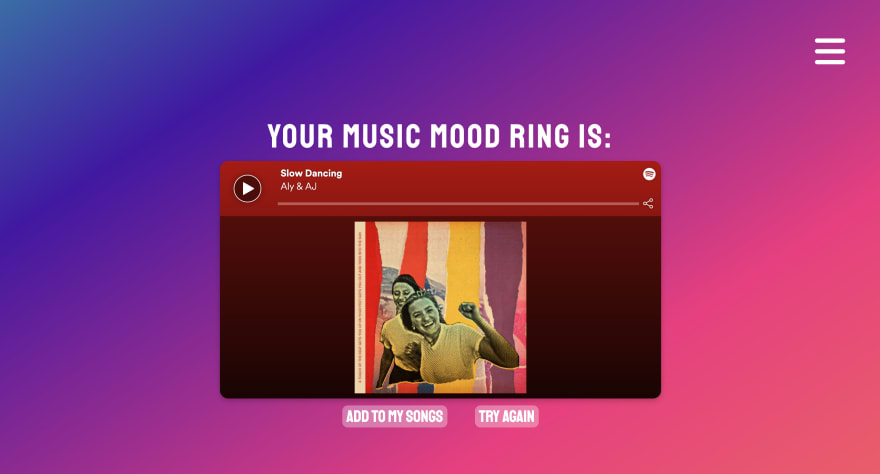
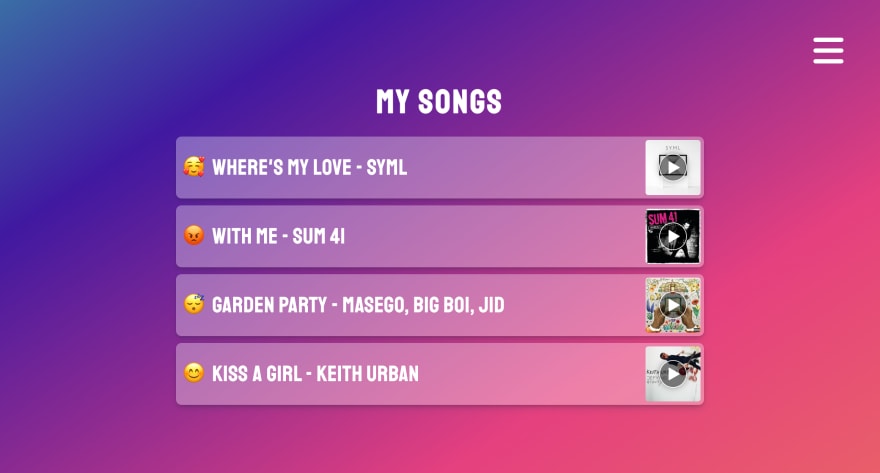
Music Mood Ring gives you a song recommendation on-demand instead of weekly, and that song is specifically tailored to your current mood. The user inputs how they are feeling (via emojis), and a genre, and the application returns a song to match.
Here's how it works: when the user selects their mood and genre, the application uses them to narrow down a list of playlist IDs. It then selects a random playlist ID from that list, and uses it to call Spotify's API. Once the playlist is returned, the program then selects a random song from it and displays it for the user to listen to.
Making this app took much longer than I anticipated. Much longer. I spent the better part of a morning just getting a handle on Spotify's API, and even then, I found my ability to search through their data was more limited than I thought. I originally planned to fetch my library of playlist IDs from the API, but there's not really a search feature that returns what I was looking for. I had to do a lot of the playlist selection by hand on Spotify's web browser, so that was definitely a setback.
This project also taught me the importance of considering media queries before you get too involved with CSS. I found myself backtracking a lot when creating my styles, because I did not consider how they would scale up and down. However, I did really enjoy working on the CSS for this one, especially the mood-ring-inspired moving gradient I used for the background.
If you'd like to check it out, the project is on GitHub!







Top comments (1)
This is so cool!!!