This week saw the completion of sections 32, 33, and the start of 34 (out of 60)! I'm really hitting a stride and it's exciting to see the progress made!
I spent time connecting with other developers thanks to Danny Thompson, a self taught developer who made his way from gas station fry cook to developer at Google. He hosts regular virtual meetups through Twitter Spaces and most recently he put together a panel for new developers to pose their questions and get real answers from industry professionals. It was an incredible conversation and thank you so much to everyone involved!
I also attended a virtual meetup with Google Developer Group New Orleans and participated in their Eleventy demo. Sia Karamalegos led the discussion as we worked through what HTML templating can do and how she's utilized it in her blog, Sia.codes. This talk directly relates to what I've been studying this past week, Creating Dynamic HTML with Templating!
Creating Dynamic HTML with Templating
So what is templating and why would you use it? Templating is the creation of HTML files that share the same (or similar) element pattern. Think of reddit pages, the sizing or the theme might be different across subreddits but they all share the same basic structure.
So why manually write a page for each new subreddit and post? With templates we can dynamically generate HTML pages and swap out the information as needed but retain the shared elements such as 'upvote', 'downvote', the comments and share buttons.
To take a closer look at templating check out Sia's 11ty blog repository where she outlines how to implement your own blog and The Eleventy Meetup's Templating Superpower video where they review how to use templating to make your static site feel dynamic!
Creating Servers with Node
As part of this week's lessons we learned how to configure and operate a localhost server using node.js in conjunction with the express and nodemon packages.
Express
A minimalist web framework that allows us to design and build web applications quickly.
You can think of Express as a utility belt for creating web applications with Node.js. It provides functions for pretty much everything you need to do to build a web server. If you were to write the same functionality with vanilla Node.js, you would have to write significantly more code. - Jondlm, Stack Overflow
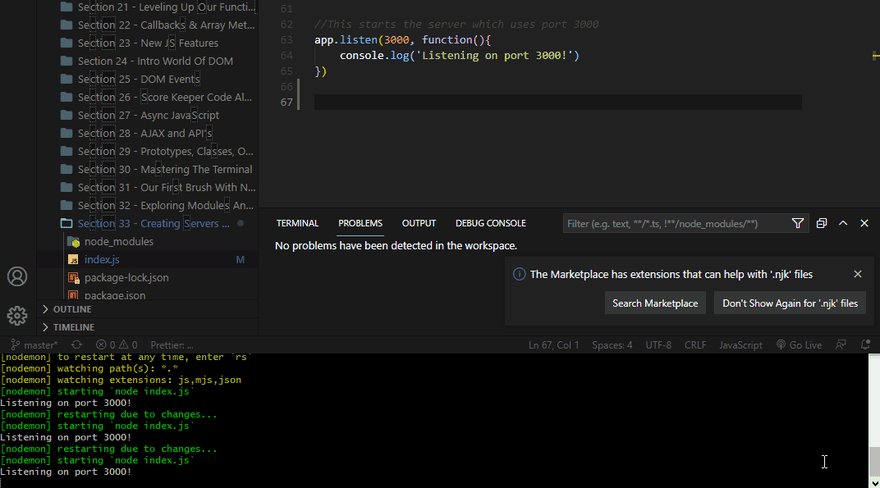
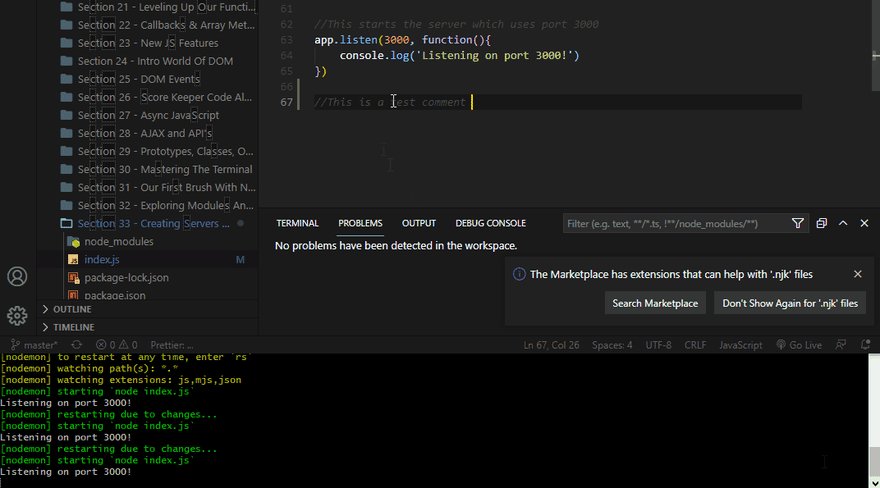
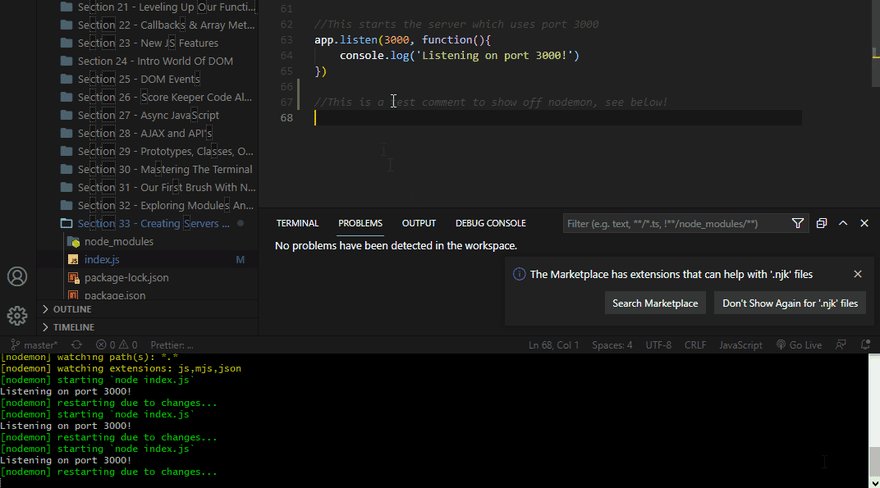
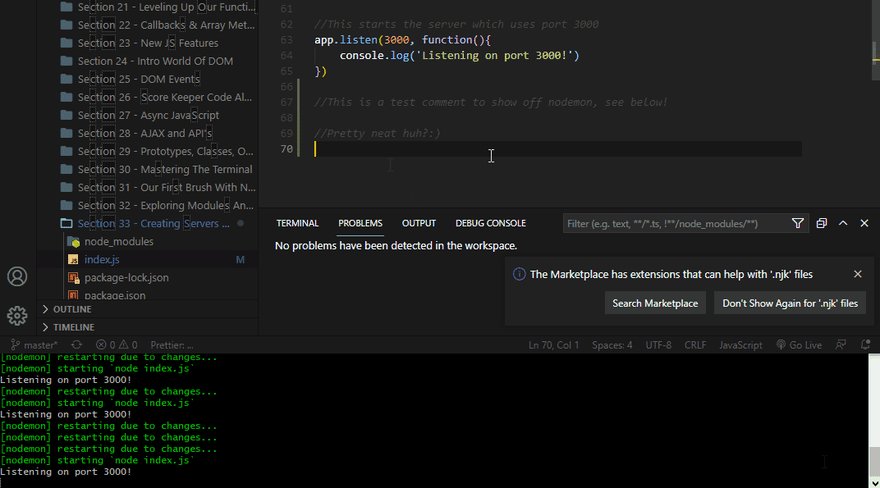
Nodemon
"A tool that helps develop node.js based applications by automatically restarting the node application when file changes in the directory are detected." -Nodemon Module Description
This allows up to makes changes on the fly and reload the server to review our pages automatically! It may seem small, but it's a wonderful tool :)
Week In Review

I had a great time connecting with other developers and exploring different node modules. I'm realizing how many helpful resources are out there and I'm excited to share what I've learned. See you next week!
I hope you enjoyed the read!
Feel free to follow me on GitHub, LinkedIn and DEV for more!




Top comments (0)