We wil use the insertAdjacentHTML() method to create HTML elements and add them to the DOM.
element.insertAdjacentHTML(position, stringHtml):
The element is the existing HTML element, relative to which we are adding the new HTML element that we create.
The position parameter indicates where exactly we insert the new created HTML.
The stringHtml paramater is this new HTML element that we create. The type of stringHtml parameter is a string which contains HTML code.
For example, we can use the insertAdjacentHTML() method to add new <li> elements to the parent <ul> HTML element that already contains three existing <li> elements.
We create the followig JavaScript code to do it:
const ul = document.querySelector(".ul-insert-
html-example");
const li = `<li>element added by
<span>JavaScript</span></li>`;
ul.insertAdjacentHTML("afterbegin", li);
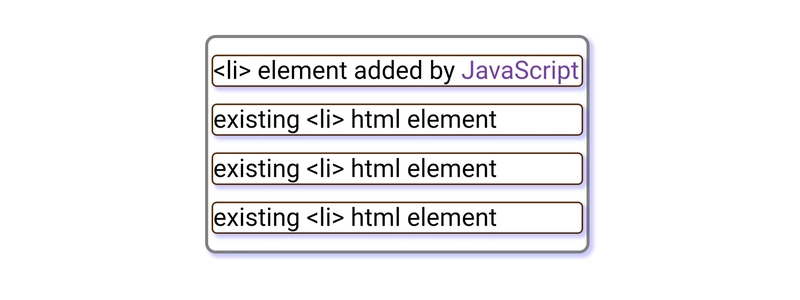
And we have the result:
We can use the following parameters to insert the created HTML element:
"afterbegin", "beforeend", "beforebegin", "afterend".
"afterbegin" - "responses" for inserting created HTML element before the first child element of the parent element:
"beforeend" - "responses" for inserting created HTML element after the last child element of the parent element:
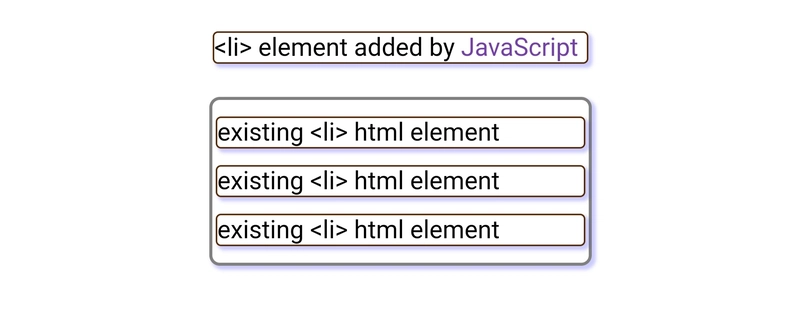
"beforebegin" - "responses" for inserting created HTML element before its parent element:
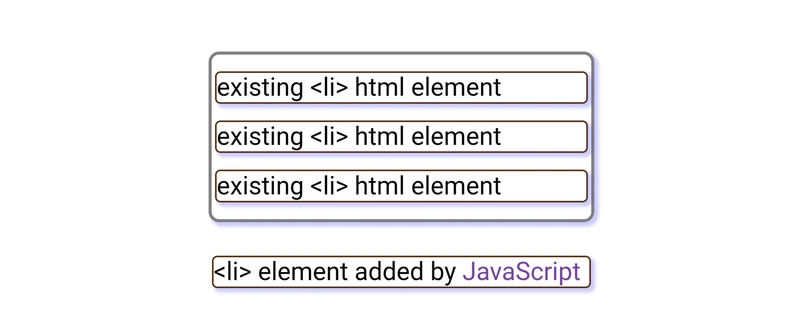
"afterend" -"responses" for inserting created HTML element after its parent element:
We can easily use the insertAdjacentHTML() method for creating and adding HTML elements dynamically by event. For example, we want to add new <li> element to the parent <ul> element by the click <button> event.
First of all, let's create the button "Add <li> element" using the the insertAdjacentHTML() method !
const buttonHtmlElement =
`<button class="button-add-html-element">Add <li>
element</button>`;
const ulParentEl =
document.querySelector("ul.parent-element-for-
button");
ulParentEl.insertAdjacentHTML("beforebegin",
buttonHtmlElement);
Now we can attach an event handler to the created <button> element:
const button = document.querySelector("button");
const liAddedByClick = `<li>added by click
<span> class="red-color-text" (JavaScript)</span></li>`;
button.addEventListener("click", () => {
ulParentEl.insertAdjacentHTML( "afterbegin", liAddedByClick);
}
);
So we can add <li> elements by clicking the created button:
CONCLUSION:
All that we need to create and add the HTML element to the DOM, using the JavaScript insertAdjacentHTML() method, is:
1) Create the HTML element that we need:
const li = `<li>element added by <span>JavaScript</span></li>;`
2) Choose its parent HTML element:
const ul = document.querySelector(".ul-insert-html-example");
3) Indicate the place where we want to store it:
ul.insertAdjacentHTML("afterbegin", li);
And that's it! And that is the simplicity and the beauty of the insertAdjacentHTML() method !
https://js-event-delegation.netlify.app/
https://romannet77.github.io/js-event-delegation/
2022 Written and Developed by Mr. Roman Yurchenko










Top comments (0)