Day 0
📅 10-06-2019
🕐 1h
🏁 Planning and initial design
Planning
What I'm going to develop
The goal of this challenge is to create a working to-do app to keep track of tasks I have to do.
What technologies I'm going to use
- React (ES6)
- Google Firebase Database
Designing
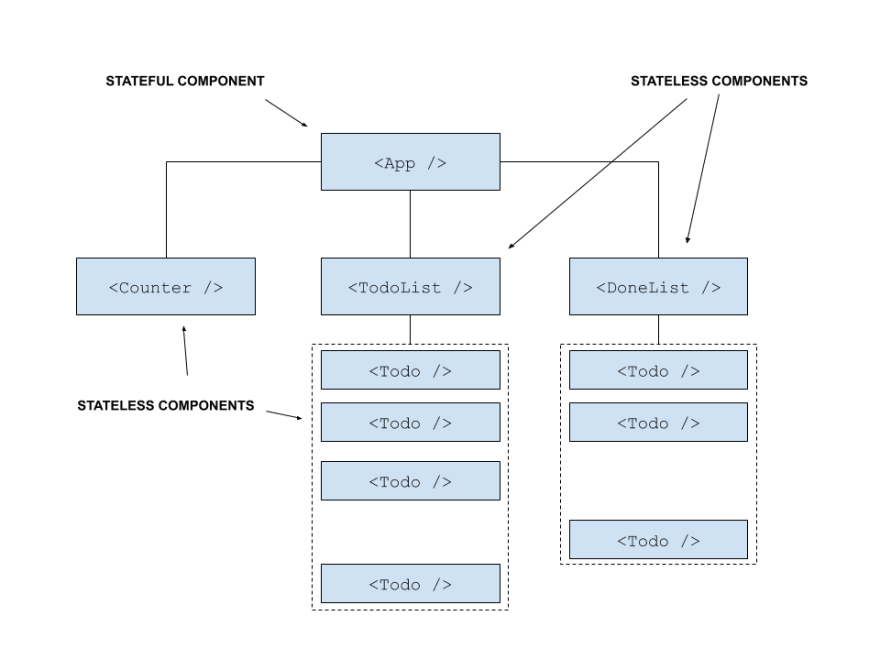
Before starting writing I always try to understand the structure of my application. This draw should be enough to see components I'm going to build and the way I'm going to manage the state of the application.

The application state
The state will be managed in the App component. Using the state lifting technique it will be passed over son components.
At the moment I can only imagine how the state will looks like: a collection of todos where each todo has some properties.
...
{
id: 1,
description: "Lorem Ipsum",
done: false
},
{
id: 2,
description: "Another Lorem Ipsum",
done: true
},
...


Top comments (0)