Introduction
Hey there! My name is Ronan D'Souza. I'm a Software Engineer based in Goa, India. My day job involves mainly backend development (using Java), but I enjoy learning and working with a wide variety of technology stacks.
It's been about 10 months since I've joined the DEV platform. I randomly came across this platform while exploring some tech-related articles. I'm really glad that I did, and regret not finding it earlier. DEV has helped me explore new ideas, technology trends, learn about open source projects, and so much more. I've always wanted to give back to the open source community, but never really knew where and how to start. Being a frequent reader of DEV posts, I came across quite a few posts towards the end of September, on Hacktoberfest 2020. I immediately realised that this would be the perfect opportunity for me to begin contributing to open source.
Background
I've been coding in Java, Python and Javascript for quite some time and have also been a consumer of open source. I am no stranger to open source, but I can't say that I've made any worthwhile contributions; I only had a couple of Pull Requests (PRs) to repositories such as first-contributions, etc.
Progress
My open source journey began with Hacktoberfest 2020 and I managed to get my first 4 PRs merged by mid-October. It was exhilarating and I continued to explore more projects to which I could contribute. By the time Hacktoberfest 2020 came to an end, I managed to land a total of 8 PRs 😄
Contributions
-
My first few contributions were to this "super" cool SVG icon repository. I had created the following PRs to close some issues for icon requests.
edent / SuperTinyIcons
Under 1KB each! Super Tiny Icons are miniscule SVG versions of your favourite website and app logos
Issue #449 - Add freeCodeCamp Icon #450
ronan696 posted onResolves #449 Added freeCodeCamp icon, updated the readme and reference image
Issue #462 - Add Svelte Icon #465
ronan696 posted onCloses #462 Added Svelte icon, updated the readme and reference image
Issue #461 - Add Codeberg Icon #467
ronan696 posted onCloses #461 Added Codeberg icon, updated the readme and reference image
-
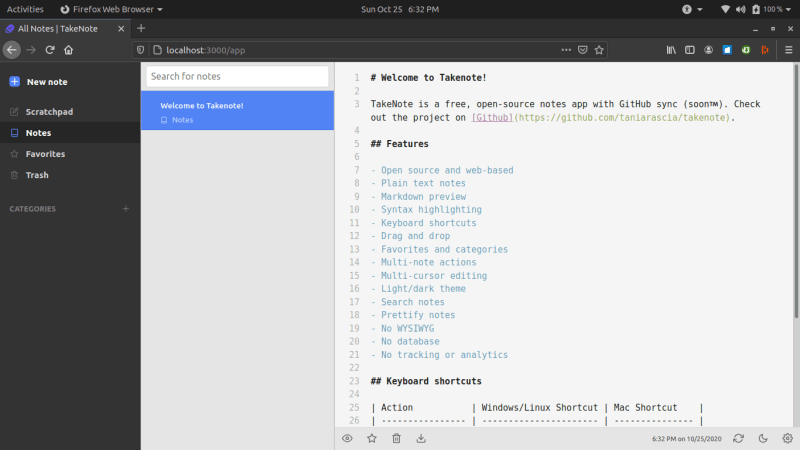
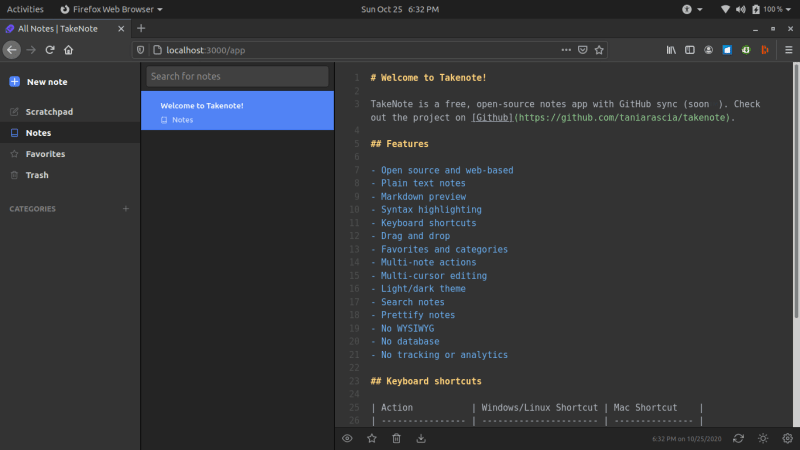
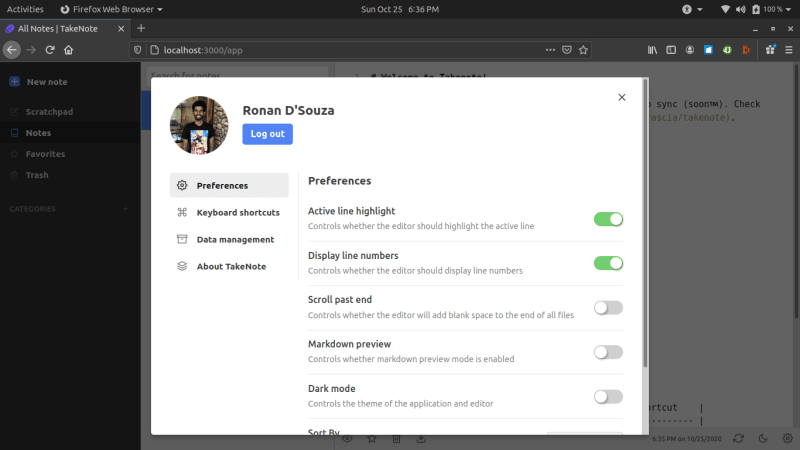
My next contribution was to this simple yet elegant note-taking web app. I worked on a feature request for adding an option to toggle line numbers in the note editor.
taniarascia / takenote
📝 A web-based notes app for developers.
