Cross-platform development has another big player: Flutter, the Google toolkit that allows us to create apps to iOS and Android (and soon to desktop and web).
Build mobile apps is a challenge. Especially because we need to target two different platforms. Unlike the web, where HTML, CSS, and JS aims to work in every browser (no matter what the size of the device), iOS and Android platforms had his own environment (language, tooling, approaches, etc).
Some cross-platform tools, like React Native, Ionic, and Flutter came to help us to build once and deploy on both platforms.
In this post, I will show you a visual guide to illustrate the difference between all of them. Let's get started!
It is like a dream, write code with HTML, CSS, and JS, and deploy to iOS and Android. The app is a website. To achieve that, tools like Ionic, Cordova, and PhoneGap uses a WebView to render the code. But there is a bottleneck: performance. If the app needs to access hardware services (GPS, sensors, etc) it needs to cross a famous bridge. But if your app does not need those services, this tech should be on your radar.
Your code (kotlin/swift) interact directly with the platform. If you need a button, the platform provides that button. Access to the camera? No worries too. Thit is the best option for mobile development! But you can't code once and deploy to both platforms. You need to write an app to iOS and other to Android, which makes this choice expensive.
React Native

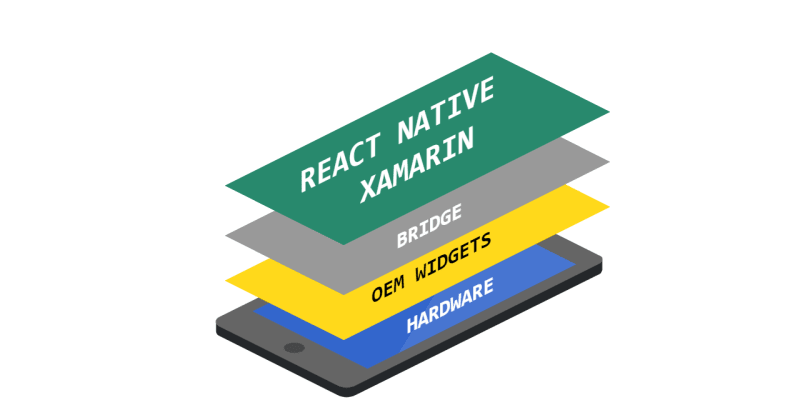
The tool powered by Facebook is so far the most popular choice for cross-platform development. It has a huge community, widely used by a ton of companies, uses Javascript. React Native truly provides an excellent way to build high-quality mobile apps if you are a frontend developer. But is uses the bridge extensively, for hardware services and native components (buttons, text fields), which can bring some performance issues, especially with animations.
Flutter

The youngest option for cross-platform development (by Google), has a peculiar aspect: it uses Dart language (also by Google), which enables the code to be compiled (AOT) to arm/x86, wich is straightforward runs on the hardware (if you need need a button, Flutter paint it on screen, if you need to interact with hardware, Flutter provides a plugin ). It has 71k+ stars on the repository, gradually being adopted by big companies (Alibaba, Tencent, BMW). It has some weakness, like 7k+ issues and the fact that you have to learn Dart (but this doesn't make sense, if you know JS, Java, or any C-style language).
I hope you now know the differences between each option and have more clarity to choose one to learn and or use in your next project.




Top comments (11)
Is the concensus that Ionic 4 (capacitor) has a slow Native Bridge?
Hey there! This is quite the opposite. The bridge layer between the webview and native APIs is fast, but has also never really been slow. There's a misconception that the native bridge is slow due to the fact that the plugins take a while to become available. With Capacitor, the plugins are loaded and bridge and created right at start up, so you can have a fast interaction between your JS code and native layer. Here's a small example just in terms of perceived startup time.
twitter.com/mhartington/status/113...
The splashscreen is only visible for a second before the actual app hides it on startup.
EDIT: If you're speaking about anything in particular, I'd love to know what issues you've faced and if you have a demo to look out.
Thank you for clarification. Would you suggest any adjust about Ionic?
The bridge itself is not slow. Rather it can be a bottleneck depending on how much data is sent thru it due to the serialization/deserialization. Think in terms of JSON.parse in the browser. Parsing a couple hundred records is fast, but if you try 50k records, then your performance suffer.
Same for react native I'd think.
All cross platform frameworks have the weak point - plugins in terms of being up to date with all the platforms and changes, beside their own way of work-arounding adapting and fixing the framework to speed, size, performance, features. I've tried Flutter and Cordova (with released apps), and played with react native and native script. It is actually pretty expected to be hard. All platforms have their own things to be careful about.
I have never understood why every article on the web about Flutter suggests that learning Dart is a disadvantage. It's almost as if to use RN, Ionic or to go purely native you don't have to learn anything other than booting up your computer, or that every mobile developer (existing or new) on the planet already knows JavaScript, Kotlin, Java and Swift and therefore learning a "new" language is a disadvantage.
cordova is yesterday 😁
now i know what is their weakness for each platform. Thanks
Great :D
Thank you