React Native — Login with Facebook using Expo
React native is very popular these days when it comes to hybrid mobile apps development. This article will help you to integrate Facebook's Graph API in your native mobile app using React Native with Expo.
Expo is a set of tools and services for building, deploying, and quickly iterating on native iOS, Android, and web apps from the same codebase.
1. Install Expo CLI and create new project
First thing you need to have Expo CLI installed globally on your development machine. You can install it by using npm command :
**npm install -g expo-cli**
After installing Expo CLI create a new project using command:
**expo init ReactNativeFacebookAuth**
Expo CLI will ask you to choose between templates, choose ‘blank’ under the Managed workflow section. Expo CLI is now initializing a new project: it copies a basic template and installs react, react-native and expo. When the project is initialized and ready to go, the command will exit.
2. Setup Facebook App
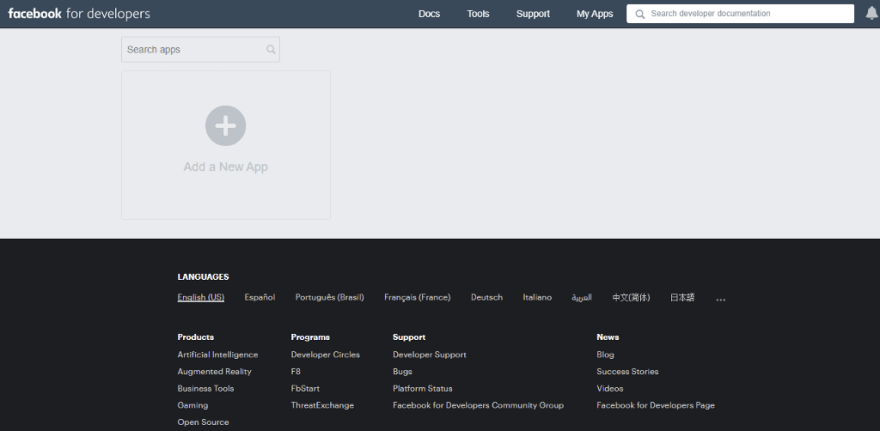
Go to https://developers.facebook.com/apps/ and sign up if you have not yet done so. You will see below screen,
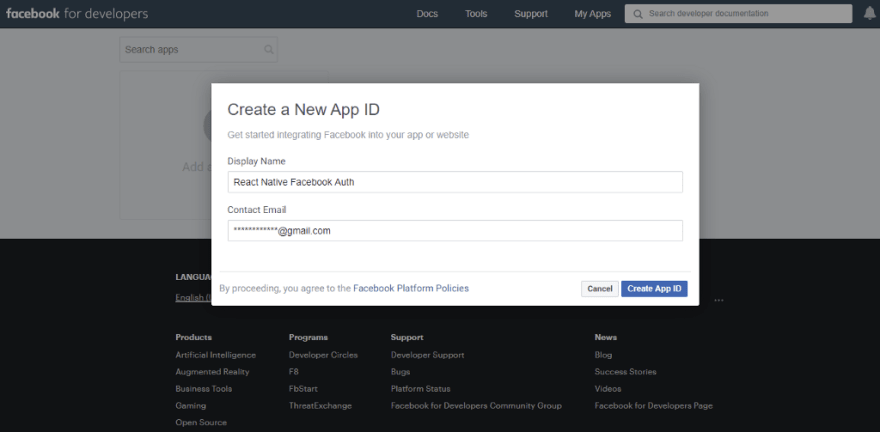
Create a new app and add your details as below,
This will create a new facebook app. Then go to settings > Basic in the left panel. Scroll down to the page and click on Add platform and select Android.
Add rRW++LUjmZZ+58EbN5DVhGAnkX4= as an Android key hash.
This is it, you are now ready to write a code to integrate your facebook app into your react native app.
You can more information on Facebook integration for Expo apps at below link,
3. Add Facebook to the application
Below command provides Facebook integration for Expo apps.
**expo install expo-facebook**
Write a code to integrate Facebook
4. Understanding Facebook API
Make a note of below method,
await Facebook.logInWithReadPermissionsAsync('712635261226351', {
permissions: ['public\_profile'],
});
Facebook.logInWithReadPermissionsAsync method prompts the user to log into Facebook and grants your app permission to access their Facebook data.
Permissions is an array specifying the permissions to ask for from Facebook for this login. The permissions are strings as specified in the Facebook API documentation. The default permissions are ['public_profile', 'email'].
It returns { type: 'success', token, expires, permissions, declinedPermissions }
- If the user or Facebook cancelled the login, returns { type: 'cancel' }.
- token is a string giving the access token to use with Facebook HTTP API requests.
- expires is the time at which this token will expire, as seconds since epoch. You can save the access token using, say, AsyncStorage, and use it till the expiration time.
- permissions is a list of all the approved permissions.
- declinedPermissions is a list of the permissions that the user has rejected.
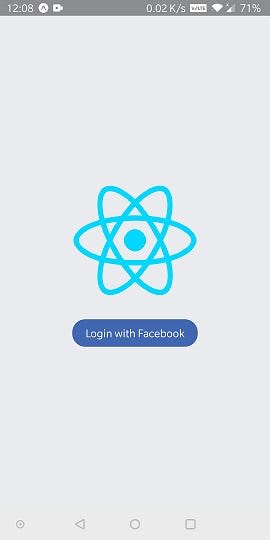
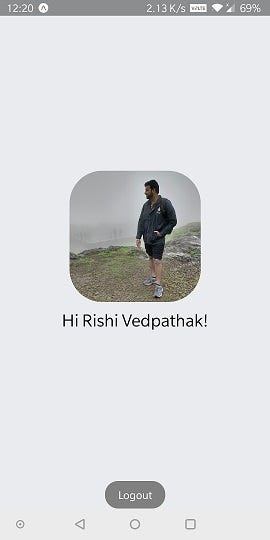
See below output screenshots for reference,
Conclusion
We have successfully created a react native app(with Expo) which allows user to login using their Facebook account. You can find the final code in the GitHub repo,
RishikeshVedpathak/ReactNativeFacebookAuth
I hope this will help you to understand and encourage you to freely use facebook’s graph API with react native. Please feel free to give feedback and suggestions!
And more...
- Check Hybrowlabs for React app development services.







Top comments (3)
Im getting an error. Facebook login error facebook sdk has not been initialized yet
i am having this issue too.. what should i do?
You have to initialize the AppID first, see here: docs.expo.io/versions/latest/sdk/f...