[Feature] Add line numbers option to settings #404
ronan696 posted onDescription
Added the ability to display line numbers in the editor as a setting, along with minor CSS tweaks to adjust the display of line numbers.
Closes #381
Browser checklist
This PR has been tested in the following browsers:
- [x] Chrome
- [x] Firefox
- [ ] Safari
Testing checklist
- [ ] End-to-end tests have been created if necessary
-
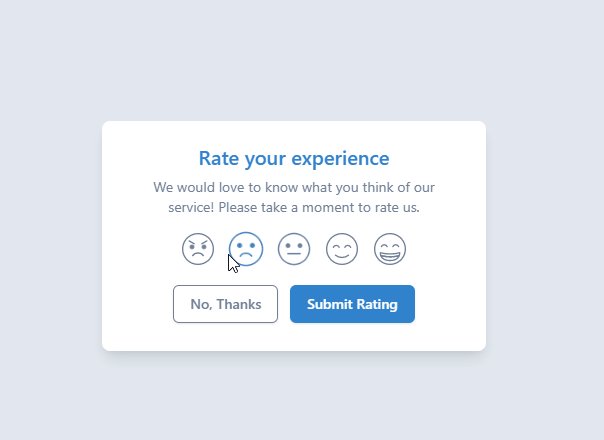
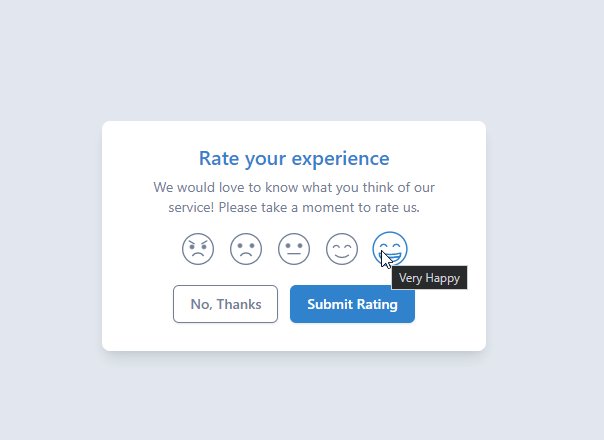
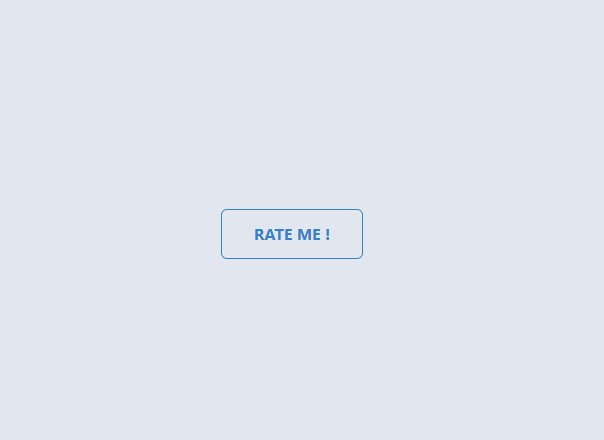
I've also recently started working on a side-project in Gridsome, Tailwind CSS and so I felt that contributing a new component to the Tails library would be a fun way to get more exposure to this utility-first CSS framework. I worked on a modal rating component and created a PR. You can also check out the component here.
thedevdojo / tails
This is the Tails composer package for Laravel. Easily fetch designs in your Laravel application that you design inside of the Tails Site/Page Builder.
Add modal rating component #250
ronan696 posted onWhat type of PR is this? (check all applicable)
- [ ]
♻️ Refactor - [x]
✨ Feature - [ ]
🐛 Bug Fix - [ ]
👷 Optimization - [ ]
📝 Documentation Update - [ ]
🚩 Other
Description
Added a modal rating component with hover animations.
Related Tickets & Documents
N/A
Mobile & Desktop Screenshots/Recordings (if there are UI changes)
Added to documentation?
- [ ]
📜 readme - [x]
🙅 no documentation needed
What gif best describes this PR or how it makes you feel?
- [ ]
-
buttercup / buttercup-desktop
🔑 Cross-Platform Passwords & Secrets Vault
Lastly, I fixed a minor UX-related issue for this multi-platform password vault.
 Add select text for incorrect password input
#953
Add select text for incorrect password input
#953
Fixes: #874
When opening a Buttercup archive with an incorrect password, the entered password is selected for easier re-entry.
Reflections
On the whole, Hacktoberfest 2020 was a fantastic experience. I couldn't have found a better way to kickstart my open source journey. Not only did it help improve my skills of understanding and analysing code written by other developers, but also, introduced me to a good lot of interesting and innovative projects, and more importantly connected me to other devs all around the world. This was my first Hacktoberfest but will definitely not be my last. I will surely continue contributing to open source the same way and I'm looking forward to Hacktoberfest 2021.
Acknowledgments
Thank you DigitalOcean, DEV Team for this awesome event.
Also, a big thank you to the authors/maintainers of the repositories that I have contributed to, for their suggestions and reviews.
@edent, @taniarascia, @perry_mitchell, @bobbyiliev
Well, if you've reached here, I really appreciate you taking the time to read my first DEV post. Thank you!








Top comments (0)